samedi, 26 février 2011
Un outil de traduction pour votre blog Hautetfort ?
Beaucoup d'entre vous profitent du weekend pour bidouiller leur blog, le transformer, écrire des articles... Et si ce weekend vous en profitiez pour proposer à vos lecteurs non francophones une version traduite de vos articles ?
C'est possible en quelques clics, mais attention, cela ne sera jamais aussi précis et pertinent qu'une traduction humaine. Néanmoins, c'est déjà un bon début ;). Merci à The Celinette qui a pris l'initiative de vous expliquer comment faire, hop on clique sur sa bannière en savoir plus :
Bon weekend à tous !
11:34 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (5) | ![]() Facebook
Facebook
mardi, 01 février 2011
Des photos gratuites et légalement publiables pour vos blogs
Vous souhaitez illustrer vos billets avec des belles photos mais pas les vôtres ? C'est simple comme un copier-coller. Toutefois, les lois relatives aux droits d'auteur et à la propriété intellectuelle s'appliquent. Si l'auteur d'une photo ou d'une création graphique ne vous a pas expressément donné l'autorisation d'utiliser son oeuvre la loi et la jurisprudence indiquent que vous ne pouvez pas le faire. Techniquement copier-coller est simple mais juridiquement vous risquez des ennuis (amendes, fermeture de votre site, etc.).
Pour éviter d'avoir à demander l'accord de chaque auteur, l'organisation Creative commons a mis au point un système de code simplifié permettant à tous les auteurs de publier leurs oeuvres en ligne en indiquant expréssement les droits qu'ils accordent. Ainsi, vous avez peut-être déjà vu ce type d'icône sur certains sites :




etc.
Ces symboles signifient que les auteurs des oeuvres que vous regardez autorisent leur utilisation sous certaines conditions. Dans la majorité des cas, vous pouvez simplement copier-coller la photo à la condition d'en citer l'auteur (cela correspond au BY:). Certains refusent l'utilisation commerciale (le dollar baré) et la modification (le signe égal) de leur oeuvre.
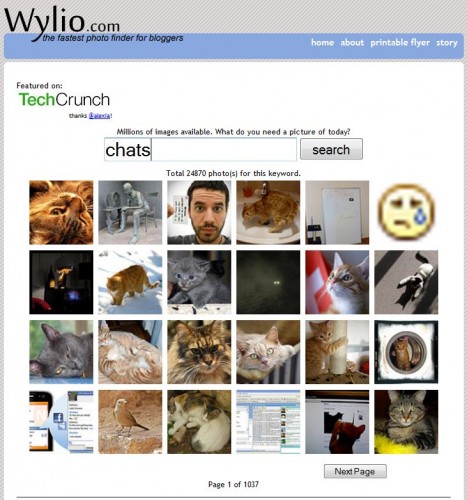
Pour vous simplifier la recherche des oeuvres disposant de cette autorisation, des jeunes américain ont conçu un site nommé Wylio.
Le moteur de recherche vous permet de trouver les photos. Un petit module vous permet de régler les paramètres de votre photo (taille et alignement) et génère le code HTML à coller dans votre éditeur. La photo apparaît comme vous le voulez et surtout sa source est mentionnée (cf. exemple ci-dessous), ce qui vous fait entrer dans le droit chemin de la propriété intellectuelle et du droit d'auteur.

Maintenant, si des éléments protégés apparaissent dans la photo (visages, marques ou designs déposés, etc.) il est fort probable que l'auteur de la photo n'ait pas l'autorisation de les publier et encore moins d'autoriser leur reproduction. Mieux vaut donc ne pas utiliser ce genre de photos.
Et si vous avez vraiment envie d'utiliser une photo pour illustrer votre article et qu'aucune consigne de partage n'apparaît, il vous reste la vieille méthode manuelle : le mail.
Si vous connaissez d'autres sites permettant de trouver des oeuvres ayant des autorisations d'utilisation similaires, partagez-les dans les comentaires ci-dessous.
En outre, en tant que créateur de contenu sur le web, vous pouvez utiliser le dispositif Creative commons pour protéger vos textes, vos dessins, vos photos, vos vidéos, ect.
23:00 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (9) | ![]() Facebook
Facebook
mardi, 25 janvier 2011
A propos

En parcourant vos blogs, je m'aperçois que votre utilisation de la page 'A propos' est très variée. Il y a d'abord ceux qui refusent de se présenter, sans page 'A propos' ni petit mot latéralisé. Il y a ceux qui donnent 3 lignes et une photo sur la page d'accueil. Et il y a ceux qui se servent de la page 'A propos'. Parmi ces derniers, on trouve les présentations :
- laconiques : "Moi"
- littéraires : "Carpe diem"
- pôle emploi avec des CV entiers
- militantes avec des textes dignes de tracts syndicalistes
- lyriques avec une poésie
- analytiques avec des quasi comptes-rendus de séance de psychologue
- scientifiques avec des thèses sur des sujets très pointus
- etc.
Et vous, quel est votre 'A propos' ?
12:04 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (16) | Tags : a propos, blog | ![]() Facebook
Facebook
mardi, 18 janvier 2011
Comment ajouter un widget Twitter dans ses colonnes HautetFort ?
Vous êtes de plus en plus nombreux à utiliser Twitter. Aujourd'hui, vous allez découvrir comment ajouter un widget dans vos colonnes. A vous de choisir si vous souhaitez ajouter le flux de vos tweet, un simple bouton pour vous suivre ou twitter l'url de vos notes, ou encore le lien vers votre page Twitter...
Dans tous les cas, c'est par ici !
17:22 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (9) | ![]() Facebook
Facebook
jeudi, 13 janvier 2011
Comment suivre les discussions autour de mon blog Hautetfort sur le web et dans la presse (veille)
Lorsque l'on est blogueur, notre principale préoccupation est de publier de nouveaux écrits, et de dialoguer avec nos lecteurs. Vous êtes nombreux à suivre quelques indicateurs comme le nombre de visites, et le nombre de commentaires que vous recueillez. Mais il peut être également intéressant et enrichissant de savoir si on parle de nous, qui le fait, et de quelle manière. Est ce que vos notes sont reprises sur d'autres blogs par des liens, ou sur les réseaux sociaux ? Est-ce que vous êtes cités sur le web ou dans la presse ?
Etre à l'écoute de ce qui se dit permet non seulement de se tenir informé, mais également de remercier, de converser, et de vous faire de nouvelles relations. Vous pouvez aussi répondre aux critiques éventuelles. De nombreux outils proposent aujourd'hui d'effectuer cette veille et nous allons vous en présenter ici quelques uns parmi les plus connus.
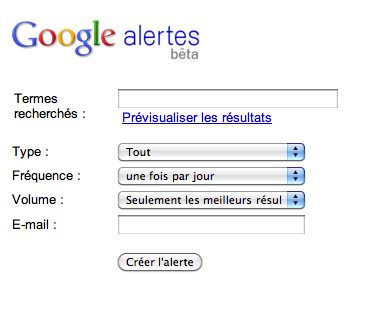
- Google, l'incontesté moteur de recherche, vous propose son Google Alerte. Sur différentes rubriques vous pouvez indiquer des mots clés qui déclencheront l'envoi d'un email à une fréquence que vous définissez (selon l'actualité, une fois par jour, une fois par semaine). Vous pouvez ainsi décider d'être alerté sur votre nom, votre pseudo, le titre ou l'adresse de votre blog. Si l'email ne vous convient pas, Google peut vous fournir un flux (lisible par certains logiciels). C'est gratuit et plutôt efficace.
- Pickanews va plus loin en recherchant des mots clés sur Internet, ou d'autres médias comme la presse par exemple. Un autre service permet également de faire une recherche dans les titres de presse : Relay, des enseignes du même nom. L'idée ici est de vous proposer d'acheter le magazine qui a généré l'alerte.
- Sur Twitter, plusieurs clients (logiciels) comme Seesmic, Tweetdeck et Hootsuite (pour ne citer qu'eux, car ils sont très nombreux) permettent de réserver une ou plusieurs colonnes aux mentions (on cite votre compte Twitter, par exemple @hautetfort ou @askhautetfort), mais également aux mots clés que vous aurez déterminés (l'adresse de votre blog par exemple). Même si l'url est raccourcie le logiciel devrait vous le trouver.
Attention toutefois, ces outils ne sont pas infaillibles. Il peut être utile de les cumuler pour ne rien rater. Il s'en développe également d'autres pour des besoins plus professionnels.
Ces services ne sont d'ailleurs pas réservés aux mentions que j'ai cité, mais vous pouvez très bien en ajouter liés à vos passions et aux différents sujets traités sur votre blog Hautetfort.
N'hésitez pas à partager vos expérience avec nous dans les commentaires qui enrichiront cet article.
16:16 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (7) | Tags : veille, monitoring, google, alerte, mots clés, twitter | ![]() Facebook
Facebook
mercredi, 22 décembre 2010
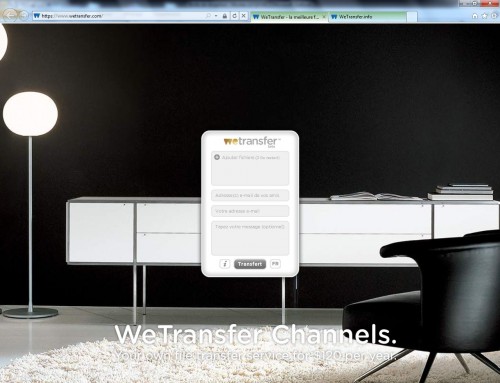
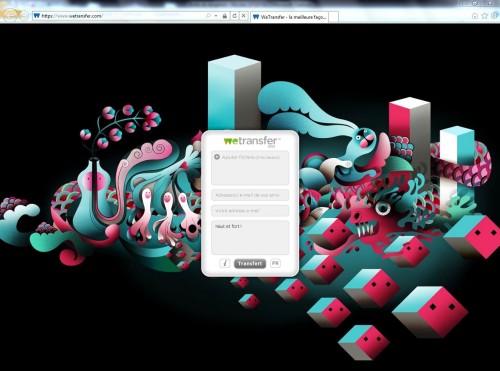
Envoyer des fichiers volumineux avec style
L'envoi de fichiers numériques volumineux via internet n'est plus un problème aujourd'hui. Les boîtes de courrier électronique acceptent des pièces jointes de plus en plus volumineuses, les geeks démocratisent l'usage des serveurs FTP et les sites offrant un service gratuit d'envoi de gros fichiers sont de plus en plus utilisés (le service de Free, You Send It, etc.). Ces derniers stockent temporairement votre fichier et le proposent en téléchargement à son destinataire. Le fichier peut être partagé ainsi avec plusieurs personnes. Cela évite l'encombrement des boîtes.
Un petit dernier nommé Wetransfert offre la même prestation (jusqu'à 2 Giga Octets de fichiers transférés en une seul fois) mais avec plus de style que ses petits camarades (la preuve en images ci-dessous). Le chargement et le téléchargement du fichier se font sur des pages décorées, aux lignes douces et simples. Ceux qui le veulent peuvent créer leur propre page (service payant).
D'autres captures d'écran ici.
21:53 Publié dans Conseils pour les geeks, Trucs & astuces de blogging | Lien permanent | Commentaires (0) | Tags : wetransfer.com, fichier volumineux, partage de fichier, free, you send it | ![]() Facebook
Facebook
vendredi, 17 décembre 2010
Les titres de vos notes deviennent cliquables.
Vous étiez nombreux à nous le demander, les titres de vos notes vont devenir, dès mardi 21 décembre, cliquables par défaut afin d'accéder directement au détail de vos notes et à ses commentaires.
Cela était déjà possible auparavant mais nécessitait une modification du modèle HTML, ce qui demande quelques connaissances techniques.
Notez bien que lorsque je parle de CSS, c'est ce que nous appelons "Feuille de Style" dans "Présentation" / "Configuration avancée".
- Si vous n'avez jamais modifié le code HTML et CSS de vos habillages :
Vous n'avez rien à faire votre habillage actuel prend en compte cette modification globale.
- Si vous avez modifié votre modèle CSS (donc uniquement le design) :
Assurez vous que les liens au niveau du titre des notes <h3> est conforme à ce que vous souhaitez. Il est probable qu'une légère adaptation du CSS soit à nouveau nécessaire. Cela n'est pas le cas si vous avez laissé coché "Charger cette CSS" car nous avons ajouté automatiquement les propriétés nécessaires.
- Si vous avez déjà modifié votre modèle HTML :
Nous ne pouvons pas dans ce cas vous faire bénéficier des modifications globales sur nos templates car nous ne souhaitons pas écraser vos propres modifications. Si vous souhaitez toutefois rendre vos liens cliquables voici comment faire.
Vous devez vous connecter sur votre interface d'administration dans l'onglet PUBLICATIONS puis CONFIGURATION AVANCEE. Vous devrez ensuite "modifier le template" des pages suivantes :
- page d'accueil
- lien permanent (facultatif)
- Tags
- Catégories
Remplacez alors cette ligne :
<h3 id="p{$post.iteration}"><span>{$post.title}</span></h3>
par
<h3 id="p{$post.iteration}"><span><a href="{$post.permalink}">{$post.title}</a></span></h3>
Vous devrez également, si vous avez modifié votre CSS, l'adapter pour respecter votre design sur ce niveau de titre.
N'hésitez pas à me poser vos questions dans les commentaires de cette note, je m'efforcerai d'y répondre au mieux.
15:21 Publié dans Nouvelles fonctionnalités sur Hautetfort, Trucs & astuces de blogging | Lien permanent | Commentaires (24) | ![]() Facebook
Facebook
vendredi, 05 novembre 2010
Comment intégrer mes photos Flickr sur mon blog Hautetfort (photo, diaporama, et widget)
 Flickr est l'un des services d'hébergement et de partage de photos les plus populaires du web. Vous pouvez y héberger toutes vos photos et les partager avec qui vous le souhaitez. Il est vous est par exemple offert la possibilité de publier sur votre blog une photo, un diaporama, et même un widget (élément de colonne). Comment faire avec votre blog Hautetfort ? Suivez le guide :-)
Flickr est l'un des services d'hébergement et de partage de photos les plus populaires du web. Vous pouvez y héberger toutes vos photos et les partager avec qui vous le souhaitez. Il est vous est par exemple offert la possibilité de publier sur votre blog une photo, un diaporama, et même un widget (élément de colonne). Comment faire avec votre blog Hautetfort ? Suivez le guide :-)
09:07 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (1) | ![]() Facebook
Facebook