
Bonjour à tous, c'est Osmany ;)
Pour ma première note sur ce blog, je vais vous montrer, étape par étape, comment faire pour personnaliser vos colonnes et avoir un blog qui soit le reflet de votre personnalité !
Tout d'abord, et avant de s'attaquer à la personnalisation en tant que telle, vous devez savoir que votre blog Hautetfort est entièrement personnalisable, grâce à l'accès libre à vos feuilles de styles situées dans l'onglet "Présentation" puis "Configuration avancée".
Mais manipuler ces codes est non conseillé si vous ne maîtrisez pas un minimum les subtilités du langage HTML.
Cependant, nous avons simplifié au maximum les fonctionnalités permettant une personnalisation des colonnes.
Tout se passe dans l'onglet "Présentation" puis "contenu des colonnes".
Pour en savoir plus, cliquez sur lire la suite ;)
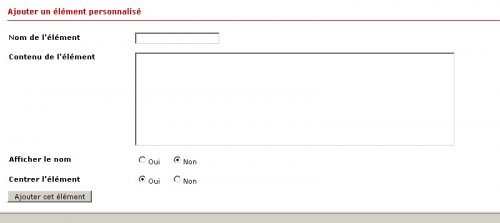
En bas de cette page, vous avez l'élément suivant :
Ici, il faut nommer l'élément que vous souhaitez incorporer à vos colonnes et ajouter le texte OU le code html requis afin qu'il s'affiche correctement.
Maintenant, qu'est ce que l'on veut faire à titre d'exemple?
Nous allons afficher des images qui vont remplacer les catégories du blog !
Première étape: la création d'une image. Pour cela, vous pouvez récupérer une image sur internet (libre de droit de préférence) et la manipuler dans un éditeur d'image (Photofiltre par exemple, qui est gratuit et très bien) afin qu'elle ne dépasse pas 200 pixels en largeur (généralement la taille maxi de vos colonnes).
Supposons que nous avons créé le logo suivant pour notre catégorie : "trucs et astuces de blogging"
Deuxième étape : l'hébergement de l'image.
Pour ce faire, rendez-vous dans les onglets "Tableau de bord" et "fichiers" de votre interface, puis "uploadez" l'image symbolisant la catégorie.
Une fois cela fait, vous devriez avoir quelque chose qui ressemble à ça :
En réalisant un clic droit sur le lien du fichier que vous venez d'uploader, vous pouvez récupérer son URL. Notez là dans un coin, vous en aurez besoin. Ici, dans le cadre de notre exemple, l'URL est : http://leblog.hautetfort.com/files/trucsetastuces.jpg. Pour la catégorie en question (trucs et astuces) même principe: vous vous rendez sur votre blog et vous faites un clic droit sur le lien souhaité. ici, nous souhaitons la catégorie trucs et astuces, et ça donne : http://leblog.hautetfort.com/trucs-astuces/. Conservons ces adresse précieusement !
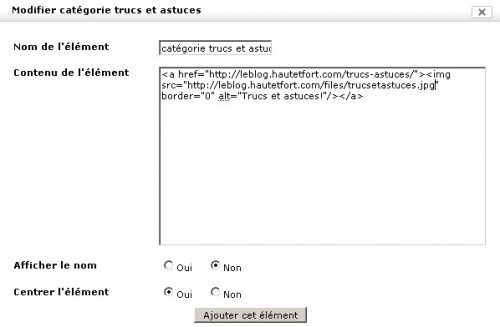
Troisième étape: ajouter l'élément à la colonne, grâce à un code HTML basique, dont voici le modèle : <a href="LIEN DE VOTRE PAGE"><img src="LIEN DE VOTRE IMAGE" border="0" alt="phrase descriptive"/></a>. Ce qui donne, si vous avez été bons élèves (ce dont je ne doute pas), ceci :
Simple comme bonjour n'est-ce pas?
Et après validation, vous retrouvez la jolie petite image en haut à gauche de ce blog qui renvoie vers la catégorie en question :-). Si vous avez des questions, défoulez-vous dans les commentaires, nous sommes là pour vous aider.




![]() Facebook
Facebook



Commentaires
Une petite question:
J'ai inséré des liens sur mon blog.
Quand je passe par certains navigateurs comme IE ou Orange, pas de souci.
En revanche quand je passe par Mozilla, les liens sont mis bout à bout, le passage à la ligne disparaît.
Je ne comprends pas pourquoi.
Quelqu'un peut peut-être m'éclairer?
Merci!
Écrit par : Ferocias du Blog Les Peuples du Soleil ( Fictions précolombiennes et Livres anciens) | vendredi, 21 novembre 2008
Répondre à ce commentaireÉcrit par : krysalia | vendredi, 21 novembre 2008
Répondre à ce commentaireJ'ai essayé en insérant un < br > entre chaque ligne et cela fonctionne normalement sous Mozilla. En revanche sous IE ou navigateur orange cela crée des espaces blancs fort disgracieux.
Je ne sais pas quelle syntaxe utiliser pour obtenir un résultat uniforme sous tous les navigateurs
:-/
Écrit par : Ferocias du Blog Les Peuples du Soleil ( Fictions précolombiennes et Livres anciens) | vendredi, 21 novembre 2008
Répondre à ce commentaireÉcrit par : krysalia | vendredi, 21 novembre 2008
Répondre à ce commentaireNi l'un ni totalement satisfaisant :(
Écrit par : Ferocias du Blog Les Peuples du Soleil ( Fictions précolombiennes et Livres anciens) | samedi, 22 novembre 2008
Répondre à ce commentaireÉcrit par : Ed | mardi, 25 novembre 2008
Répondre à ce commentaireÉcrit par : Ed | mardi, 25 novembre 2008
Répondre à ce commentairebonne continuation
Emilie
Écrit par : chippendales | mardi, 25 novembre 2008
Répondre à ce commentaireÉcrit par : lepetitfontonois | samedi, 29 novembre 2008
Répondre à ce commentaireÉcrit par : lepetitfontonois | lundi, 01 décembre 2008
Répondre à ce commentaireUne fois créés, il faut les incorporer aux colonnes, via les liens "ajouter à droite/a gauche" et sauvegarder.
Écrit par : Osmany | lundi, 01 décembre 2008
Répondre à ce commentairede plus et ça c'est plus grave , j'ai pu recréer dans les colonnes comme je l 'avais auparavant sans soucis et les supprimer, mais ..... impossible de modifier ou supprimer les anciens éléments tout simplement parce que les cases "modifier" ou "supprimer" ont disparu.
Impossible de modifier le blog
Cela vient de quoi ?
Écrit par : lepetitfontonois | lundi, 01 décembre 2008
Répondre à ce commentaireUne autre astuce ??? comment fait-on pour créer une catégorie qui liste de lien vers des blogs ou des sites qu'on apprécie ???
merci beaucoup !!! :)
Écrit par : lyli359 | mercredi, 17 décembre 2008
Répondre à ce commentaireEt bonne et heureuse année 2009 !
Moi, je souhaiterai en fait insérer un tableau Excel dans un billet, comment est-ce que l'on doit s'y prendre?
Merci d'avance pour ton aide Osmany...
Écrit par : Cédric | vendredi, 02 janvier 2009
Répondre à ce commentaireMerci d'avance.
Écrit par : Miss Babooshka | samedi, 03 janvier 2009
Répondre à ce commentaireCe que j'aimerais, moi, c'est changer l'intitulé des éléments déjà donnés. Par exemple, au lieu de "commentaires récents", j'aimerais mettre autre chose. Idem dans le pied de notes : j'aimerais remplacer le mot commentaires par un autre, mais avec la même fonctionnalité bien sûr.
Et là, ça semble impossible sur haut et fort, ou je me trompe ?
Écrit par : Florence | lundi, 09 février 2009
Répondre à ce commentairejettes un oeil sur mon blog pour moi c'est " derniers commentaires"
http://mindalicious.hautetfort.com/
Écrit par : mindaLICIOUS | lundi, 16 février 2009
Répondre à ce commentaireencore merci
Patrick
Écrit par : paris | samedi, 28 février 2009
Répondre à ce commentaireMERCI
Écrit par : george sand et moi | mardi, 03 mars 2009
Répondre à ce commentaire"Notes" -> "Catégories" -> choisir la catégorie à renommer, et cliquer sur "Modifier la catégorie".
Bonne journée ;)
Écrit par : Pierre, du blog http://plusbellelavie.hautetfort.com, le blog des fans de Plus belle la vie ! | mardi, 03 mars 2009
Répondre à ce commentairela rubrique "titre "ne fonctionne pas !
Écrit par : jean | vendredi, 27 mars 2009
Répondre à ce commentaireÉcrit par : Ferocias | mercredi, 14 avril 2010
Répondre à ce commentaireLes commentaires sont fermés.