« Des sondages sur son blog, grâce à Polldaddy | Page d'accueil | Mohamed Dia blogue sur Hautetfort »
mardi, 16 mars 2010
Des formulaires sur son blog, grâce à Polldaddy
Hier, nous vous parlions de la création de sondages à insérer sur votre blog, grâce à Polldaddy.
Ce service vous permet également de créer des formulaires, tout aussi simplement.
C'est parti ! (en lisant la suite ;)).
Créer un formulaire:
La création d'un formulaire est aisée et rapide. Depuis la page d'accueil, une fois identifié, commencez par cliquer sur 'Create a new Survey'

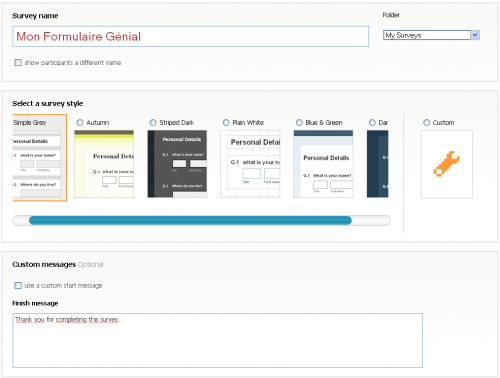
Vous êtes invité à renseigner un nom et choisir l'aspect de votre formulaire. Vous pouvez également créer votre propre feuille de style en sélectionnant 'Custom'.
Si vous souhaitez personnaliser le message d'accueil de votre formulaire, cochez la case correspondante. Tapez également le message que vous souhaitez voir apparaître une fois le formulaire complété et envoyé.
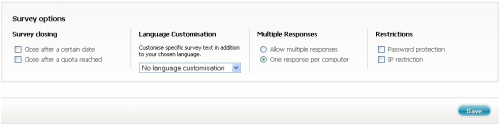
La dernière section est très interessante, car elle va vous permettre de cibler les personnes à qui vous destinez le formulaire:

Choisissez ces options selon vos préférences.
Attention cependant à la restriction IP ! Cette option interdit à toute personne de remplir le formulaire, sauf à l'ordinateur dont l'adresse IP est celle que vous avez spécifié.
Si l'IP en question est dynamique, vous n'aurez plus accès au formulaire sous 24 heures.
Allez Hop, on commence le formulaire !
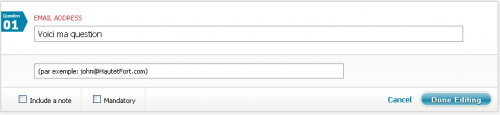
Voici une page blanche qui s'offre à vous. Choisissez sur la gauche le type de question à poser. Des petites difficultés en anglais ? On va vous aider!
Page Header: Ajoutez un message pour vos visiteurs en haut de votre page.
Free Text: tapez un message, n'importe où dans le formulaire.
Multiple Choice: Une question avec des cases à cocher
Matrix: Plusieurs questions avec un seul choix possible pour chacune (bouton radio)
Name: Comment s'appellent vos visiteurs ?
E-mail address: on doit vraiment traduire celui la ? :)
Date Time: Généralement utilisé pour que le visiteur renseigne sa date de naissance, mais vous pouvez demander ce que vous voulez !
URL: Invitez les visiteurs à renseigner un lien
HTML Snipplet: Tapez votre code html, Javascript, etc...
Un petit détail qui a son importance: Lorsque vous ajoutez un module, vous pouvez également personnaliser le texte entré par défaut dans les cases.

Vous avez deux options
--> Pages multiples: La question suivante est sur la page suivante (cliquez dans ce cas sur 'Add Page' en haut, à gauche de votre formulaire, afin de changer de page).
--> Page unique: toutes les questions sont sur la même page.
Une fois votre formulaire terminé, cliquez sur 'Finish & Embed' et choisissez la méthode de publication.
Je vous rappelle les options de publication que vous pouvez utiliser (toutes les explications sur Des sondages sur son blog grâce à Polldaddy) :
- Publier le lien vers le formulaire
- Publier dans un Iframe (déconseillé sauf si vous avez fait votre propre CSS)
Et pour la publication en Javascript ?
Recopiez le code JavaScript dans une nouvelle boite, que vous placerez dans l'une de vos colonnes. Un lien sera alors ajouté à votre blog, permettant à vos visiteurs de remplir votre formulaire.
Et voilà, il ne vous reste plus qu'à tester et à éventuellement nous poser vos questions dans les commentaires ;).
11:32 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (5) | Tags : trucs astuces hautetfort blog polldaddy formulaire | ![]() Facebook
Facebook



Commentaires
Écrit par : mindaLICIOUS | mercredi, 17 mars 2010
Répondre à ce commentaireÉcrit par : Julien | vendredi, 19 mars 2010
Écrit par : miss400 | mercredi, 17 mars 2010
Répondre à ce commentaireÉcrit par : BafTeacejet | jeudi, 28 juillet 2011
Répondre à ce commentaireje n'arrive pas à trouver comment être alerté par mail quand un sondage / formulaire a été validé. Est-il possible de demander ça sur Polldaddy.
Merci.
Écrit par : Stéphane | vendredi, 21 septembre 2012
Répondre à ce commentaireLes commentaires sont fermés.