mercredi, 22 février 2012
Nouveautés de Février 2012 sur la plateforme Hautetfort
La plateforme continue d'évoluer notamment suite à vos retours. Ce mois-ci vous trouverez de nouvelles fonctionnalités qui pourront vous être utiles dans votre quotidien de blogueur.
- Sous Catégories
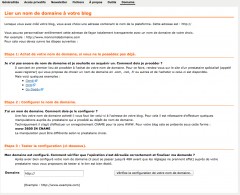
- Nom de domaine
Comme vous le savez sans doute, vous pouvez si vous êtes abonnés pro utiliser votre propre nom de domaine (il s'agit d'une adresse URL personnalisée, hautetfort.com est un domaine par exemple) pour remplacer l'adresse initiale de votre blog. Cela est toujours possible et afin que vous ne manquiez pas cette possibilité nous l'avons intégré au sein de l'interface d'administration dans l'onglet TABLEAU DE BORD. La procédure y est expliquée.
- Export de votre habillage s'il est personnalisé
Les plus expérimentés d'entre vous ont pu modifier les habillages directement via les modèles de page HTML + CSS. Afin que vous puissiez effectuer une sauvegarde de votre travail, un bouton d'exportation est maintenant disponible dans l'onglet PRESENTATION / CONFIGURATION AVANCEE.

- Modification du modèle de page 404
Toujours pour les plus expérimentés il est désormais possible de modifier la page 404. Celle-ci étant la page qui s'affiche lorsqu'une adresse inexistante est appelée sur votre blog.
--
A bientôt pour d'autres nouveautés ! N'hésitez pas à nous poser vos questions sur ces nouveautés.
11:14 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (9) | Tags : catégories, domaines, export, habillages | ![]() Facebook
Facebook
mardi, 31 janvier 2012
De nouveaux habillages sur Hautetfort !
Nous sommes heureux de vous annoncer qu'un nouveau lot d'habillages (aussi appelés skins ou templates) vient d'être ajouté à notre catalogue. Pour les néophytes retenez simplement qu'un habillage est l'ensemble des pages types de votre blog avec un aspect graphique qui lui est propre.
Au total au nombre de 15, vous pourrez opter, si vous avez un coup de coeur, pour l'un d'eux, en quelques clics. Votre blog sera alors immédiatement modifé en conséquence. Ce premier lot de 15 habillages devrait être suivi dans les prochaines semaines par d'autres arrivées.
Avant de passer aux présentations, petit rappel de la manipulation à effectuer pour choisir un habillage :
Vous devez aller dans l'onglet Présentation, pour choisir la disposition des colonnes souhaitées (1 seule colonne à gauche, 1 seule colonne à droite, 1 colonne à gauche et à droite, 2 colonnes à gauche, 2 colonnes à droite ...). S'afficheront ensuite en dessous les habillages correspondant à votre souhait. Si l'une des vignettes proposées attire votre attention vous pouvez visualiser l'habillage en cliquant sur Aperçu. Si celui-ci vous convient cliquez sur Personnaliser afin de choisir la déclinaison de couleur qui vous convient le mieux et dans certains cas changer l'image qui tient lieu de bannière. Enfin validez grâce à Utiliser ce modèle.
Les plus aguerris, qui maîtrisent le HTML et le CSS peuvent toujours modifier les modèles de page HTML et le fichier CSS afin d'adapter ces nouveaux modèles à leurs besoins. Pour en savoir plus, n'oubliez pas que la base de connaissance reste toujours à votre disposition. http://www.hautetfort.com/kb
Attention si vous avez fait des modifications sur la configuration avancée, pensez bien à les sauvegarder avant de changer d'habillage, sans quoi elles seraient écrasées.
Vous remarquerez au passage que chaque habillage a maintenant un nom, afin que l'on puisse facilement l'identifier, notamment lorsque nous en discutons.
Les nouveaux venus
Légende : G = colonne gauche, C = colonne centrale, D = colonne droite.
- Scarlet

G / C
C / D
Couleurs : rouge - violet - bleu
Bannière : oui
- Office

G / C
C / D
Couleurs : bleu - bordeaux - jaune - vert
Bannière : oui
- Easy

G / C
C / D
Couleurs : orange - bleu - vert
- Clean

G / C
C / D
G / C / D
Couleurs : bleu 1 - bleu 2 - mauve - rouge
- Plain

G / C
C / D
Couleurs : noir - mauve - rouge
- Compass

G / C
C / D
Couleurs : vert - marron - violet
Bannière : oui
- Book

G / D / C
C / G / D
Couleurs : vert - bleu - violet
Bannière : oui
- Earth

G / C
G / C
Couleurs : bleu - rouge - jaune
Bannière : oui
- Mouse

G / C
C / D
Couleurs : rouge - bleu - marron
Bannière : oui
- Snow

G / C
C / D
Couleurs : rouge - bleu - violet
Bannière : oui
- Desk

G / D / C
C / G / D
G / C / D
Couleurs : jaune - bleu - violet
Bannière : oui
- Buildings

G / C
C / D
Couleurs : violet - bleu - bordeaux
Bannière : oui
- Parallels

G / D / C
C / G / D
G / C / D
Couleurs : moutarde - orange - orange 2
Bannière : oui
- Colors

G / D / C
C / G / D
Couleurs : rouge - bleu - mauve
Bannière : oui
- City
 G / C
G / C
C / D
Couleurs : orange - bleu - mauve
Que pensez vous de ces nouveaux habillages ? Allez vous craquer pour l'un d'entre eux ? Si oui pourquoi ? Votre avis nous intéresse.
17:05 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (60) | ![]() Facebook
Facebook
mardi, 18 octobre 2011
Nouveautés sur la plateforme Hautetfort
Nous sommes toujours heureux de vous annoncer de nouvelles fonctionnalités sur la plateforme, notamment lorsqu'il s'agit de demandes que vous nous avez formulé.
Voici quelques nouveautés que vous pouvez découvrir :
- Google +1

- Amélioration des fonctions collaboratives
- Ajout d'un script de suivi de statistiques
- Coloration synthaxique
16:27 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (38) | Tags : google, plus, réseaux sociaux, auteurs, statistiques | ![]() Facebook
Facebook
jeudi, 11 août 2011
Nouveauté sur la plateforme Hautetfort pour les utilisateurs ayant plusieurs blogs.
Bonjour à tous.
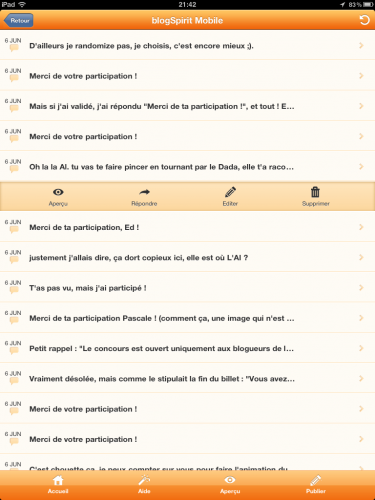
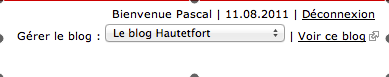
Petite nouveauté qui pourra s'avérer fort pratique pour les utilisateurs ayant plusieurs blogs. Vous avez dorénavant un menu déroulant en haut à droite de votre écran d'administration vous permettant de changer de blog rapidement tout en restant dans la même rubrique.
Par exemple : Vous êtes dans la liste des commentaires et vous souhaitez voir les commentaires d'un autre blog. Cliquez simplement sur le menu déroulant.

16:13 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (8) | Tags : hautetfort, blogs, menu déroulant, switch | ![]() Facebook
Facebook
mercredi, 15 juin 2011
Vous, Hautetfort et la mobilité : l'application iOS disponible sur l'appstore !
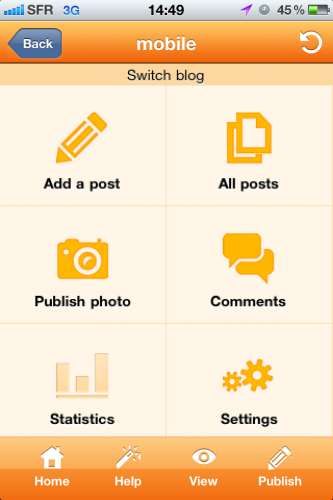
La voici, l'application mobile de notre plateforme de blogs est disponible gratuitement sur l'appstore d'Apple !
Elle vous permettra d'administrer votre blog (photoblog à venir) :
- Voir, publier, éditer vos notes
- Publier rapidement une photo
- Voir, publier/supprimer vos commentaires
- Relayer sur Twitter et Facebook
- Géolocaliser vos notes
- http://kb-mobile.blogspirit.com/ (en anglais)
- http://kbfr-mobile.blogspirit.com/ (en français)

Nous sommes sur l'aboutissement d'une démarche qui nous a conduit avec vous à créer notre première application iOS, sur un système qui permettra un portage sur d'autres plateformes comme Android et Windows Mobile par exemple.
Merci à l'équipe mobilisée sur ce projet.
N'hésitez pas à nous laisser vos commentaires et à commenter/voter pour notre application sur l'appstore !
En savoir plus :
- Vous, Hautetfort et la mobilité : l'application iOS (Soumission de l'application dans l'appstore) (11/06/2011)
- Vous, Hautetfort et la mobilité : l’application iOS (le beta test a commencé) (16/03/2011)
- Vous, Hautetfort et la mobilité : l’application iOS (Participez au beta test) (26/01/2011)
- Vous, Hautetfort et la mobilité. Les résultats du sondage. (10/12/2010)
- Vous, Hautetfort et la mobilité. Votre avis. (26/11/2010)
05:25 Publié dans Co-innovons !, Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (23) | Tags : application, iphone, ipad, ipod, ios, hautetfort, blogspirit, blog, commentaires, photo, géolocalisation, twitter, facebook | ![]() Facebook
Facebook
mercredi, 23 mars 2011
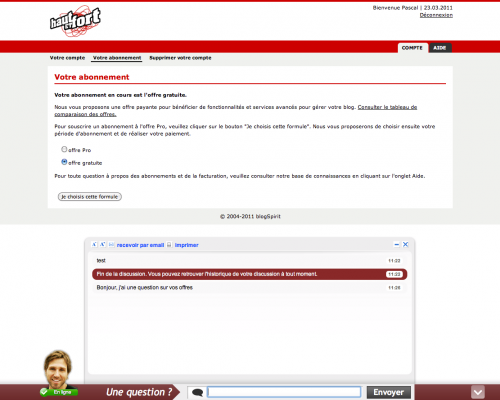
Hautetfort vous propose d'expérimenter avec nous une nouvelle façon de nous contacter : le dialogue en direct.
Vous êtes de plus en plus à demander sur Internet plus d'interactions avec les services que vous utilisez. Et vous avez raison ! :-) Le classique téléphone laisse peu à peu sa place à l'email mais aussi aux incontournables blogs (via les commentaires), et aux réseaux sociaux : Twitter et Facebook en tête.
Comme vous le savez Hautetfort est, outre le support par tickets disponible via l'onglet aide de votre interface d'administration, déjà présent sur Twitter avec @hautetfort pour l'animation de la plateforme / nos dernières actualités, et @askhautetfort pour vos questions. Nous avons également notre page Facebook ici : http://www.facebook.com/Hautetfort
Si ce n'est pas déjà fait c'est le moment de nous suivre et de nous "aimer" :-D
Nous avons décidé aujourd'hui de tester un nouveau service permettant le dialogue en direct pour répondre, lorsque nous sommes en ligne, à vos questions de façon plus immédiate. Ce module est installé dans un premier temps sur les pages "Mon compte" de votre interface sur les questions liées à cet onglet exclusivement. Il se présente sous forme d'une barre dans laquelle vous pouvez poser votre question. (Cette barre ne s'affichant que lorsqu'un membre de l'équipe est en ligne).
A la fin de la discussion vous pouvez l'imprimer ou vous l'envoyer par email pour y revenir ou en conserver un historique.
Qu'en pensez vous ? Pensez vous que ce module apporte un vrai plus et aurait sa place ailleurs sur la plateforme de blogs ?
N'hésitez pas à nous donner votre avis, et pour ceux qui auront l'occasion de nous contacter par les réseaux sociaux et le module de dialogue en direct, votre ressenti sur nos échanges.
A bientôt !

12:29 Publié dans Co-innovons !, Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (12) | ![]() Facebook
Facebook
jeudi, 27 janvier 2011
Nouveautés sur la plateforme Hautetfort
Outre l'application mobile que nous préparons, nous avons effectué aujourd'hui une série de mises à jour sur la plateforme Hautetfort. Celles-ci comprennent notamment quelques nouveautés qui ne manqueront pas de vous intéresser :
- Un widget (élément de colonne) et une page Google Map pour vos notes géolocalisées

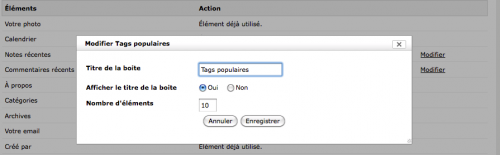
- Le widget des tags peut maintenant être personnalisé (titre et nombre de tags affichés). Idem pour le widget des "derniers commentaires".

- Le bouton "J'aime" de Facebook peut être inséré comme élément du pied de note. Celui ci permettra à vos lecteurs de partager rapidement votre note avec leurs amis.

- Le bouton "Imprimer" peut également être inséré comme élément du pied de note (ouvre une fenêtre "épurée" pour faciliter une impression papier)
Vous aviez également remarqué que le bouton ADD THIS ajoutait parfois des caractères spéciaux, cela a été corrigé. Pour rappel celui-ci permet de partager facilement vos notes sur une multitudes de réseaux sociaux.
Très prochainement vous découvrirez les modifications attendues sur l'éditeur de note, ainsi que de nouveaux habillages... J'ai dit nouveaux habillages ? ;-) Mais nous en reparlerons.

Nous espérons que ces nouveautés vous plairont, vos retours et vos idées sont les bienvenues. Vous pouvez également nous poser vos questions dans les commentaires de cette note.
A bientôt !
15:15 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (44) | Tags : hautetfort, addthis, j'aime, facebook, carte, googlemap, widget, tags, commentaires, imprimer, tinymce | ![]() Facebook
Facebook
samedi, 08 janvier 2011
Vous, Hautetfort et l'édition de note. Les résultats du sondage et prochaines améliorations.
Le 11 décembre 2010, nous vous avons interrogé sur l'éditeur de note qui est l'outil que vous utilisez pour publier vos textes sur vos blogs Hautetfort. C'est dire à quel point celui-ci est important. Je suis heureux de vous présenter les principaux résultats de ce sondage, ainsi que nos actions pour répondre à vos attentes. Merci à tous d'avoir participé à cette enquête qui s'inscrit dans notre démarche de co-innovation. C'est ensemble que nous construirons la plateforme de blogs dont nous rêvons.
- Nous avons remarqué que certaines fonctions de l'éditeur de notes étaient peu connues, donc peu utilisées. Je vous prépare une vidéo explicative et complète de l'éditeur de notes dès que les nouveaux outils y sont installés.
- Vous avez eu l'occasion dans cette enquête de noter l'éditeur. Vous êtes 60% à lui donner 4/5, et 33% à lui attribuer 3/5. Nous espérons améliorer encore votre satisfaction avec les modifications à venir.
- Sur le choix d'un éditeur qui s'étire automatiquement, ou qui présente une barre de défilement, vous êtes très partagés. Nous avons décidé de garder, pour le moment, le fonctionnement actuel qui nous semble satisfaisant en continuant d'y réfléchir et de vous écouter.
- Parmi les fonctions que vous attendez (% d'intérêts positifs) :
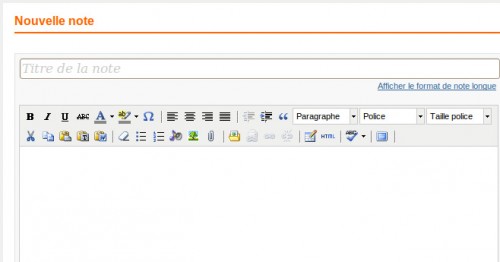
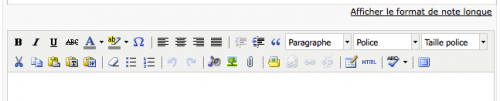
Insérer un caractère spécial : 78%Couper / Copier / Coller : 73%Niveaux de titres : 68%Coller au format texte : 59%Tableaux : 59%Nous partageons votre avis et sommes heureux de vous annoncer que cela va être mis en place dans les prochaines semaines.
- Enfin vous êtes 75% à indiquer accepter participer à d'éventuels tests utilisateurs sur le sujet.
Voici ci dessous en image ce que cela devrait donner (en ajoutant annuler / refaire qui n'y sont pas visibles).
Merci à tous pour votre participation et votre adhésion à cette démarche de co-innovation. Et une nouvelle fois, excellente année 2011 !
20:59 Publié dans Co-innovons !, Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (30) | Tags : hautetfort, blogs, co-innovation, roadmap, tests, sondage, éditeur, publication, note, page | ![]() Facebook
Facebook