« Nouveau ! | Page d'accueil | Et vous, quels jeux sur iPhone me conseillez-vous ? »
vendredi, 30 avril 2010
Refaire le Design de son blog: Premiers pas
Chez HautetFort, vous utilisez des Templates qui vous permettent de donner une mise en forme à votre blog.
Les profane du HTML et du CSS (quésako ?) peuvent tout à fait placer les colonnes de leur blog, modifier la disposition ainsi que les éléments qui les composent, changer les couleurs dominantes du blog (lors de la sélection du template) ou bien encore personnaliser la bannière.
Tout ceci vous offre déjà de bonnes perspectives de personnalisation, sans avoir à connaître les header, body et autres div et #banner-img.
Mais je peux également comprendre que le coté geek de certains d'entre vous se sente frustré: vous voulez toucher au code, vous voulez découvrir les rouages de votre blog, les maîtriser, et les modifier. Alors pour vous, Professeurs Franckenstein amateurs, alchimistes et autres savants fous en herbe 2.0, je vous propose de vous donner quelques pistes de départ...
Il n'est pas question dans ce billet de vous donner des cours d'HTML, de CSS, ni de JavaScript. Cependant, avec un peu de logique, et de bons outils, vous verrez que vous vous sentirez à l'aise avec le code, qu'il ne sera plus pour vous une succession de caractères farouches et inconnus, mais que vous y trouverez des repères qui vous guideront. Les autodidactes vont se régaler. Cependant, si vous avez peur de faire des erreurs, si vous doutez, alors n'hésitez pas à vous appuyer sur des références ( je vous en donne en fin de note).
Avant de faire quoi que ce soit, lisez, relisez cette note. Lorsque vous aurez tout bien cerné, alors il sera temps de se pencher sur votre blog.
Bien, avant tout, il vous faut affûter vos outils. Comment savoir quelle partie du code correspond à cette colonne que vous souhaitez desesperément modifier ?

Dans cette note, nous allons voir comment modifier la couleur du texte de vos colonnes
Ce sera un très bon point de départ, et cela vous permettra de vous familiariser avec avec des outils qui vous serviront toujours dans votre vie de designer 2.0 :)
Mais avant tout, jeunes Padawans, à une règle d'or, vous plier il vous faudra:
(La scène a été coupée au montage, mais je vous assure que Maître Yoda le dit dans Star Wars).
SAUVEGARDEZ TOUJOURS AVANT DE MODIFIER !!
Je vous vois, vous êtes frénétiquement accrochés au clavier pour vous lancer dans ce que je vais vous dire, mais avoir une copie 'saine' avant de travailler vous sauvera plus d'une fois de situations très embarassantes.
Ceci dit, allons chercher nos outils !
FIREBUG
Firebug (http://www.firebug.com) est un petit plug in qui vient se greffer à Firefox, et qui vous informe sur le code source de la page (c'est à dire le code qui met la page en forme, et qui lui ajoute les composants que vous voyez).
Pour l'ajouter à Firefox, lancez votre Navigateur Internet favoris (quoi, ne me dites pas que ce n'est pas Firefox :) vous pouvez le télécharger à cette adresse au besoin) , puis rendez vous sur la page http://www.firebug.com qui vous permettra de l'ajouter directement dans Firefox. Vous pouvez également le faire depuis l'onglet 'Outils' – 'Modules complémentaires', mais je trouve cela moins pratique.
Firebug va alors s'installer sur Firefox. Une fois installé, vous le verrez en bas, à droite de votre navigateur, sous la forme d'un petit insecte sur lequel vous pouvez cliquer.
En cliquant dessus, un menu en bas de page apparaît...

Et si vous ne possédez pas Firefox ?
Firebug propose un module pour firefox, mais il n'en propose pas pour les autres navigateurs internet. Cependant, le site officiel propose une solution alternative: Firebug Lite.
Vous trouverez la documentation à cette page: http://getfirebug.com/firebuglite
Utiliser Firebug
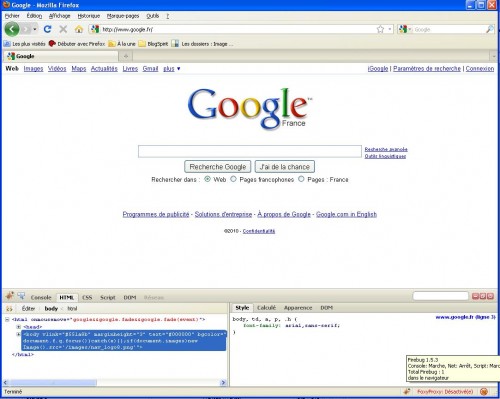
Firebug se divise en deux parties:
Par défaut, la partie de gauche affiche le code source HTML.
A droite, vous retrouvez le code CSS (la feuille de style) et plus particulièrement les morceaux de code qui influent sur votre sélection de gauche.
Cliquez à présent sur le petit encadré a gauche du menu (ici entouré de rouge):

Déplacez votre curseur sur la page. Tous les blocs qui la composent vont alors apparaître. Cliquez sur un bloc pour voir apparaître son code HTML et son code CSS dans firebug.
Mieux encore, vous pouvez modifier le code des encadrés HTML et CSS, et voir l'effet en temps réel sur la page !
Profitez donc de cette fonction pour activer/désactiver certaines parties du code CSS, ou bien ajouter/supprimer des morceaux de code HTML, et voir le résultat sur la page.
Si vous cassez complètement la page, pas de soucis ! Ces modifications n'apparaissent que sur votre navigateur, rechargez simplement la page pour retrouver son apparence initiale.
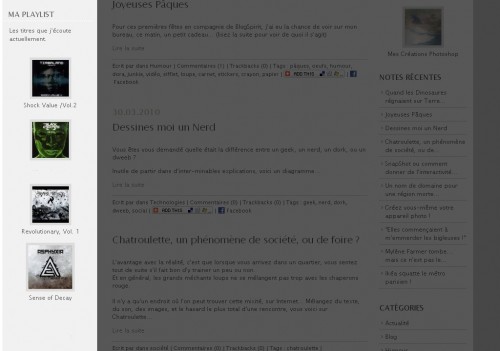
Il est à présent temps de vous rendre sur votre blog, et d'utiliser Firebug pour identifier les blocs que vous souhaitez modifier.
Dans notre exemple, nous allons changer la couleur de 'Ma Playlist'
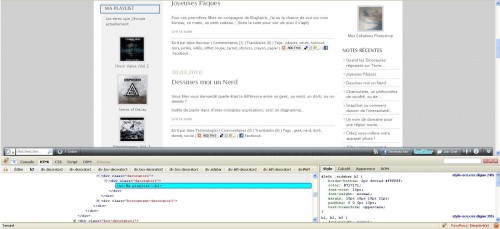
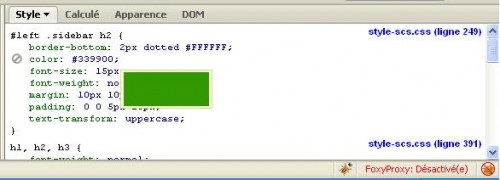
Une fois le bloc sélectionné (en cliquant dessus), son code apparaît dans Firebug:

La couleur et la mise en forme est gérée par les feuilles de style, donc c'est dans ces feuilles que nous allons intervenir.

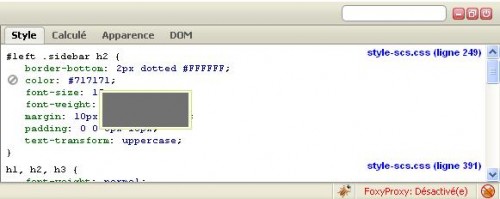
Un autre point magique de Firebug, c'est sa gestion de l'aperçu. En plaçant le curseur sur un code couleur, un encadré de cette couleur apparaît. Si vous placez le curseur sur le lien d'une image, un encadré avec l'image apparaît.
Cela peut paraître insignifiant, mais ça vous fait tout de même gagner une bonne demi heure à chaque fois...
Ici par exemple, je sais que ce code CSS correspond au cadre 'Ma Playlist', et je vois que cette couleur est la même que celle utilisée sur mon texte. C'est donc bel et bien elle que je vais modifier.
Pour cela, il me faut le code de la future couleur.
En HTML et en CSS, on utilise un code couleur héxadécimal, que l'on précède par un dièze (#)
Le code couleur à 6 caractères, allant de 0 à 9 et de A à F (c'est le principe de l'héxadécimal).
Trouvez donc votre code couleur, en vous aidant de ColorZilla, que vous trouverez sous forme de module pour firefox (et oui, encore) à l'adresse https://addons.mozilla.org/fr/firefox/addon/271.
ColorZilla détecte la couleur qui se trouve sous votre pointeur, et vous donne son code héxadécimal. Pointez la couleur que vous souhaitez, et lisez le code héxa qui y correspond.
Ce code apparaît en bas à gauche de votre navigateur.
Une fois votre code héxadécimal récupéré, remplacez le code existant dans votre éditeur FireBug.
Dans mon exemple, j'ai changé pour le code #339900 (qui est un vert assez basique, je vous l'accorde)


Bien, je connais à présent quel code doit être remplacé, et par quoi le remplacer. Il ne me reste plus qu'à aller sur mon interface HautetFort, et modifier la feuille de style CSS pour que ce changement soit définitif.
Le code CSS correspondant à mon encadré se nomme '#left .sidebar h2'
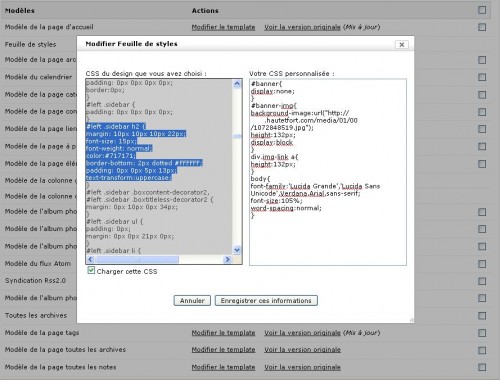
Rendez vous dans 'Présentation' – 'configuration avancée' et éditez 'Feuille de Style'. Trouvez sur la colonne de gauche le bloc CSS à modifier:

Copiez-collez le dans la zone de droite, et apportez y les modifications nécessaires.
Cliquez sur 'Enregistrer ces informations', et voilà ! Vous venez d'apporter une touche de personnalisation à votre blog !
Le principe reste identique pour toute modification.
Parfois vous travaillerez avec des images. Dans ce cas, enregistrez une copie sur votre ordinateur, puis éditez l'image selon l'aspect que vous souhaitez lui donner (avec Photoshop par exemple). Mettez l'image en ligne sur votre compte depuis la section 'Tableau de Bord' – 'Fichier', et utilisez le lien de l'image pour mettre à jour le code CSS.
Attention cependant, car la gestion des images est particulière en CSS. Bien que certaines sont entières, d'autres ne sont qu'une ligne de 1 pixel d'épaisseur qui se répète jusqu'en bas de page. Ces deux méthodes d'affichage doivent être respectées, et ce sera l'occasion d'une nouvelle note, qu'en pensez vous ?
Si vous souhaitez intervenir sur du texte (le modifier), ou sur la disposition de certains éléments, vous allez peut être devoir intervenir sur une page HTML en particulier, et non sur la feuille de style. Le principe reste le même. Gardez toujours une copie du code original, et du code personnalisé sur votre disque dur.
Si vous souhaitez en savoir plus sur le HTML, et le CSS, je vous suggère les sites et ouvrages suivants pour faire ou parfaire votre connaissance:
HTML - CSS:
Livre: 'XHTML et CSS pour les Nuls'
Site: http://www.lesiteduzero.fr
Je lis ce livre actuellement et vous le recommande, ils est réellement bien fait. Tout y est, et bien expliqué.
Quand au site du zéro, il renferme de très très nombreux tutoriaux, sur le HTML et sur bien d'autres langages, c'est véritablement une référence sur le net, complètement gratuite.
14:22 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (10) | Tags : design, blog, css, html, firebug, colorzilla, code | ![]() Facebook
Facebook



Commentaires
Écrit par : David | vendredi, 30 avril 2010
Répondre à ce commentaireSi vous ne voyez pas l'image que vous avez renseigné:
- Rentrez l'url de l'image dans un nouvel onglet (pour vous assurer de sa validité)
- Assure vous que vous n'avez pas supprimé d'autres éléments du code en insérant l'url de votre image (c'est fréquent).
- Assurez vous que votre image possède les mêmes dimensions que celle qu'elle remplace.
- Les formats de votre image devraient être GIF, JPG ou PNG.
Toutes ces conditions sont remplies ?
N'hésitez pas à voir le site que je suggère en fin de note pour mieux appréhender le code HTML et CSS. Il ne faut pas avancer sans savoir ou l'on va :)
Écrit par : Julien | vendredi, 30 avril 2010
Répondre à ce commentaireJe vais me pencher là dessus ^^
Écrit par : David | samedi, 01 mai 2010
Répondre à ce commentaireÉcrit par : Alexandra | samedi, 01 mai 2010
Répondre à ce commentaireÉcrit par : alsacop | mercredi, 05 mai 2010
Répondre à ce commentaireÉcrit par : Alexandra | jeudi, 06 mai 2010
Écrit par : kielut | jeudi, 06 mai 2010
Répondre à ce commentaireQuand à choisir entre aider les gens à personnaliser leur design, en en proposer de nouveaux, je me dit "Et pourquoi pas les deux ?" ...
Écrit par : Julien | jeudi, 06 mai 2010
Répondre à ce commentaireVotre note est très dense, tout en restant accessible, j'espère qu'il y en aura plein d'autres !
Écrit par : Gee Mee | mercredi, 12 mai 2010
Tout fonctionne jusqu'à "enregistrer ces informations" et là, je ne vois aucun changement.
(Oui oui je suis une quiche en informatique).
Écrit par : Céline | mercredi, 26 mai 2010
Répondre à ce commentaireLes commentaires sont fermés.