lundi, 02 juillet 2012
Programmer ses statuts sur sa page fans Facebook
Bonjour à tous,
Pour commencer cette première semaine avec vous, j'ai eu envie de vous parler de Facebook. Outre votre blog Hautetfort, vous utilisez peut-être une page Fans Facebook qui vous sert de communauté pour vos internautes. Si c'est le cas et que vous aimez travailler en amont, cette note est faite pour vous !
Comme vous le savez certainement, Facebook est un réseau qui évolue à une vitesse impressionnante et qui propose de nouvelles fonctionnalités pour ses utilisateurs. Dernièrement, Facebook a introduit la programmation des statuts dans ses pages fans ce qui vous permet de programmer l'heure de publication de vos nouveaux statuts en amont sans que vous ayez à vous connecter toute la journée pour le faire et en plus de ça, c'est très simple :
- Vous devez vous rendre sur votre page fans
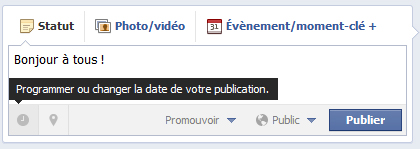
- Commencez à créer un statut, comme d'habitude
- Cliquez sur la petite horloge située en bas à gauche

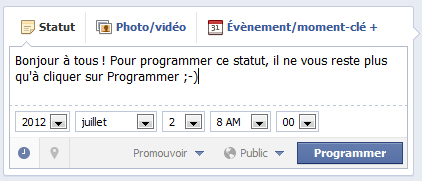
- Inscrivez la date et l'heure à laquelle vous souhaitez que votre statut s'affiche

- Vous remarquerez alors que le bouton "Publier" devient "Programmer". Il ne vous reste plus qu'à cliquer dessus et le tour est joué ;)

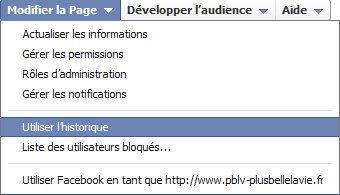
Vous pouvez ensuite consulter vos statuts programmés en cliquant sur le lien Modifier la page situé en haut puis sur Utiliser l'historique. A noter que cette fonctionnalité ne s'applique pas pour les profils Facebook mais seulement pour les pages fans.
08:00 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (3) | ![]() Facebook
Facebook
lundi, 12 décembre 2011
Mettez à jour vos navigateurs web !
Chaque année, chez Hautetfort nous faisons un voeu pieu : que chacun d'entre vous navigue sur la dernière version de son navigateur web. De ce fait, ci-dessous un petit rappel de ma publication à ce sujet l'année dernière. Je compte sur vous ;).
Qu'est-ce qu'un navigateur?
Le navigateur est le logiciel que vous utilisez pour vous rendre sur le web. Pour plus d'infos, direction Wikipédia : cliquez ici pour en savoir plus sur les navigateurs web.
Les navigateurs les plus connus sont :
- Mozilla Firefox
- Internet Explorer
- Opera
- Safari
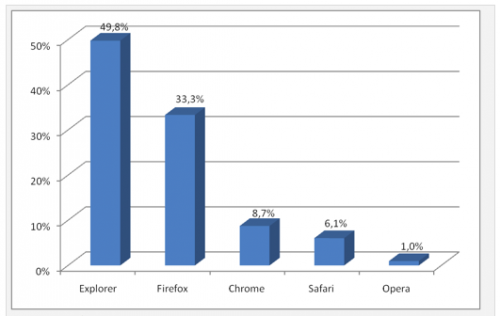
Quels sont les navigateurs les plus populaires en France?
Source : un article que je vous recommande d'aller parcourir, Dossier Silicon.fr, Qui sera le champion des navigateurs web?
Pourquoi mettre à jour mon navigateur?
Pour éviter les complications liées à un navigateur trop ancien, voire même plus du tout mis à jour que ce soit d'un point de vue fonctionnel ou sécuritaire, tel Internet Explorer 6. Pour faire simple, ne pas mettre à jour son navigateur c'est s'exposer à des problèmes d'affichage de son blog, ou à de gros bugs lorsque vous éditez vos notes. Cela vous évitera donc bien des complications, et nous aussi ;).
Comment mettre à jour mon navigateur ?
C'est tout simple, vous cliquez sur l'une des bannières ci-dessous et vous vous laissez guider.
Des questions?
Les commentaires sont là pour ça, et c'est Pascal qui répondra aux plus complexes, profitez-en!
11:42 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (8) | ![]() Facebook
Facebook
mardi, 08 novembre 2011
Tutorial : Insérer un menu horizontal sur votre blog Hautetfort.
Vous êtes nombreux à nous demander comment insérer un menu horizontal sur votre blog. Cette opération nécessite de modifier les modèles de page HTML et est donc, aujourd'hui, réservée aux utilisateurs avancés. Pour autant elle n'est pas difficile et les plus débrouillards d'entre vous y arriveront sans problème.
Attention cependant, afin d'éviter de perdre des données, nous vous invitons à utiliser un blog de test, ou d'enregistrer préalablement l'ensemble de vos modèles de page. Nous ne pourrons pas rétablir une situation antérieure suite à une mauvaise manipulation.
Dans un premier temps vous devez vous identifier sur votre blog, et vous rendre au niveau de la section PRESENTATION rubrique Configuration avancée.
Il y a deux types de page à distinguer :
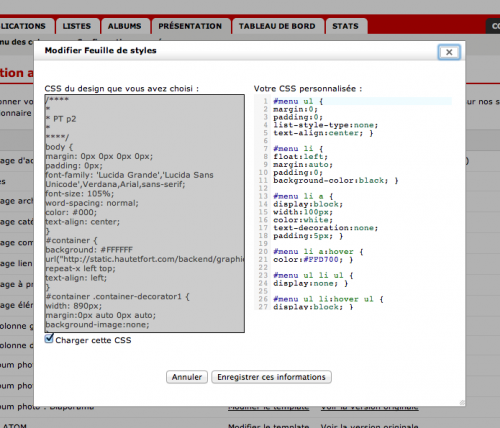
- Feuille de style : il s'agit de la mise en forme des éléments de votre blog. Tailles de polices, couleurs, tout est définit ici. On parle aussi de CSS.
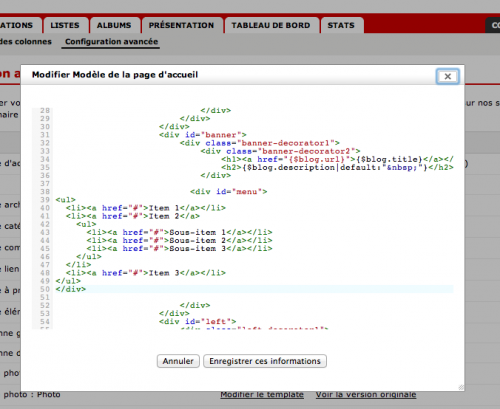
- Modèle de la page ... : il s'agit de la structure de votre page. On parle aussi de HTML.
Pour commencer vous pouvez ajouter les lignes suivantes dans votre CSS au niveau de la colonne de droite. Pour la colonne de gauche, sauf si vous avez personnalisé toute votre CSS, laissez coché "Charger cette CSS".
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center; }
#menu li {
float:left;
margin:auto;
padding:0;
background-color:black; } /* Fond du menu */
#menu li a {
display:block;
width:100px; /* Taille de la cellule */
color:white; /* Couleur de la police sur les liens */
text-decoration:none;
padding:5px; }
#menu li a:hover {
color:#FFD700; } /* Couleur de la police lors du déplacement du curseur sur le lien */
#menu ul li ul {
display:none; }
#menu ul li:hover ul {
display:block; }
#menu li:hover ul li {
float:none; }
#menu li ul {
position:absolute; }
Je vous ai mis des commentaires sur les zones clés vous permettant de modifier l'apparence générale du menu. Pour aller plus loin dans la modification CSS nous vous conseillons ce tutorial.

Il faut ensuite placer le menu au sein de la structure HTML de votre blog.
Avant de l'appliquer sur chaque modèle de page, commençons par une page test. Cliquez sur "Modifier le template" en vis à vis du modèle de page désiré.
<div id="menu">
<ul>
<li><a href="#">Item 1</a></li> <!-- Remplacer le # par l'adresse de la cible et Item par le texte. -->
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sous-item 1</a></li> <!-- Exemple de sous menu -->
<li><a href="#">Sous-item 2</a></li>
<li><a href="#">Sous-item 3</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
La seule difficulté est de le placer où vous le souhaitez dans la structure de la page. Généralement soit au dessus de la bannière (au dessus de la ligne <div id="banner-img">) ou en dessous (au dessus de </div></div><div id="left"> qui correspond à la colonne de gauche).
Vous pouvez ensuite faire vos propres tests pour voir les effets sur votre blog, le résultat peut être sensiblement différent en fonction de votre habillage de départ.

Si vous constatez un problème d'affichage sur Internet Explorer 7 et 8, vous pouvez ajouter le code HTML suivant au sein des balises <head> </head>.
<!--[if !IE]> <-->
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<!—><![endif]—>
<!--[if IE 8]>
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<![endif]-->
Si votre modification sur les modèles de page n'est pas prise en compte, n'hésitez pas à valider vos modifications une seconde fois, et à raffraichir la page de votre blog. Au besoin il sera peut être nécessaire de vider le cache de votre navigateur.
Si vous avez des questions n'hésitez pas à les laisser en commentaire et à échanger avec d'autres blogueurs plus expérimentés.
17:11 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (31) | Tags : html, css, menu, onglets, modèles | ![]() Facebook
Facebook
lundi, 08 août 2011
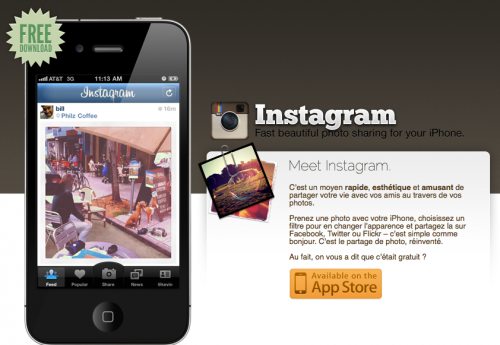
A la découverte d'Instagram
J'ai comme qui dirait oublié de vous prévenir que de temps à autre, je pars avec mon ordinateur sous le bras, et je m'occupe de vous à distance. Soit en ce moment, sur le sable mouillé. Or, cela m'a semblé le moment le plus opportun pour tester enfin l'application Instagram installé depuis des semaines déjà sur mon iPhone, et dont la plupart d'entre vous sont déjà fans.
Instagram est donc à la fois une application qui permet aux photos que vous prenez avec votre iPhone de prende un aspect vieilli (cf l'exemple ci-dessus), et un réseau social pour partager ces photos.
Alors certes, il faut avoir un iPhone, et avoir envie de partager des photos. Mais une fois ces deux conditions réunies, beaucoup de chances que vous deveniez carrément accros.
De ce fait, je mitraille, je mitraille.
Pour le yoga, j'étais moins motivée...
Je vous laisse tester tout ça, et n'hésitez pas à partager votre compte Instagram dans les commentaires ;).
14:07 Publié dans Trucs & astuces de blogging, Vu sur le web | Lien permanent | Commentaires (5) | ![]() Facebook
Facebook
vendredi, 06 mai 2011
Un blog anonyme ?
Après ouvrir ses commentaires, il y a un autre choix qui me semble important lorsque l'on se met à bloguer et que je voulais aborder avec vous : l'anonymat.
---
 S'il y a cinq ans, je parcourais beaucoup de blogs où l'auteur était grimé, voire complètement anonymisé (la fameuse blogueuse en mode se dévoilant uniquement des pieds au cou), je me rends compte aujourd'hui que le voile se lève de plus en plus, et que la plupart des blogs à fortes audiences bloguent le visage découvert, ou sans cacher leur identité (par exemple au sein de l'adresse mail permettant de les contacter).
S'il y a cinq ans, je parcourais beaucoup de blogs où l'auteur était grimé, voire complètement anonymisé (la fameuse blogueuse en mode se dévoilant uniquement des pieds au cou), je me rends compte aujourd'hui que le voile se lève de plus en plus, et que la plupart des blogs à fortes audiences bloguent le visage découvert, ou sans cacher leur identité (par exemple au sein de l'adresse mail permettant de les contacter).
Je me demande si cette levée d'anonymat ne conditionne pas aujourd'hui le succès d'un blog. Il y a évidemment des tas d'exception qui viendraient confirmer la règle, néanmoins les lecteurs ne viendraient-ils pas chercher chez vous de plus en plus d'authencitité, de plus en plus de l'auteur lui-même, plutôt que de ses propres écrits ?
J'avoue que votre avis sur le sujet m'intéresse beaucoup ;).
09:07 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (19) | ![]() Facebook
Facebook
lundi, 18 avril 2011
Les blogs se nourrissent-ils des commentaires de leurs lecteurs ?
Depuis plusieurs années fleurissent sur les blogs des bannières Mon blog se nourrit de vos commentaires :
D'ailleurs si vous souhaitez intégrer une bannière de ce type au sein de l'une de vos colonnes, suivez ce lien, vous pourrez la personnaliser comme bon vous semble.
 Mais inversément, on tombe de plus en plus en plus régulièrement sur des blogs qui décident de fermer les commentaires de leur espace, sous des explications variées. Prenons exemple du blog de Pénélope Bagieu dont les commentaires sont fermés depuis plusieurs années maintenant, ou celui de Pandora qui décide de fermer ses commentaires, puis les réouvre quelques notes plus tard. C'est pour moi très révélateur de la relation complexe qui unit un blogueur à ses commentateurs.
Mais inversément, on tombe de plus en plus en plus régulièrement sur des blogs qui décident de fermer les commentaires de leur espace, sous des explications variées. Prenons exemple du blog de Pénélope Bagieu dont les commentaires sont fermés depuis plusieurs années maintenant, ou celui de Pandora qui décide de fermer ses commentaires, puis les réouvre quelques notes plus tard. C'est pour moi très révélateur de la relation complexe qui unit un blogueur à ses commentateurs.
![]() En effet, il semblerait que si pour certains, un blog vise en premier lieu à créer des échanges, à provoquer des réactions entre un blogueur et sa communauté, pour d'autres, cette relation passionnelle qui entraine des réactions immédiates, plus ou moins positives ou tolérantes, peut devenir lourde, brimer le blogueur, et l'amener à modifier ses écrits pour plaire au plus grand nombre. Ainsi, certains pour se sentir libres, auront besoin de se libérer de leurs lecteurs, ou tout du moins de leurs réactions, et fermeront les commentaires.
En effet, il semblerait que si pour certains, un blog vise en premier lieu à créer des échanges, à provoquer des réactions entre un blogueur et sa communauté, pour d'autres, cette relation passionnelle qui entraine des réactions immédiates, plus ou moins positives ou tolérantes, peut devenir lourde, brimer le blogueur, et l'amener à modifier ses écrits pour plaire au plus grand nombre. Ainsi, certains pour se sentir libres, auront besoin de se libérer de leurs lecteurs, ou tout du moins de leurs réactions, et fermeront les commentaires.
De ce fait, j'ai eu envie d'ouvrir cette discussion ici. Quel choix avez-vous opéré, vous ?
![]() Et n'oubliez pas, sur Hautetfort vous pouvez ouvrir vos commentaires, les fermer, mais aussi les modérer, à posteriori, à priori, voire les fermer sur des périodes données (les weekends, les jours fériés) ;).
Et n'oubliez pas, sur Hautetfort vous pouvez ouvrir vos commentaires, les fermer, mais aussi les modérer, à posteriori, à priori, voire les fermer sur des périodes données (les weekends, les jours fériés) ;).
10:58 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (23) | ![]() Facebook
Facebook
jeudi, 17 mars 2011
Soutenez les actions de la Croix-Rouge française en insérant une bannière sur votre blog
Ces bannières sont mises à jour régulièrement, et c'est l'actualité qui malheureusement amène ce billet. Il suffit de cliquer sur la bannière ci-dessous pour accéder à toutes les informations.
Pour insérer une bannière sur votre blog Hautetfort :
1. Récupérez le code de la bannière de votre choix ici : http://www.croix-rouge.fr/Bannieres.
2. Connectez-vous à votre interface d'administration, puis cliquez sur l'onglet Présentation puis sur la rubrique Contenu des colonnes.
3. Dans la section Ajouter un élément personnalisé, choisissez "Document HTML / JavaScript" et collez le code récupéré sur http://www.croix-rouge.fr/Bannieres
Notez que vous pouvez décider d'afficher ou non le nom de l'élément. Vous pouvez également choisir de le centrer ou non dans la colonne.
4. Enregistrez.
5. Votre bannière apparait maintenant dans le tableau listant tous les blocs disponibles pour votre blog : ajoutez votre bannière dans votre colonne de gauche ou de droite.
A noter : pour que la bannière soit exactement adaptée à votre design, vous pouvez jouer sur la largeur et la longueur de votre bannière en modifiant les parties dans le code surlignées en jaune :
" <a href="http://www.croix-rouge.fr/Je-donne/Don-ponctuel?elk_dc_id=166" target="_blank">
<img src="http://bannieres.croix-rouge.fr/bannieres/crf_campagne_468x60.gif" width="468" height="60" alt="Cliquez ici" border="0">
</a> "
N'hésitez pas si vous avez le moindre question.
10:21 Publié dans Actualités, Trucs & astuces de blogging | Lien permanent | Commentaires (1) | ![]() Facebook
Facebook
jeudi, 03 mars 2011
Caliméo, publiez et partagez vos publications
Dans l'article qui précède vous avez pu découvrir ce service en feuilletant directement une publication. Si vous êtes passés à côté, c'est le moment d'y retourner : Les 50 livres qui changent la vie.
L'offre de Caliméo n'est certes pas nouvelle : "Calameo est le site pour publier et partager vos documents avec vos amis. Intégrez facilement des éléments multimédia (vidéos, animations interactives) dans vos publications".
Néanmoins je trouve le site très fonctionnel et facile d'accès. C'est un service utile pour vos blogs lorsque vous souhaitez partager des publications enrichies avec vos lecteurs. La fonction "Explorer" est quant à elle divertissante.
Je vous laisse le tester et me dire ce que vous en pensez ?
Et ci-dessous, un exemple consacré aux fourmis (et pourquoi pas les fourmis ?) :
08:17 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (5) | ![]() Facebook
Facebook