« Photo n°16 : Brume marine en Seine Maritime | Page d'accueil | Photo n°17 : En route vers l'Angleterre »
vendredi, 20 août 2010
Du nouveau en Août sur HautetFort !
Pendant que vous êtes les pieds en éventail sur le sable, et faites de superbes photos pour le concours photo lancé par Alexandra, nous vous préparons quelques nouveautés pour la rentrée...
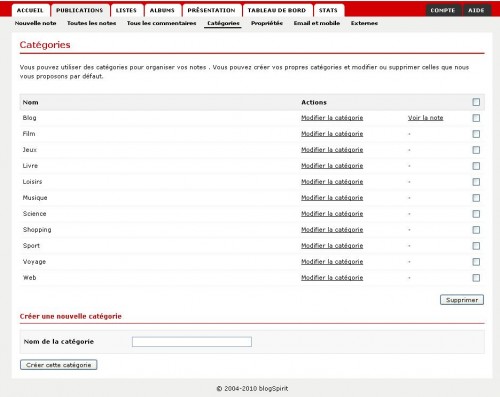
Page catégorie
Tout d'abord, vous étiez nombreux à demander le retour de la section 'catégories'. Elle est donc de retour, et vous offre toujours les mêmes fonctionnalités.

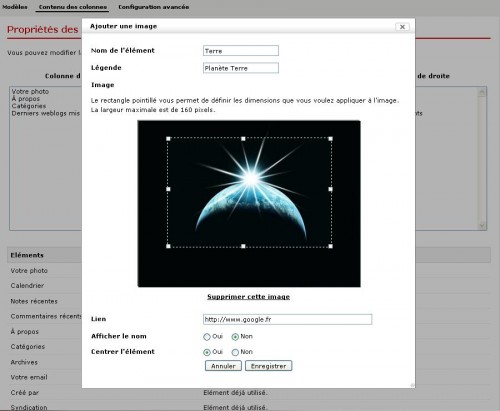
Widget image avec lien
Lorsque vous utilisiez l'assistant d'ajout d'image dans les colonnes, vous ne pouviez spécifier un lien pour chacune. Ceci est désormais possible. Il est également possible de rogner l'image fraichement uploadée ou récupérée sur internet (mais ça, vous le saviez déjà).

Widget albums photo configurable
Ce widget permettra d'éditer le bloc 'album photo' des colonnes, en permettant de n'afficher que l'un ou plusieurs de ses albums.
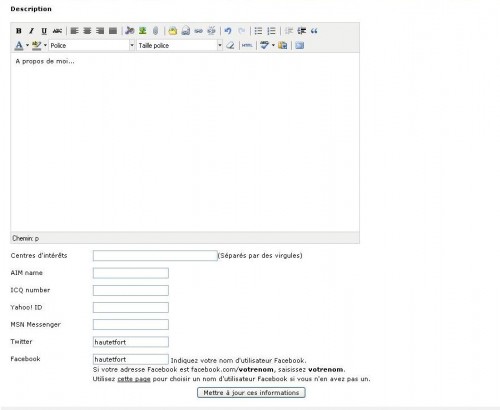
Twitter et FB sur la page à propos
Sur la page 'à propos', il est désormais possible de renseigner son profil Facebook et Twitter ! On vous aide également afin de bien renseigner votre profil Facebook.

Version mobile pour android
Enfin, les SmartPhones Android pourront afficher votre blog de façon optimale !
12:49 Publié dans Actualités, Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (14) | ![]() Facebook
Facebook



Commentaires
Écrit par : fashion | vendredi, 20 août 2010
Répondre à ce commentaireÉcrit par : Alexandra | vendredi, 20 août 2010
serait-il possible d'ajouter une fonctionnalité toute simple : permettre d'afficher la page du billet seul quand on clique sur le nom du billet, au lieu d'aller sur lien permanent?
c'est beaucoup plus simple pour ceux qui veulent linker un billet spécifique.
Écrit par : Stéphanie | vendredi, 20 août 2010
Répondre à ce commentaireÉcrit par : Julien | vendredi, 20 août 2010
- Aller la rubrique "Configuration avancée" de l'onglet "Présentation"
- Cliquez sur "Modifier le template" du modèle de la page d'accueil
- Rechercher les lignes :
{$post.title}
et remplacez-les par :
{$post.title}
- Enregistrez.
Cette modification dans le code de votre template de page d'accueil fait désormais apparaître un lien sur le titre de chaque note et renvoie vers le permalien de la note.
Écrit par : Philippe | samedi, 21 août 2010
Écrit par : Anaïs | samedi, 21 août 2010
Répondre à ce commentaireJe demandais car je suis venue chez Hautetfort pour éviter d'aller patrouiller le code, je ne suis pas très fan de cela :/
Écrit par : Stéphanie | samedi, 21 août 2010
Répondre à ce commentaireÉcrit par : Alexandra | dimanche, 22 août 2010
La liaison de votre nom de domaine et de votre blog est possible, vous bénéficiez en effet d'un abonnement pro.
Avez vous suivi la procédure indiquée à la page http://dnschecker.hautetfort.com ?
Celle ci vous assurera une bonne configuration de votre nom de domaine, et nous permettra d'effectuer cette liaison. Je ne vois effectivement pas cette étape validée par la plateforme (qui nous informe pour toute demande de ce genre).
Écrit par : Julien | lundi, 23 août 2010
Répondre à ce commentaireÉcrit par : Anaïs | mardi, 24 août 2010
Répondre à ce commentaireLe tuto pour la configuration de Gandi n'est plus en ligne ? On va corriger cela si effectivement, il n'y apparait plus. C'est également l'occasion de faire quelques notes sur le blog.
Écrit par : Julien | mercredi, 25 août 2010
Écrit par : Anaïs | jeudi, 26 août 2010
Répondre à ce commentaireJe voulais connaître la réponse à la question de Anaïs : il s'agit de 3600 secondes ou minutes ?
Merci !
Écrit par : Bobo | dimanche, 29 août 2010
Répondre à ce commentaireÉcrit par : Julien | mercredi, 01 septembre 2010
Les commentaires sont fermés.