« 2011-10 | Page d'accueil
| 2011-12 »
mardi, 08 novembre 2011
Tutorial : Insérer un menu horizontal sur votre blog Hautetfort.
Vous êtes nombreux à nous demander comment insérer un menu horizontal sur votre blog. Cette opération nécessite de modifier les modèles de page HTML et est donc, aujourd'hui, réservée aux utilisateurs avancés. Pour autant elle n'est pas difficile et les plus débrouillards d'entre vous y arriveront sans problème.
Attention cependant, afin d'éviter de perdre des données, nous vous invitons à utiliser un blog de test, ou d'enregistrer préalablement l'ensemble de vos modèles de page. Nous ne pourrons pas rétablir une situation antérieure suite à une mauvaise manipulation.
Dans un premier temps vous devez vous identifier sur votre blog, et vous rendre au niveau de la section PRESENTATION rubrique Configuration avancée.
Il y a deux types de page à distinguer :
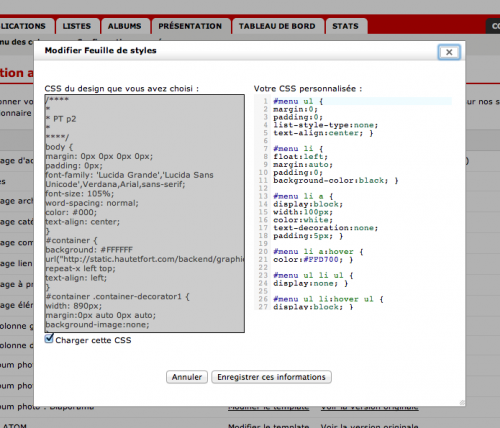
- Feuille de style : il s'agit de la mise en forme des éléments de votre blog. Tailles de polices, couleurs, tout est définit ici. On parle aussi de CSS.
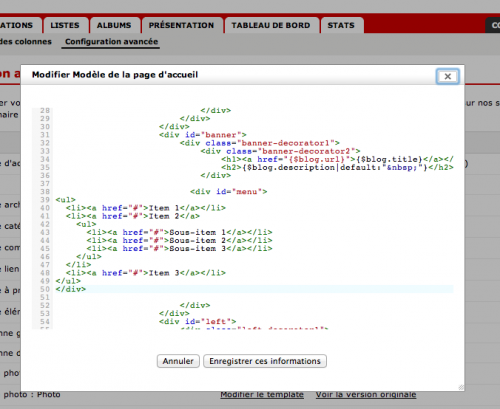
- Modèle de la page ... : il s'agit de la structure de votre page. On parle aussi de HTML.
Pour commencer vous pouvez ajouter les lignes suivantes dans votre CSS au niveau de la colonne de droite. Pour la colonne de gauche, sauf si vous avez personnalisé toute votre CSS, laissez coché "Charger cette CSS".
#menu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center; }
#menu li {
float:left;
margin:auto;
padding:0;
background-color:black; } /* Fond du menu */
#menu li a {
display:block;
width:100px; /* Taille de la cellule */
color:white; /* Couleur de la police sur les liens */
text-decoration:none;
padding:5px; }
#menu li a:hover {
color:#FFD700; } /* Couleur de la police lors du déplacement du curseur sur le lien */
#menu ul li ul {
display:none; }
#menu ul li:hover ul {
display:block; }
#menu li:hover ul li {
float:none; }
#menu li ul {
position:absolute; }
Je vous ai mis des commentaires sur les zones clés vous permettant de modifier l'apparence générale du menu. Pour aller plus loin dans la modification CSS nous vous conseillons ce tutorial.

Il faut ensuite placer le menu au sein de la structure HTML de votre blog.
Avant de l'appliquer sur chaque modèle de page, commençons par une page test. Cliquez sur "Modifier le template" en vis à vis du modèle de page désiré.
<div id="menu">
<ul>
<li><a href="#">Item 1</a></li> <!-- Remplacer le # par l'adresse de la cible et Item par le texte. -->
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sous-item 1</a></li> <!-- Exemple de sous menu -->
<li><a href="#">Sous-item 2</a></li>
<li><a href="#">Sous-item 3</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
La seule difficulté est de le placer où vous le souhaitez dans la structure de la page. Généralement soit au dessus de la bannière (au dessus de la ligne <div id="banner-img">) ou en dessous (au dessus de </div></div><div id="left"> qui correspond à la colonne de gauche).
Vous pouvez ensuite faire vos propres tests pour voir les effets sur votre blog, le résultat peut être sensiblement différent en fonction de votre habillage de départ.

Si vous constatez un problème d'affichage sur Internet Explorer 7 et 8, vous pouvez ajouter le code HTML suivant au sein des balises <head> </head>.
<!--[if !IE]> <-->
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<!—><![endif]—>
<!--[if IE 8]>
<style type="text/CSS">
#menu li ul {
position:absolute;
}
</style>
<![endif]-->
Si votre modification sur les modèles de page n'est pas prise en compte, n'hésitez pas à valider vos modifications une seconde fois, et à raffraichir la page de votre blog. Au besoin il sera peut être nécessaire de vider le cache de votre navigateur.
Si vous avez des questions n'hésitez pas à les laisser en commentaire et à échanger avec d'autres blogueurs plus expérimentés.
17:11 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (31) | Tags : html, css, menu, onglets, modèles | ![]() Facebook
Facebook
lundi, 07 novembre 2011
Gif! C'est dimanche #24
Parfois, Pascale tarde à m'envoyer son GIF du dimanche. Alors il arrive un lundi. Mais si nous fermons les yeux très fort, voilà comme ça, c'est un peu comme si nous étions dimanche, non ?
Voilà.
Et bonne semaine à tous ;).

“One down, a couple billion to go.”
Késaco le Gif! C'est dimanche ? La réponse par là.
16:14 Publié dans Les GIF animés | Lien permanent | Commentaires (11) | ![]() Facebook
Facebook
vendredi, 04 novembre 2011
Qu'est ce que le SPAM ? Pourquoi et comment Hautetfort lutte pour vous contre ce fléau.
Il s'agit d'un envoi massif de messages, dans un but généralement publicitaire, quand il ne s'agit pas de techniques visant à améliorer le référencement de certains sites, ou escroquer quelques innocents. Par message cela peut être de l'email, mais aussi du SMS, des messages instantanés, des postes sur un forum, et dans le cas des blogs : les commentaires.

La problématique du SPAM ne date pas d'hier, car on considère que le premier aurait été envoyé le 3 Mai 1978, à 6000 personnes utilisant le réseau ARPAnet, ancètre d'Internet (source Wikipédia). Depuis il s'est industrialisé, utilisant abondamment des robots pour envoyer automatiquement des messages sur tous les outils de communication que nous utilisons. En plus d'être une gêne, et une source de perte de temps et d'argent, le spam a aussi un impact environnemental.
Dans le cas des blogs, il s'agit principalement d'améliorer le référencement d'une adresse en l'insérant dans le plus de "faux commentaires" possibles. Ainsi en augmentant le nombre de liens pointant vers ce site, sa visibilité mais surtout son poids dans les moteurs de recherche augmente artificiellement.
Certains de ces messages sont facilement reconnaissables. Pourtant les spammeurs deviennent de plus en plus "intelligents" et réussissent à imiter les vrais commentaires en reprenant des mots clés de vos notes et d'autres messages. Une piste intéressante est de regarder si le commentaire en question envoie dans le champs URL vers une adresse suspecte.
Je vais vous donner un chiffre qui vous fera comprendre l'étendu du problème : 95%. Il s'agit de la proportion des commentaires reçus sur la plateforme Hautetfort qui sont... bloqués car étant indésirables. Autrement dit seuls 5% des messages sont réels. Comme les spammeurs nous travaillons sans relâche pour améliorer nos techniques, mais certains commentaires parviennent à passer nos protections et c'est ceux que vous pouvez recevoir.
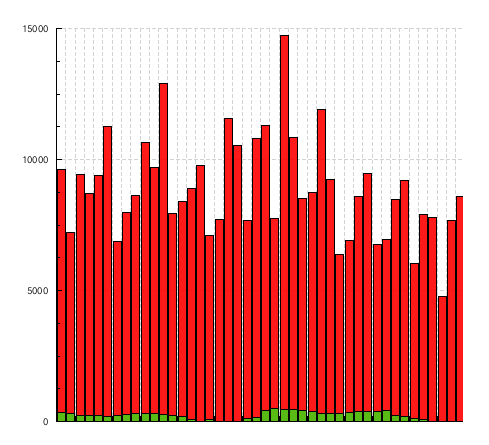
Ci dessous un graphique. En rouge le spam, et vert les commentaires qui passent notre contrôle (appelé "ham"). Il s'agit des 15 premiers jours d'Octobre, par heure.

Si vous en recevez, nous avons une adresse email dédiée : spam(@)blogspirit.com sans les parenthèses, qui vous permet de nous les transférer. De cette façon nous pouvons en identifier de nouveaux et les supprimer a posteriori. Cela peut parfois expliquer des commentaires qui vous semblent avoir disparus, il s'agit en fait de faux commentaires détectés après coup.
Vous avez aussi sans doute remarqué la présence d'un autre outil qui s'appelle captcha. L'idée en cas de commentaire suspect est de vérifier si nous avons en face un robot ou un humain capable de réécrire une suite de caractères. Il permet de bloquer une grande partie des 95% de messages rejetés dont je parlais. C'est vrai, en termes d'expérience utilisateur on a connu mieux et nous sommes les premiers à espérer nous en passer un jour. Mais imaginez la quantité de messages indésirables que vous recevriez sans...

Enfin, le dernier outil à votre disposition est le bannissement de certaines IP. Depuis l'outil d'administration de votre blog vous avez en effet la possibilité de supprimer un commentaire et de bannir l'IP de la personne qui l'a posté. Cela peut être utile dans certains cas mais il ne faut surtout pas en abuser. L'IP c'est l'adresse de votre ordinateur sur le réseau Internet. Nombreux sont ceux qui en changent régulièrement, donc une personne que vous bloquez aujourd'hui peut conduire au blocage d'une autre demain.
Nous tenions à vous apporter cet éclairage car nous avons régulièrement des questions au support à ce sujet. N'hésitez pas à nous poser vos questions au sein des commentaires.
09:56 Publié dans Les réponses à vos questions | Lien permanent | Commentaires (8) | Tags : spam, captcha, commentaires, ip, bannissement, modération | ![]() Facebook
Facebook
jeudi, 03 novembre 2011
110ème anniversaire de la naissance d'André Malraux
(En cette occasion, je pense tout particulièrement à l'ensemble des blogueurs littéraires sur Hautetfort, qui sont nombreux. Une première approche de cette communauté est d'ailleurs facilitée via notre club VIB Littérature).
Donc aujourd'hui, nous fêtons le 110ème anniversaire de la naissance d'André Malraux. Bien évidemment, et comme souvent, heureusement que Google était là pour le rappeler à mon bon souvenir. Je recommande d'ailleurs particulièrement la lecture de cet article que j'ai trouvé passionnant.
 Je rebondis sur cette actualité qui a suscité en moi la question suivante : depuis que vous lisez des contenus en ligne, depuis que vous éditez un (des) blog(s) personnel(s), lisez-vous moins de livres ? C'est un constat que je fais régulièrement à titre personnel et en échangeant avec vous : finalement, avec le web nous lisons beaucoup plus (les plus de 3h moyennes que nous passons chaque jour sur le web ont transformé peut-être ces mêmes heures qu'il n'y a pas si longtemps nous passions statiques devant un écran de télévision ?), mais nous lisons différamment. Et moins de livres sur papier, de livres qu'on feuillète, de livres qu'on traîne partout avec nous.
Je rebondis sur cette actualité qui a suscité en moi la question suivante : depuis que vous lisez des contenus en ligne, depuis que vous éditez un (des) blog(s) personnel(s), lisez-vous moins de livres ? C'est un constat que je fais régulièrement à titre personnel et en échangeant avec vous : finalement, avec le web nous lisons beaucoup plus (les plus de 3h moyennes que nous passons chaque jour sur le web ont transformé peut-être ces mêmes heures qu'il n'y a pas si longtemps nous passions statiques devant un écran de télévision ?), mais nous lisons différamment. Et moins de livres sur papier, de livres qu'on feuillète, de livres qu'on traîne partout avec nous.
Mais je me trompe peut-être, je vous laisse me le signaler dans les commentaires.
12:40 Publié dans Actualités | Lien permanent | Commentaires (9) | ![]() Facebook
Facebook
L'article du jour (03/11/2011) : Vie privée : les fans de Facebook restent trop naïfs, Les Echos.fr
12:26 Publié dans Billets et articles du jour | Lien permanent | Commentaires (3) | ![]() Facebook
Facebook



