jeudi, 18 octobre 2012
Nouveau ! Lier son blog à sa page Facebook
C'est la deuxième bonne nouvelle de la journée ;)
Depuis notre nouvelle page « Modules » (ancienne rubrique « Réseaux sociaux ») disponible dans le Tableau de bord de votre interface vous pouvez désormais lier votre site à votre ou vos pages Facebook afin d'y faire remonter les articles automatiquement. Les pages facebook se multiplient de plus en plus, il faut dire qu'elles comportent de nombreux avantages : pas de limite d'amis, accès à des statistiques complètes, facilité d'utilisation, ajouts d'applications,... Bon nombre de blogueurs et webmasters s'appuient d'ailleurs sur les pages facebook pour promouvoir leur activité et interagir avec leur communauté. C'est pour cela que nous vous proposons de lier votre blog à une ou plusieurs de vos pages du réseau social.
Tutorial Facebook Pages :
Pour lier votre ou vos pages Facebook à votre blog, rendez-vous dans Tableau de bord puis « Modules ». Cliquez sur Facebook Pages. Une fenêtre s'ouvre dans laquelle vous devez autoriser l'application. Une fois la manipulation effectuée, cliquez sur Valider.
Si vous avez des questions, n'hésitez pas ! Bonne journée à tous ;-)
11:57 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (11) | ![]() Facebook
Facebook
Nouveau ! Les Facebook Comments débarquent sur Hautetfort !
Bonjour à tous,
En ce mois d'octobre 2012, alors que le froid commence à arriver, de nouvelles fonctionnalités débarquent sur votre plateforme préférée ! En effet, nous venons de mettre en place une rubrique « Modules » dans Tableau de bord. Elle vient remplacer la page « Réseaux sociaux ».
Depuis cette page, vous pouvez désormais remplacer les commentaires de votre blog par Facebook Comments (soit vous gardez les commentaires actuels, soit vous offrez la possibilité à vos lecteurs de commenter directement en utilisant leur compte Facebook).
Tutorial Facebook Comments :
- Aller sur https://developers.facebook.com/apps
- En haut à droite, choisir "Créer une application". Une nouvelle fenêtre apparaît.
- Indiquer dans la zone de texte "Nom de l'application" le nom de votre choix. Le nom doit avoir entre 3 et 32 caractères, et ne peut pas être une marque déposée.
- Laisser les autres champs vides et cliquer sur "Continuer".
- Une nouvelle fenêtre apparaît : "Contrôle de sécurité"
- Copier les lettre et chiffres dans la zone de texte ; si le texte est illisible, choisir "Essayer un autre texte".
- Choisir "Continuer".
- En haut de page, copier l'ID de l'application et coller ce dernier dans la zone située dans la page « Modules » puis choisir"Mettre à jour ces informations".
Vous devez aller ensuite dans Publications, Propriétés, Commentaires et choisir d'afficher le module.
Si vous avez des questions, je suis à votre disposition dans les commentaires. D'ici là, je vous souhaite une excellente journée. Je reviens vite vers vous avec le détail d'autres nouveautés ;-)
08:02 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (13) | ![]() Facebook
Facebook
vendredi, 12 octobre 2012
Lancement Androïd et refonte de la page Mobile
Pour gérer vos publications en mobilité, nous vous proposons plusieurs outils. Grâce à une clé d'identification (qui est par défaut votre mot de passe du blog et que vous pouvez modifier) vous avez la possibilité de publier vos notes par e-mail en ajoutant dans la partie Publication par e-mail les adresses des expéditeurs autorisés à publier sur votre blog.



Il vous est aussi possible de publier depuis votre smartphone ou votre Ipad grâce à nos applications blogSpirit pour Iphone & blogSpirit pour Androïd. Pour en savoir plus, rendez-vous dans l'onglet Publications puis Email et mobile depuis votre Panneau d'administration. Où que vous soyez, gardez le lien avec vos lecteurs ;-)
12:54 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (1) | ![]() Facebook
Facebook
vendredi, 27 juillet 2012
La page Mobile de vos blogs Hautetfort change
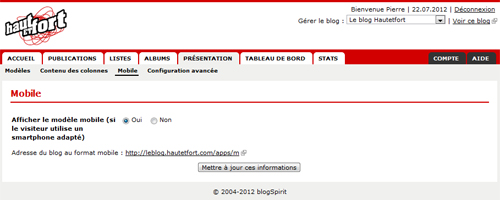
La page Mobile qui était présente dans l'onglet Publications de vos blogs Hautetfort change de place dans votre interface. Désormais, la page apparaît dans Présentation puis Mobile.

Dans les prochaines semaines de nouvelles fonctionnalités seront disponibles pour afficher vos blogs sur vos smartphones. Pour l'heure, vous pouvez simplement choisir d'afficher ou non le modèle Mobile pour vos visiteurs.
Bon week-end à tous ;-)
08:00 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (1) | ![]() Facebook
Facebook
vendredi, 20 juillet 2012
Nouveau ! Intégrer un widget Twitter sur son blog Hautetfort
Désormais vous avez la possibilité d'intégrer automatiquement un widget Twitter dans les colonnes de votre Blog Hautetfort et cela est très facile.

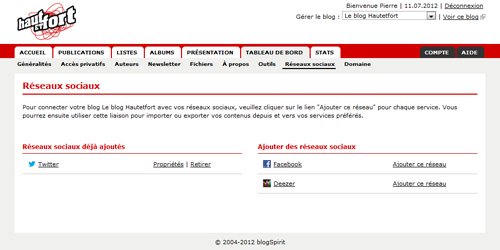
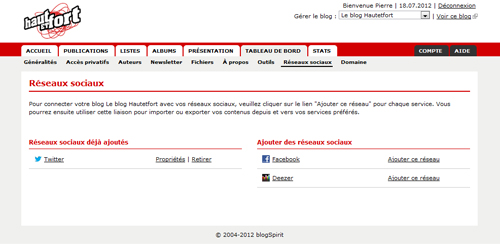
Pour connecter votre Blog à Twitter, vous devez vous connecter à votre interface d'administration, vous rendre dans l'onglet Tableau de Bord puis Réseaux Sociaux.
Sur la droite, vous avez la possibilité de lier Twitter en cliquant sur le lien Ajouter ce réseau. Une page s'ouvre sur laquelle vous devez rentrer les identifiants de votre compte Twitter puis autoriser l'installation de l'application.
Une fois la manipulation faite, vous serez automatiquement redirigé vers la page Réseaux sociaux de votre Blog Hautetfort et vous verez que Twitter est désormais ajouté à vos réseaux.

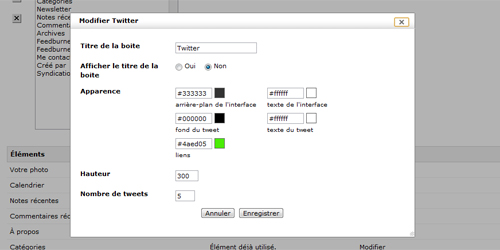
Pour ajouter le widget à une colonne de votre blog, il ne vous reste plus qu'à vous rendre dans l'onglet Présentation, Contenu des colonnes et à modifier l'élément Twitter. Là, vous avez la possibilité de choisir le nom de la boîte ainsi que l'apparence (couleurs, hauteur,...) ainsi que le nombre de tweets que vous souhaitez afficher. Cliquez sur Enregistrer et le tour est joué. ;)
Bon week-end à tous.
08:00 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (4) | ![]() Facebook
Facebook
dimanche, 15 juillet 2012
Lier son blog Hautetfort à Deezer, c'est facile !
Vous utilisez Deezer et vous souhaitez le lier à votre blog Hautetfort ? C'est très simple. Pour cela, vous devez vous rendre depuis votre panneau d'administration dans l'onglet Tableau de bord puis Réseaux Sociaux.
Dans la partie droite de la page vous trouvez "Ajouter des réseaux sociaux". Vous devez alors cliquer sur Ajouter ce réseau (face à Deezer). Une page s'ouvre sur laquelle vous devez rentrer vos idendifiants Deezer avant de valider l'application et l'application est correctement liée à votre blog. Elle s'affiche alors dans la partie gauche de la page "Réseaux sociaux déjà ajoutés".
08:04 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (2) | ![]() Facebook
Facebook
mercredi, 11 juillet 2012
De nouvelles fonctionnalités sur votre plateforme Hautetfort
Il y a du nouveau sur Hautetfort ! En ce mois de juillet 2012, de nouvelles fonctionnalités débarquent sur la plate-forme. Dans cette nouvelle mise à jour, nous vous proposons surtout des avancées concernant les réseaux sociaux.
Tout d'abord, depuis l'onglet Tableau de bord, une nouvelle rubrique fait son apparition. Il s'agit de Réseaux sociaux. Cette rubrique remplace la page de gestion des réseaux sociaux qui figurait précédemment dans l'onglet de Publication. Cette rubrique va vous permettre au fil des évolutions de lier votre blog à tous les grands services sociaux du web. Outre Facebook et Twitter qui existaient déjà et qui vous permettent de publier vos notes sur ces 2 réseaux, vous avez la possibilité de lier votre Blog à Deezer. D'autres réseaux seront prochainement ajoutés.
Vous avez également la possibilité d'ajouter automatiquement un widget Twitter dans les colonnes de votre blog et de le personnaliser depuis l'onglet Présentation > Contenu des colonnes une fois que la liaison a été faite depuis la page Réseaux sociaux.
Nous préparons dans la rubrique Email et Mobile de l'onglet Publications, le lancement prochain de l'application Androïd ainsi qu'une nouvelle version de l'application Iphone. Cette page a été redesigné pour la rendre plus lisible. Toujours au chapitre mobile, nous avons déplacé les options d'affichage de votre blog sur un template mobile dans l'onglet Design. Une nouvelle rubrique Mobile fait son apparition et permettra par la suite d'ajouter des fonctions de personnalisation du template mobile.
Je reviens vite vers vous avec le détail complet de chaque fonctionnalité sous la forme de notes sur ce blog. Restez à l'écoute et d'ici là, bonne soirée à tous ;)
20:50 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (6) | ![]() Facebook
Facebook
vendredi, 23 mars 2012
Nouveautés de Mars 2012 sur la plateforme Hautetfort
Le printemps arrive avec son lot de nouveautés sur Hautetfort. En ce mois de Mars 2012 les nouvelles fonctionnalités portent avant tout sur l'ajout d'image et les catégories.
- Ajout d'image
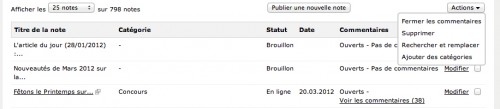
- Pouvoir attribuer en masse une catégorie à des notes / Intégration du bouton Actions (rubrique Catégories)
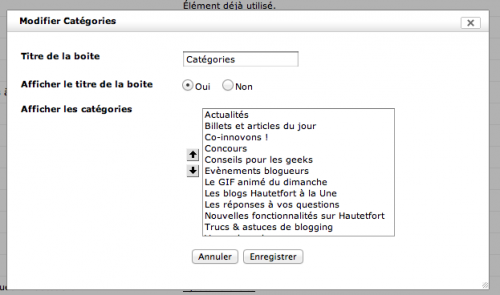
- Pouvoir modifier l'élément de colonnes catégories
De nouvelles options ont été ajoutées pour le widget catégories. Vous pouvez maintenant classer l'ordre d'affichage de vos catégories dans celui-ci.
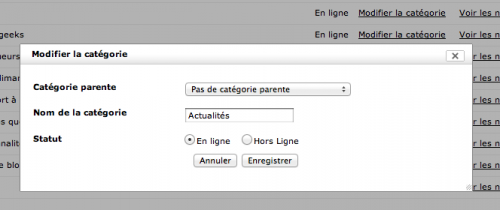
Egalement depuis l'onglet PUBLICATIONS / CATEGORIES vous pouvez décider si celle-ci doit être visible sur le blog ou non. Si elle ne l'est pas elle n'apparaîtra pas dans le widget et le pied de note.
- Le pager
Enfin, nous avons modifié un comportement que vous aviez lorsque vous parcouriez toutes les notes d'une catégorie. Avant vous aviez une première page avec les notes puis un lien vers la liste des notes par leurs titres. Maintenant vous avez une pager c'est à dire une pagination pour naviguer entre les pages. Attention si vous avez déjà modifié le modèle de page, cette modification n'est pas appliquée.
Ce système devrait prochainement être étendu aux tags et aux archives temporelles.
Nous espérons que ces nouvelles fonctionnalités vous seront très utiles, n'hésitez pas à nous laisser vos questions, suggestions et commentaires ! A bientôt.
10:57 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (14) | Tags : catégories, pagination, pager, images | ![]() Facebook
Facebook
mercredi, 22 février 2012
Nouveautés de Février 2012 sur la plateforme Hautetfort
La plateforme continue d'évoluer notamment suite à vos retours. Ce mois-ci vous trouverez de nouvelles fonctionnalités qui pourront vous être utiles dans votre quotidien de blogueur.
- Sous Catégories
- Nom de domaine
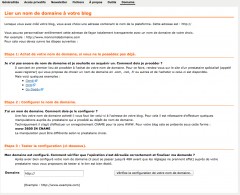
Comme vous le savez sans doute, vous pouvez si vous êtes abonnés pro utiliser votre propre nom de domaine (il s'agit d'une adresse URL personnalisée, hautetfort.com est un domaine par exemple) pour remplacer l'adresse initiale de votre blog. Cela est toujours possible et afin que vous ne manquiez pas cette possibilité nous l'avons intégré au sein de l'interface d'administration dans l'onglet TABLEAU DE BORD. La procédure y est expliquée.
- Export de votre habillage s'il est personnalisé
Les plus expérimentés d'entre vous ont pu modifier les habillages directement via les modèles de page HTML + CSS. Afin que vous puissiez effectuer une sauvegarde de votre travail, un bouton d'exportation est maintenant disponible dans l'onglet PRESENTATION / CONFIGURATION AVANCEE.

- Modification du modèle de page 404
Toujours pour les plus expérimentés il est désormais possible de modifier la page 404. Celle-ci étant la page qui s'affiche lorsqu'une adresse inexistante est appelée sur votre blog.
--
A bientôt pour d'autres nouveautés ! N'hésitez pas à nous poser vos questions sur ces nouveautés.
11:14 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (9) | Tags : catégories, domaines, export, habillages | ![]() Facebook
Facebook
mardi, 31 janvier 2012
De nouveaux habillages sur Hautetfort !
Nous sommes heureux de vous annoncer qu'un nouveau lot d'habillages (aussi appelés skins ou templates) vient d'être ajouté à notre catalogue. Pour les néophytes retenez simplement qu'un habillage est l'ensemble des pages types de votre blog avec un aspect graphique qui lui est propre.
Au total au nombre de 15, vous pourrez opter, si vous avez un coup de coeur, pour l'un d'eux, en quelques clics. Votre blog sera alors immédiatement modifé en conséquence. Ce premier lot de 15 habillages devrait être suivi dans les prochaines semaines par d'autres arrivées.
Avant de passer aux présentations, petit rappel de la manipulation à effectuer pour choisir un habillage :
Vous devez aller dans l'onglet Présentation, pour choisir la disposition des colonnes souhaitées (1 seule colonne à gauche, 1 seule colonne à droite, 1 colonne à gauche et à droite, 2 colonnes à gauche, 2 colonnes à droite ...). S'afficheront ensuite en dessous les habillages correspondant à votre souhait. Si l'une des vignettes proposées attire votre attention vous pouvez visualiser l'habillage en cliquant sur Aperçu. Si celui-ci vous convient cliquez sur Personnaliser afin de choisir la déclinaison de couleur qui vous convient le mieux et dans certains cas changer l'image qui tient lieu de bannière. Enfin validez grâce à Utiliser ce modèle.
Les plus aguerris, qui maîtrisent le HTML et le CSS peuvent toujours modifier les modèles de page HTML et le fichier CSS afin d'adapter ces nouveaux modèles à leurs besoins. Pour en savoir plus, n'oubliez pas que la base de connaissance reste toujours à votre disposition. http://www.hautetfort.com/kb
Attention si vous avez fait des modifications sur la configuration avancée, pensez bien à les sauvegarder avant de changer d'habillage, sans quoi elles seraient écrasées.
Vous remarquerez au passage que chaque habillage a maintenant un nom, afin que l'on puisse facilement l'identifier, notamment lorsque nous en discutons.
Les nouveaux venus
Légende : G = colonne gauche, C = colonne centrale, D = colonne droite.
- Scarlet

G / C
C / D
Couleurs : rouge - violet - bleu
Bannière : oui
- Office

G / C
C / D
Couleurs : bleu - bordeaux - jaune - vert
Bannière : oui
- Easy

G / C
C / D
Couleurs : orange - bleu - vert
- Clean

G / C
C / D
G / C / D
Couleurs : bleu 1 - bleu 2 - mauve - rouge
- Plain

G / C
C / D
Couleurs : noir - mauve - rouge
- Compass

G / C
C / D
Couleurs : vert - marron - violet
Bannière : oui
- Book

G / D / C
C / G / D
Couleurs : vert - bleu - violet
Bannière : oui
- Earth

G / C
G / C
Couleurs : bleu - rouge - jaune
Bannière : oui
- Mouse

G / C
C / D
Couleurs : rouge - bleu - marron
Bannière : oui
- Snow

G / C
C / D
Couleurs : rouge - bleu - violet
Bannière : oui
- Desk

G / D / C
C / G / D
G / C / D
Couleurs : jaune - bleu - violet
Bannière : oui
- Buildings

G / C
C / D
Couleurs : violet - bleu - bordeaux
Bannière : oui
- Parallels

G / D / C
C / G / D
G / C / D
Couleurs : moutarde - orange - orange 2
Bannière : oui
- Colors

G / D / C
C / G / D
Couleurs : rouge - bleu - mauve
Bannière : oui
- City
 G / C
G / C
C / D
Couleurs : orange - bleu - mauve
Que pensez vous de ces nouveaux habillages ? Allez vous craquer pour l'un d'entre eux ? Si oui pourquoi ? Votre avis nous intéresse.
17:05 Publié dans Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (60) | ![]() Facebook
Facebook