« Gif! C'est dimanche #24 | Page d'accueil | L'internet avec un fil »
mardi, 08 novembre 2011
Tutorial : Insérer un menu horizontal sur votre blog Hautetfort.
Vous êtes nombreux à nous demander comment insérer un menu horizontal sur votre blog. Cette opération nécessite de modifier les modèles de page HTML et est donc, aujourd'hui, réservée aux utilisateurs avancés. Pour autant elle n'est pas difficile et les plus débrouillards d'entre vous y arriveront sans problème.
Attention cependant, afin d'éviter de perdre des données, nous vous invitons à utiliser un blog de test, ou d'enregistrer préalablement l'ensemble de vos modèles de page. Nous ne pourrons pas rétablir une situation antérieure suite à une mauvaise manipulation.
Dans un premier temps vous devez vous identifier sur votre blog, et vous rendre au niveau de la section PRESENTATION rubrique Configuration avancée.
Il y a deux types de page à distinguer :
- Feuille de style : il s'agit de la mise en forme des éléments de votre blog. Tailles de polices, couleurs, tout est définit ici. On parle aussi de CSS.
- Modèle de la page ... : il s'agit de la structure de votre page. On parle aussi de HTML.
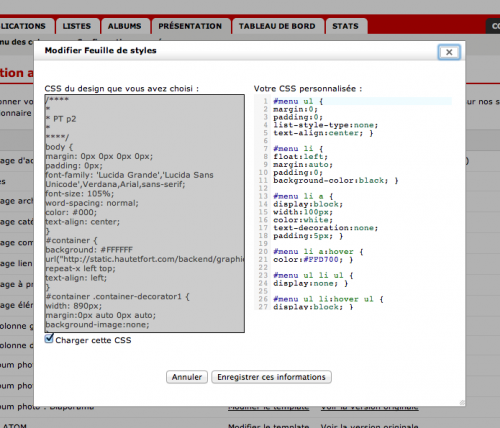
Pour commencer vous pouvez ajouter les lignes suivantes dans votre CSS au niveau de la colonne de droite. Pour la colonne de gauche, sauf si vous avez personnalisé toute votre CSS, laissez coché "Charger cette CSS".
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center; }
#menu li {
float:left;
margin:auto;
padding:0;
background-color:black; } /* Fond du menu */
#menu li a {
display:block;
width:100px; /* Taille de la cellule */
color:white; /* Couleur de la police sur les liens */
text-decoration:none;
padding:5px; }
#menu li a:hover {
color:#FFD700; } /* Couleur de la police lors du déplacement du curseur sur le lien */
#menu ul li ul {
display:none; }
#menu ul li:hover ul {
display:block; }
#menu li:hover ul li {
float:none; }
#menu li ul {
position:absolute; }
Je vous ai mis des commentaires sur les zones clés vous permettant de modifier l'apparence générale du menu. Pour aller plus loin dans la modification CSS nous vous conseillons ce tutorial.

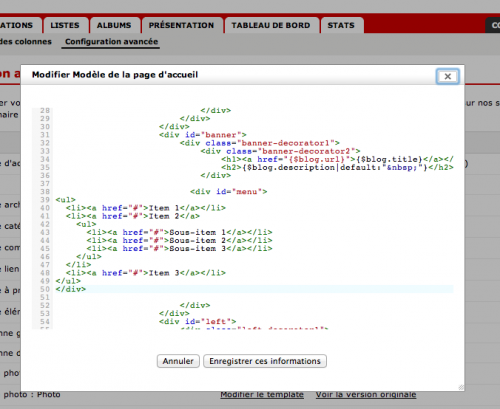
Il faut ensuite placer le menu au sein de la structure HTML de votre blog.
Avant de l'appliquer sur chaque modèle de page, commençons par une page test. Cliquez sur "Modifier le template" en vis à vis du modèle de page désiré.
<div id="menu">
<ul>
<li><a href="#">Item 1</a></li> <!-- Remplacer le # par l'adresse de la cible et Item par le texte. -->
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sous-item 1</a></li> <!-- Exemple de sous menu -->
<li><a href="#">Sous-item 2</a></li>
<li><a href="#">Sous-item 3</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
La seule difficulté est de le placer où vous le souhaitez dans la structure de la page. Généralement soit au dessus de la bannière (au dessus de la ligne <div id="banner-img">) ou en dessous (au dessus de </div></div><div id="left"> qui correspond à la colonne de gauche).
Vous pouvez ensuite faire vos propres tests pour voir les effets sur votre blog, le résultat peut être sensiblement différent en fonction de votre habillage de départ.

Si vous constatez un problème d'affichage sur Internet Explorer 7 et 8, vous pouvez ajouter le code HTML suivant au sein des balises <head> </head>.
<!--[if !IE]> <-->
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<!—><![endif]—>
<!--[if IE 8]>
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<![endif]-->
Si votre modification sur les modèles de page n'est pas prise en compte, n'hésitez pas à valider vos modifications une seconde fois, et à raffraichir la page de votre blog. Au besoin il sera peut être nécessaire de vider le cache de votre navigateur.
Si vous avez des questions n'hésitez pas à les laisser en commentaire et à échanger avec d'autres blogueurs plus expérimentés.
17:11 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (31) | Tags : html, css, menu, onglets, modèles | ![]() Facebook
Facebook



Commentaires
Écrit par : Raphaël | mardi, 08 novembre 2011
Répondre à ce commentaireÉcrit par : emanu124 | mardi, 08 novembre 2011
Répondre à ce commentaireÉcrit par : Pascal | mercredi, 09 novembre 2011
Écrit par : Stéphanie | mardi, 08 novembre 2011
Répondre à ce commentaireÉcrit par : Pierre Giacometti | mercredi, 09 novembre 2011
Répondre à ce commentaireÉcrit par : Pascal | mercredi, 09 novembre 2011
Répondre à ce commentaireJ'ai bien une idée, mais ça ne semble pas être ce dont vous parlez.
Écrit par : Ed | mercredi, 09 novembre 2011
Répondre à ce commentaireÉcrit par : Pascal | jeudi, 10 novembre 2011
Écrit par : Ed | vendredi, 11 novembre 2011
Écrit par : emanu124 | mercredi, 09 novembre 2011
Répondre à ce commentaireÉcrit par : Pascal | jeudi, 10 novembre 2011
Écrit par : Pascale | mercredi, 09 novembre 2011
Répondre à ce commentaireÉcrit par : Pascal | jeudi, 10 novembre 2011
J'ai essayé d'intégrer le code dans ma page d'accueil à l'endroit indiqué pour qu'il apparaisse sous ma bannière, mais rien à faire, le menu déroulant s'obstine à s'afficher à gauche de la colonne gauche, qui se trouve donc décalée aussi que la zone centrale et la colonne de droite -_-. Ca doit être un problème de div, mais je ne vois pas quoi faire...
Écrit par : Katzina | jeudi, 10 novembre 2011
Répondre à ce commentaireEn tout cas, je vais essayer ce menu couché mais je vais sûrement encore tout casser et devoir appeler au secours !
Écrit par : Pascale | vendredi, 11 novembre 2011
Répondre à ce commentaireSi c'est ça, je suis très tentée mais j'ai fait trop de bêtises auparaavant en faisant ce genre de choses pour me lancer par moi-même
Écrit par : laura | vendredi, 11 novembre 2011
Répondre à ce commentaireNon c'est un menu, non déroulant.
Écrit par : Pascal | mercredi, 16 novembre 2011
Lorsque je vais modifier quoique ce soit sur mon blog (couleur par exemple...) ma bannière disparaît systématiquement !!!
Je n'en suis donc pas encore au menu horizontal que JE VEUX, JE LE VEUX, je l'aurai !
Écrit par : Pascale | vendredi, 11 novembre 2011
Répondre à ce commentaireÉcrit par : Alice | dimanche, 13 novembre 2011
Répondre à ce commentaireExcellente idée. Ainsi on aura un blog plus présentable.
Encore faut-il y réussir ! Ce n'est pas gagné.
Je vais essayer, si je n'y arrive pas, j'irai demander de l'aide à Sylvestre, animateur d'un cybercafé de la ville.
Très bon, très fort en tout. Je fais appel à lui quelquefois quand j'ai du mal à traduire un mot anglais en français.Ou quand une phrase anglaise me pose problème.
En informatique, il est assez bon, mais il m'arrive quelquefois de lui faire découvrir des manipulations.
Comme quoi avec internet il faut toujours être sur le qui-vive comme on dit.
Cette fois, c'est sûr, je vous laisse.
BONNE SOIREE !
Écrit par : CLAVEAU | jeudi, 17 novembre 2011
Répondre à ce commentaireIl faut bien faire attention à la largeur attribuée aux cellules du menu dans la CSS : il faut que la taille des cellules multipliée par leur nombre soit bien égale à la largeur du blog (quitte à modifier celle-ci), sinon bonjour les problèmes d'alignement.
J'ai même rajouté quelques lignes dans la CSS pour avoir une ligne en pointillés qui sépare chaque sous-catégorie du menu, et le surlignage de ces sous-catégories dans une couleur différente au passage de la souris.
Bref, je ne suis pas du tout une experte, mais si jamais ça peut aider quelqu'un ! :)
Écrit par : Katzina | mercredi, 01 février 2012
Répondre à ce commentaireJ'ai néanmoins une critique/un souhait : plutôt que d'avoir une largeur fixe de 100 px pour l'ensemble des cellules, ce serait mieux de pouvoir attribuer à chacune des cellules une largeur variable. Cela permettrait :
- d'adapter la largeur de la cellule à la longueur de l'intitulé (un intitulé trop long est tronqué...)
- d'adapter la longueur de l'ensemble des cellules à celle du bandeau, pour avoir à droite un alignement parfait au px près...
Merci par avance pour l'astuce.
Écrit par : Thierry Issartel | mardi, 01 mai 2012
Répondre à ce commentaireJ'ai suivi vos indications , parfait .
j'en ai profité pour supprimer les colonnes .
j'aimerai mettre un espace d'un millimètre entre chaque bouton , auriez vous le code et ou le placer ?
merci
cordiales
fred
Écrit par : fred | dimanche, 13 mai 2012
Répondre à ce commentaireje vais crever sans menu horizontal !
Écrit par : Pascale | lundi, 14 mai 2012
Répondre à ce commentaireil faut ce faire une liste sur les éléments a changer sur ton blog , la barre de menu j'adore car elle te permet de tout supprimer et de garder ainsi plus d'espace pour tes ph ... ton contenu .
J'ai réussi au bout du 2nd essai , si tu veux je t'envoie le modèle de la page d'accueil ainsi que la feuille de style .
tu te copie les tiens dans word pour avoir une sauvegarde .
tu change mes liens par les tient ainsi que les noms , tu aura également la position ou les placer et le tour est joué :))
faut s'accrocher
fd
Écrit par : fred | lundi, 14 mai 2012
S'accrocher comment ???
Mon mail uupascale@gmail.com
Écrit par : Pascale | lundi, 14 mai 2012
Répondre à ce commentaireQuel est le code correspondant dans le CSS, SVP ?
Merci beaucoup.
Écrit par : Jeanbatman | mercredi, 19 décembre 2012
Répondre à ce commentaire#menu li ul li{
border-top:dotted 1px #E6C0D9;}
On peut changer le "dotted" en "solid" pour une ligne continue ou en "dashed" pour des tirets. Il y a ensuite l'épaisseur en px et la couleur de la bordure.
Bonne chance pour finir le menu ! :)
Écrit par : Katzina | samedi, 22 décembre 2012
Écrit par : jeanbatman | samedi, 22 décembre 2012
Répondre à ce commentaireJe voudrais savoir si on pourrait y ajouter un code pour le rendre deroulant ? car actuellement mes sous menus restent fixes sur la page...
merci d'avance :)
Écrit par : Charlotte | lundi, 07 janvier 2013
Répondre à ce commentaireJ'ai suivi les instructions, mais rien ne s'affiche sur ma page sous ma bannière. Par contre si j'enlève ma bannière, le menu s'affiche.
Quelqu'un pourrait-il m'aider? Merci
Écrit par : Charly | vendredi, 25 janvier 2013
Répondre à ce commentaireLes commentaires sont fermés.