« Concours : 'un geste par jour pour l'environnement' vous envoie au Palais de la découverte | Page d'accueil | Le billet de la semaine : les chansons mathématiques »
mardi, 18 janvier 2011
Comment ajouter un widget Twitter dans ses colonnes HautetFort ?
Vous êtes de plus en plus nombreux à utiliser Twitter. Aujourd'hui, vous allez découvrir comment ajouter un widget dans vos colonnes. A vous de choisir si vous souhaitez ajouter le flux de vos tweet, un simple bouton pour vous suivre ou twitter l'url de vos notes, ou encore le lien vers votre page Twitter...
Dans tous les cas, c'est par ici !
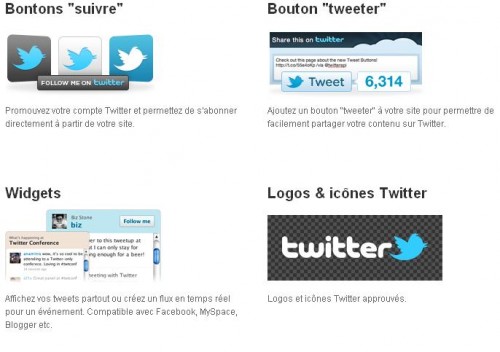
Vous avez 4 façons différentes de mentionner votre compte Twitter sur votre blog, que voici :
Quelque soit le type d'affichage souhaité sur votre blog, il vous faut en premier lieu vous identifier sur votre compte Twitter, et vous rendre sur la page suivante: https://twitter.com/about/resources
1/ Le bouton 'Suivre'
Vos visiteurs, par le biais d'un bouton suivre, sont invités à s'identifier sur leur propre compte Twitter et vous ajouter à leur liste de suivi.
Twitter vous propose pour cela une série de 4 boutons, déclinés sur 3 couleurs. Cela vous donne un choix total de 12 boutons (haut niveau de calcul, je vous l'accorde :) )
Cliquez sur le bouton de votre choix. Un code apparait dans une petite fenêtre. C'est ce code que vous allez renseigner sur votre blog Hautetfort pour faire apparaitre le bouton et permettre à vos visiteurs de s'abonner à vos tweet.
Copiez ce code, et rendez vous sur votre interface d'administration Hautetfort, dans la section 'Gestion des colonnes' de l'onglet 'Présentation.
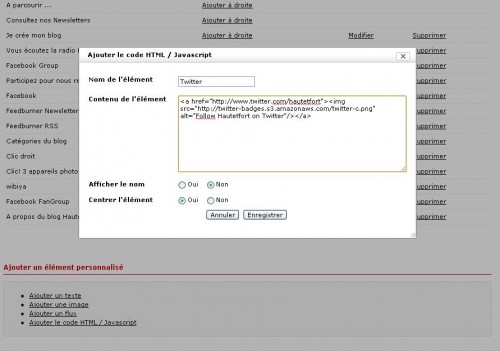
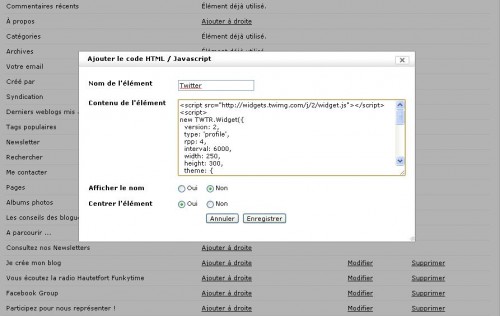
Créez-y un nouveau widget de type HTML / JavaScript:
Vous remarquerez que la dernière partie de ce code 'Follow Hautetfort on Twitter' est en anglais, et bien que l'on n'ai aucune animosité envers nos amis britanniques, peut être pourrions nous le remplacer par un texte en Français.
Vous pouvez le faire, mettez-y ce que vous voulez :)
Veillez à bien conserver les guillemets autour de votre texte.
Après avoir cliqué sur 'Enregistrer', vous pouvez placer votre icône Twitter où bon vous semble dans vos colonnes !
2/ Le Widget Twitter
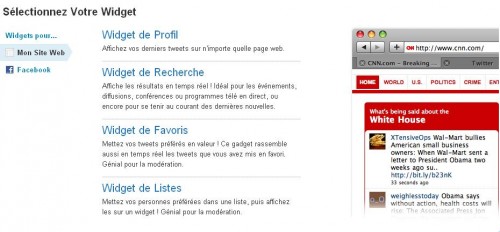
Le widget vous permet d'afficher le fil de vos tweet, ou bien uniquement les tweet qui contiennent un mot clé (que vous définissez, bien sûr), les tweet de vos favoris, ou bien encore le fil de vos listes.
La configuration de ces différents widgets est identique. aussi, nous nous pencherons sur le premier type de widget, mais sachez que le principe est similaire pour les autres.
Tout d'abord, choisissez les Widgets pour 'Mon Site Web'.
Dans le premier menu de gauche 'Paramètre', Twitter vous propose par défaut votre nom Twitter. Ne changez pas la valeur, ou alors vous afficherez le flux Twitter de quelqu'un d'autre !
Le second menu 'Préférences' vous permet de définir les informations qui apparaitront dans le widget, et la méthode d'affichage, de mise à jour...
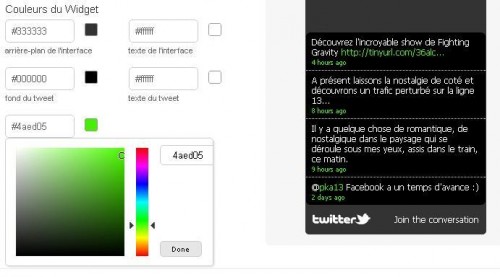
Le troisième menu 'Apparence' vous permet de personnaliser les couleurs de votre Widget. La personnalisation est disponible pour:
- L'arrière-plan de l'interface
- Le texte de l'interface
- La couleurs de fond du tweet
- La couleur de texte du tweet
- La couleur des liens
Vous remarquerez également que toutes les modifications que vous faites sont automatiquement reproduites sur le modèle présenté à droite, pratique !
Enfin, le dernier élément concerne les dimensions de votre widget. Veillez à renseigner une largeur inférieure ou égale à celle de vos colonnes.
Lorsque vous en avez terminé, cliquez sur "Terminer et récupérer le code".
Le code, façonné selon vos personnalisation est à copier, puis à coller dans un nouveau widget pour vos colonnes, exactement de la même façon que vu dans notre point 1/ le bouton 'Suivre'
Il ne vous reste plus qu'à cliquer sur 'Enregistrer', puis à placer votre widget dans vos colonnes, là ou vous le souhaitez.
N'oubliez pas de cliquer sur 'Enregistrer les modifications'. Votre widget est à présent en ligne !
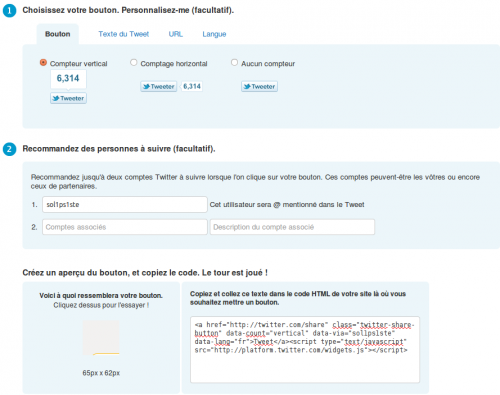
3/ Le Bouton "Twitter"
Ce bouton est destiné à apparaitre au bas de vos notes, permettant à vos visiteurs de twitter l'url de la note à leurs followers.

La mise en place de ce bouton reste un peu délicate.... Mais sa configuration est très simplifiée. Après avoir configuré le bouton à votre convenance, vous obtenez un code en bas de page, un peu étrange, qui ressemble à cela:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="hautetfort" data-lang="fr">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Copiez ce code, et ajoutez y une petite modification, que vous trouverez ci dessous en bleu:
<a href="http://twitter.com/share?url={$post.post_permalink|urlencode}" class="twitter-share-button" data-count="vertical" data-via="hautetfort" data-lang="fr">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Rendez vous à présent dans la section 'Configuration avancée' de l'onglet 'Présentation'. Cliquez sur 'Modifier le template' face à la ligne "Pied de la note"
Collez le code où bon vous semble. Attention à l'endroit où vous collerez le code, il ne doit pas être mélangé à un autre. Dans le doute, ajoutez le tout au début, ou tout à la fin. Ainsi, vous aurez l'assurance de le coller correctement.
Validez les modifications: le bouton apparait désormais dans le pied de vos notes, et grâce à la modification que nous avons effectué sur le code, les visiteurs qui cliqueront sur 'Tweet' publierons l'adresse du permalien de votre note.
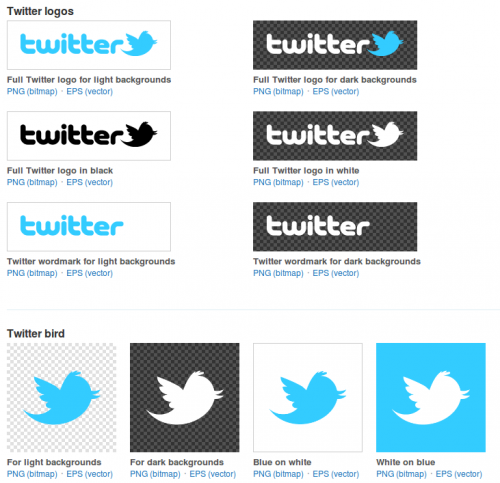
4/ Logos et Icones
Les logos et icônes sont là pour rediriger vos visiteurs vers votre page publique Twitter. Sélectionnez l'image souhaitée parmi la liste présentée.

L'ajout d'une image sur votre blog est très simple.
Une fois l'image enregistrée, sur l'interface d'administration de votre blog, rendez vous dans la section 'Contenu des colonnes' de l'onglet 'Présentation.
Ajoutez un nouveau Widget de type 'Image'. Sélectionnez votre image sur votre ordinateur, et dans le champs 'URL', renseignez l'adresse de votre page Twitter. Validez.
Vous pouvez à présent placer votre Widget où vous le souhaitez dans vos colonnes. En cliquant dessus, vos visiteurs seront redirigés dans un nouvel onglet, sur votre page twitter !
17:22 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (9) | ![]() Facebook
Facebook









Commentaires
Écrit par : Stéphanie (Tout Mon Immobilier) | mercredi, 19 janvier 2011
Répondre à ce commentaireMais quand on n'a pas twitter...
ça ne sert à rien.
:-)
Écrit par : Pascale | mercredi, 19 janvier 2011
Répondre à ce commentaireÉcrit par : Julien | samedi, 22 janvier 2011
Écrit par : amanda | vendredi, 21 janvier 2011
Répondre à ce commentaireCet élément n'apparait que si vous avez déjà personnalisé votre pied de note.
Pour qu'il apparaisse, rendez vous dans l'onglet 'Tableau de Bord', et cliquez sur 'configurer' face au titre "Pied de Note". Profitez en pour ajouter certains éléments parmi ceux que nous vous proposons. Après validation, vous verrez la section apparaitre dans 'Configuration avancée' de l'onglet 'Présentation'. :)
Écrit par : Julien | samedi, 22 janvier 2011
Écrit par : Ferocias | dimanche, 23 janvier 2011
Répondre à ce commentaireÉcrit par : amanda | dimanche, 23 janvier 2011
Répondre à ce commentaireÉcrit par : Charlotte | dimanche, 27 février 2011
Répondre à ce commentairePour le widget Facebook, je m'en suis sortie avec le code iframe... y a-t-il un équivalent pour Twitter qui n'utiliserait pas de balise script?
Écrit par : Claire | jeudi, 17 mars 2011
Répondre à ce commentaireLes commentaires sont fermés.