« Chouette vidéo pour le weekend | Page d'accueil | Des formulaires sur son blog, grâce à Polldaddy »
lundi, 15 mars 2010
Des sondages sur son blog, grâce à Polldaddy
En ce début de semaine, nous vous avons concocté un tutoriel très détaillé d'un service que nous vous recommandons grandement : Polldaddy.
Polldaddy est en effet un outil Web vous permettant de créer vos formulaires ainsi que vos sondages, et de les publier sur votre Blog, sous forme d'un code Javascript, un lien, ou bien encore un Iframe.
Cette semaine, nous nous intéressons à l'outil SONDAGES.
(Comme le billet est plutôt long, et pour votre confort de lecture, il faudra cliquer sur Lire la suite en milieu de billet).
C'est parti !

Polldaddy, un outil gratuit ?
Oui, moyennant votre accord afin que la promotion de PollDaddy apparaisse sur vos formulaires. Autrement, vous pouvez également souscrire à des formules d'abonnement visibles ici.
Après vous être inscrit sur le site, et avoir crée votre formulaire et/ou sondage, il sera temps de recueillir les voix de vos visiteurs !
Créer son sondage
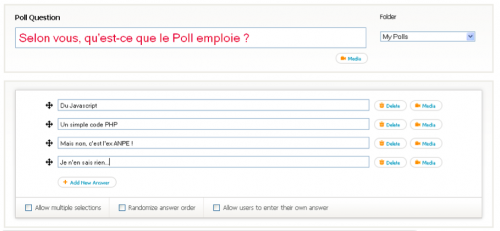
Cliquez pour cela sur 'Poll' puis 'Create a new Poll'.
Tout est très simple : il suffira de tapez votre question, puis les suggestions de réponses. Vous n'êtes pas limité dans le choix que proposera votre sondage, sachez cependant qu'on dépasse rarement 3 à 4 propositions.

Une fois terminé, publiez !
Comment publier mon sondage sur mon blog ?
Les options de publication apparaissent dès que vous terminez votre sondage. Cependant, si, par un phénomène inexpliqué, vous devez retrouver ce code, voici comment procéder (en cliquant sur Lire la suite).
Notez que, contrairement au formulaire, vous avez la possibilité de définir la taille de votre sondage (petit, moyen, grand). Faites votre choix en fonction de la largeur de votre colonne:
Petit: 150 px
Moyen: 300 px
Grand: 630 px
Publier dans une Iframe
Il vous sera difficile d'intégrer votre sondage dans un Iframe si vous utilisez un template graphique parmi ceux proposés par défaut, car apparaîtront alors un ascenseur vertical et horizontal qui ne faciliteront franchement pas la lecture du formulaire.
Cependant, PollDaddy a pensé à tout ! Si vous êtes familiés avec les feuilles de style, pourquoi ne pas créer la vôtre, pour votre formulaire ?
Pour cela, sur le site PollDaddy.com, dans l'onglet 'Surveys', pointez le curseur sur le formulaire que vous souhaitez modifier, puis cliquez sur 'Settings'.
Créez votre 'Survey Style' en cliquant sur 'Custom', puis 'Create New'.
Vous n'avez plus qu'à créer votre feuille de style. Vous pouvez même vous baser sur les CSS des styles prédéfinis.
Lorsque votre formulaire est prêt et que sa mise en page est terminée, vous pouvez désormais l'intégrer dans un Iframe, en créant une nouvelle note, et en tapant (sous HTML) la commande:
<iframe src="http://urlduformulaire.
N'oubliez pas de revoir les dimensions de votre iframe en fonction de votre CSS personnalisée.
Publier le lien vers le sondage:
PollDaddy crée une page pour votre sondage, directement accessible, et dont le lien peut être transmis à vos contacts.
Le lien de votre sondage se trouve à l'onglet 'Polls'.
Pointez votre souris sur le sondage que vous souhaitez partager. Cliquez sur le lien 'Embed/Link' qui apparait sous le nom du sondage, et enfin 'Direct Link'.
Publier le code JavaScript
Mais c'est bel et bien la publication en JavaScript qui sera la plus interessante pour vous ! Toujours dans le même menu 'embed/Link', choisissez cette fois 'JavaScript' (Choix par défaut).
Créez un nouveau conteneur dans votre colonne pour y insérer ce code JavaScript, et le placer là où vous souhaitez. (Ce tutoriel devrait d'ailleurs vous aider : Personnaliser mes liens dans mes colonnes).
Et voilà, si vous avez des questions, nous sommes à votre disposition dans les commentaires ;).
19:10 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (7) | Tags : polldaddy | ![]() Facebook
Facebook



Commentaires
Écrit par : Stéphane | lundi, 15 mars 2010
Répondre à ce commentaireÉcrit par : Anthony | mardi, 16 mars 2010
Répondre à ce commentaireLe sondage PollDaddy pose une question, et receuille la réponse des visiteurs parmi un choix multiple.
Ce n'est pas exactement le principe du Quizz.
Cependant, jettes un oeil sur le récent post "Des formulaires sur son blog, grâce à Polldaddy".
Grâce au formulaire, tu peux adapter la suite du questionnaire en fonction de la réponse du Visiteur !
Attention cependant: la version gratuite est limitée à 100 questions il me semble.
Écrit par : Julien | mardi, 16 mars 2010
Répondre à ce commentaireÉcrit par : zera | samedi, 20 mars 2010
Répondre à ce commentaireQue voulez vous dire ?
Écrit par : Julien | mercredi, 24 mars 2010
Écrit par : chorizo recipes | lundi, 09 mai 2011
Répondre à ce commentairemerci
Écrit par : Thierry | mardi, 09 août 2011
Répondre à ce commentaireLes commentaires sont fermés.