mardi, 08 novembre 2011
Tutorial : Insérer un menu horizontal sur votre blog Hautetfort.
Vous êtes nombreux à nous demander comment insérer un menu horizontal sur votre blog. Cette opération nécessite de modifier les modèles de page HTML et est donc, aujourd'hui, réservée aux utilisateurs avancés. Pour autant elle n'est pas difficile et les plus débrouillards d'entre vous y arriveront sans problème.
Attention cependant, afin d'éviter de perdre des données, nous vous invitons à utiliser un blog de test, ou d'enregistrer préalablement l'ensemble de vos modèles de page. Nous ne pourrons pas rétablir une situation antérieure suite à une mauvaise manipulation.
Dans un premier temps vous devez vous identifier sur votre blog, et vous rendre au niveau de la section PRESENTATION rubrique Configuration avancée.
Il y a deux types de page à distinguer :
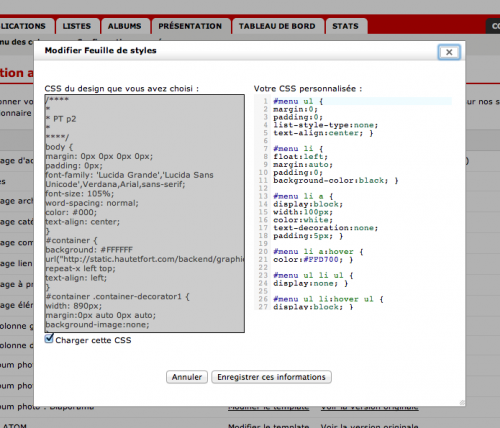
- Feuille de style : il s'agit de la mise en forme des éléments de votre blog. Tailles de polices, couleurs, tout est définit ici. On parle aussi de CSS.
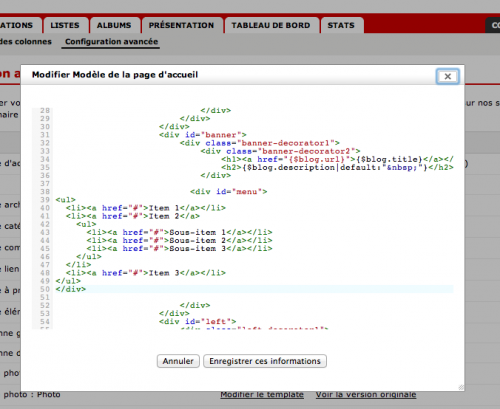
- Modèle de la page ... : il s'agit de la structure de votre page. On parle aussi de HTML.
Pour commencer vous pouvez ajouter les lignes suivantes dans votre CSS au niveau de la colonne de droite. Pour la colonne de gauche, sauf si vous avez personnalisé toute votre CSS, laissez coché "Charger cette CSS".
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center; }
#menu li {
float:left;
margin:auto;
padding:0;
background-color:black; } /* Fond du menu */
#menu li a {
display:block;
width:100px; /* Taille de la cellule */
color:white; /* Couleur de la police sur les liens */
text-decoration:none;
padding:5px; }
#menu li a:hover {
color:#FFD700; } /* Couleur de la police lors du déplacement du curseur sur le lien */
#menu ul li ul {
display:none; }
#menu ul li:hover ul {
display:block; }
#menu li:hover ul li {
float:none; }
#menu li ul {
position:absolute; }
Je vous ai mis des commentaires sur les zones clés vous permettant de modifier l'apparence générale du menu. Pour aller plus loin dans la modification CSS nous vous conseillons ce tutorial.

Il faut ensuite placer le menu au sein de la structure HTML de votre blog.
Avant de l'appliquer sur chaque modèle de page, commençons par une page test. Cliquez sur "Modifier le template" en vis à vis du modèle de page désiré.
<div id="menu">
<ul>
<li><a href="#">Item 1</a></li> <!-- Remplacer le # par l'adresse de la cible et Item par le texte. -->
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sous-item 1</a></li> <!-- Exemple de sous menu -->
<li><a href="#">Sous-item 2</a></li>
<li><a href="#">Sous-item 3</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
La seule difficulté est de le placer où vous le souhaitez dans la structure de la page. Généralement soit au dessus de la bannière (au dessus de la ligne <div id="banner-img">) ou en dessous (au dessus de </div></div><div id="left"> qui correspond à la colonne de gauche).
Vous pouvez ensuite faire vos propres tests pour voir les effets sur votre blog, le résultat peut être sensiblement différent en fonction de votre habillage de départ.

Si vous constatez un problème d'affichage sur Internet Explorer 7 et 8, vous pouvez ajouter le code HTML suivant au sein des balises <head> </head>.
<!--[if !IE]> <-->
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<!—><![endif]—>
<!--[if IE 8]>
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<![endif]-->
Si votre modification sur les modèles de page n'est pas prise en compte, n'hésitez pas à valider vos modifications une seconde fois, et à raffraichir la page de votre blog. Au besoin il sera peut être nécessaire de vider le cache de votre navigateur.
Si vous avez des questions n'hésitez pas à les laisser en commentaire et à échanger avec d'autres blogueurs plus expérimentés.
17:11 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (31) | Tags : html, css, menu, onglets, modèles | ![]() Facebook
Facebook
vendredi, 30 avril 2010
Refaire le Design de son blog: Premiers pas
Chez HautetFort, vous utilisez des Templates qui vous permettent de donner une mise en forme à votre blog.
Les profane du HTML et du CSS (quésako ?) peuvent tout à fait placer les colonnes de leur blog, modifier la disposition ainsi que les éléments qui les composent, changer les couleurs dominantes du blog (lors de la sélection du template) ou bien encore personnaliser la bannière.
Tout ceci vous offre déjà de bonnes perspectives de personnalisation, sans avoir à connaître les header, body et autres div et #banner-img.
Mais je peux également comprendre que le coté geek de certains d'entre vous se sente frustré: vous voulez toucher au code, vous voulez découvrir les rouages de votre blog, les maîtriser, et les modifier. Alors pour vous, Professeurs Franckenstein amateurs, alchimistes et autres savants fous en herbe 2.0, je vous propose de vous donner quelques pistes de départ...
14:22 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (10) | Tags : design, blog, css, html, firebug, colorzilla, code | ![]() Facebook
Facebook


