« Wibiya, la barre web 2.0 par excellence ! | Page d'accueil | Enregistrement automatique des notes et référencement : faites attention ! »
vendredi, 29 janvier 2010
Personnalisez plus facilement votre blog grâce au nouveau fonctionnement de la feuille de styles
Pour une meilleure gestion des feuilles de styles dans les blogs, une mise à jour a été effectuée. Celle-ci permet à tous les utilisateurs utilisant les feuilles de styles par défaut d'avoir les mises à jour automatiquement lors d'ajout de nouvelles fonctionnalités ou lors d'améliorations visuelles. De même, si vous utilisez la fonctionnalité d'ajout automatique de bannière, vous pourrez (si le modèle choisis le permet) changer de modèle tout en conservant cette bannière. Plus besoin de l'ajouter à chaque fois.
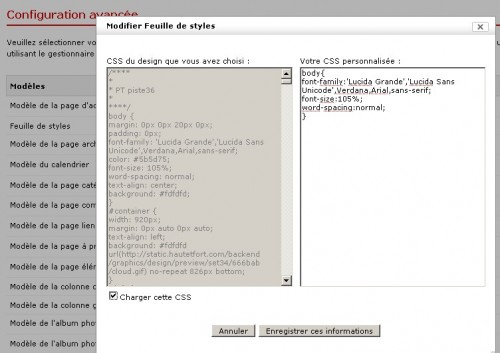
Pour les utilisateurs avertis, vous remarquerez en allant dans la partie « présentation » et le sous menu « options avancées », qu'en cliquant sur la modification du modèle de feuille de styles vous avez une nouvelle présentation. En fait vous trouverez dans la partie gauche, grisée, la feuille de styles par défaut du modèle que vous avez choisie. Vous pouvez la consulter mais pas la modifier.
Si vous voulez faire des modifications, alors vous avez la partie droite, qui ne concerne que votre blog, il suffit alors de rajouter des règles CSS dans cette partie pour surcharger la feuille de styles originale.
Dans le cas où vous voulez refaire complètement la feuille de styles sans utiliser une de celles fournie, vous pouvez en plus décocher la case se trouvant sous la partie gauche servant à charger la CSS par défaut.
Voici un exemple de ce que je pourrais avoir envie de faire sur mon blog. Imaginons que je veuille changer le fond du titre de ma bannière. Je vais commencer par chercher le style dans la partie gauche, dans l'exemple je trouve :
#banner h1 {
background-color: #336699;
padding: 10px 15px 20px 15px;
margin: 0px;
}
Je vais dans la partie droite recopier uniquement la partie que je veux changer, en modifiant bien sur cette partie, c'est à dire:
#banner h1 {
background-color: #ff0000;
}
L'interprétation du navigateur sur le site sera un mélange des deux feuilles, avec celle de droite surchargeant celle de gauche, donc cela donnera :
#banner h1 {
background-color: #ff0000;
padding: 10px 15px 20px 15px;
margin: 0px;
}
Cela marche pour tous les styles existant dans la feuille originale, et même ceux qui n'existent pas si vous voulez rajouter des règles pour votre propre feuille de styles. Les possibilités sont illimitées. Attention, si vous avez fait des modifications dans la partie droite, et que vous retournez dans la page de changement de présentation, si vous validez un modèle la partie droite sera remise à zéro. Pensez toujours à faire des sauvegardes de vos modèles une fois ceux-ci modifiés pour ne pas tout perdre, on ne sait jamais.
14:13 Publié dans Conseils pour les geeks, Nouvelles fonctionnalités sur Hautetfort | Lien permanent | Commentaires (37) | ![]() Facebook
Facebook




Commentaires
Écrit par : Naima | vendredi, 29 janvier 2010
Répondre à ce commentaireÉcrit par : Philippe PINAULT | dimanche, 31 janvier 2010
Merci d'avance.
Écrit par : Misterwho | vendredi, 29 janvier 2010
Répondre à ce commentairemoi aussi j'ai envoyés des demandes ,comme la new-letters possible si on paie.
un blog qui ne peu informer les membres est voué au silence .
ce qui n'est pas en principe le but .
des modifs j'aimerai bien en faire aussi car le système est simple .
et mes amis aimeraient aussi voir un autre decor de temps en temps ce qui est normal,surtout si on veut qu'ils reviennent .
templare !
ça veut dire quoi en langage clair?
mettre une bannière sans que tout fiche le camp oui ...
mais aussi le souci des beugs répétés très gênant pour les visiteurs.
et le souci et oui encore un,c'est que le peu de modif faisables ou articles ne sont pas en temps réels le plus souvent.
Écrit par : BELEM | vendredi, 29 janvier 2010
Répondre à ce commentaireUn template est un modèle de page (accessible en configuration avancée), c'est à dire une mise en page, une structure, liée à une feuille de styles. Cette dernière précisera d'autres éléments tels que des polices de caractères, des couleurs, des images d'arrière plan, des puces, etc. On peut modifier l'un et ou l'autre, mais je préconise humblement de limiter ses interventions dans les modèles pour se concentrer sur la feuille de styles CSS.
Quant au temps réel sur internet, cela dépend de nombreux maillons dans la chaîne qui lie votre machine aux serveurs Hautetfort. Je vous accorde que c'est "relatif" dans certaines conditions.
Écrit par : Gee Mee | dimanche, 31 janvier 2010
Écrit par : Philippe PINAULT | dimanche, 31 janvier 2010
Écrit par : Naima | vendredi, 29 janvier 2010
Répondre à ce commentaireSans doute ces améliorations sont-t'elles intéressantes pour ceux qui savent bidouiller le CSS, manipuler le code, mais moi, je n'y connais strictement rien, alors je reste sur ma faim...
Je suis déçu par la pauvreté et le manque de choix dans les designs proposés dans les modèles... pourquoi par exemple, ne proposez-vous pas le même modèle que le blog Hautetfort dans les modèles de l'offre gratuite?
Quand je vois les designs sophistiqués des blogs Wordpress par exemple, je suis un peu frustré, mais là encore, impossible pour un novice de se faire un blog "sur mesure" puisqu'il faut maitriser le CSS... par contre, si on pouvait composer la mise en page de son blog sous forme d'elements à glisser/deposer comme des de menus horizontaux ou verticaux à personnaliser par exemple, faire des fondus ou insérer des photos en arriere-plan dans la bannière de titre du blog... se serait vraiment cool !
J'ai vu sur des blogs wordpress un nuage de mots-clés spherique qui tourne sur lui-même quand on selectionne un mot, si vous pouviez le proposer comme widget, se serait genial !
Enfin, bref ce sont quelques pistes
Écrit par : neness | samedi, 30 janvier 2010
Répondre à ce commentairece ne serait pourtant pas dure de permettre à tous d'embélir leur blog et cela ferait indirectement une pub pour "hautetfort"
messieurs faite le s'il vous plais!
Écrit par : BELEM | samedi, 30 janvier 2010
Répondre à ce commentaireIl n'y a pas assez de choix de ce coté là et les designs, mis à part leurs couleurs, se ressemblent de trop.
Merci !
Écrit par : David | dimanche, 31 janvier 2010
Répondre à ce commentaireÉcrit par : Philippe PINAULT | dimanche, 31 janvier 2010
En revanche, ne même pas pouvoir copier la feuille originale est carrément nul. Si on est amateur, comme moi, et qu'on se dépatouille comme on peut dans le CSS, ne pas pouvoir copier le style est un vrai handicap.
J'essayais, depuis quelques jours, de faire un style entièrement personnalisé sur un blog quand la MAJ a eu lieu, et je me retrouve bien bloquée: je vais devoir recopier le CSS en entier pour pouvoir supprimer certains éléments présents dans la CSS de base!
Un changement peu intéressant, donc...
A bon entendeur!
Écrit par : CapriceK | dimanche, 31 janvier 2010
Répondre à ce commentaireOn peut toujours récupérer le contenu de la feuille de styles à l'URL adresse-du-blog/style.css mais c'est vrai que cela serait plus pratique de pouvoir copier le code d'origine visible dans le cadre grisé. Ne serait-ce que pour éviter les fautes de frappe quand on veut modifier un élément.
Cela étant, et même si je vais complètement reprendre ma feuille de styles, je pense que cela va dans le bon sens.
Écrit par : Gee Mee | dimanche, 31 janvier 2010
Comment avoir des réponses, par mel que vous me le préconisiez ou par les tickets?
Merci à l'avance
Écrit par : laura | dimanche, 31 janvier 2010
Répondre à ce commentaireEn effet, à l'heure actuelle, tous les thèmes de Hautetfort sont bâtis sur la même structure HTML et seule la CSS permet de les différencier. Ce qui limite effectivement les possibilités graphiques comme le dit @David.
Jusqu'à cette mise à jour également, la CSS était gérée localement pour chaque blog alors que le système de template est géré de façon global à la plate-forme. Ce système limitait l'application de nouvelles fonctionnalités à l'ensemble des blogueurs, notamment lorsque ces fonctionnalités concernaient les CSS (rappelez vous gravatar et autres fonctions de ce type).
Aujourd'hui qu'avons nous : un système de template et une CSS gérée globalement (pour l'ensemble de la plate-forme). Seuls les modifications que vous réalisez sont gérés localement et vont faciliter grandement les prochaines mises à jour.
La prochaine étape concerne la génération de nouveaux thèmes, bâtis sur des systèmes de templates HTML et CSS différents. Ces thèmes permettront d'apporter une grande diversité de possibilités de mises en page et se rapprocheront ainsi du fonctionnement des thèmes de type wordpress.
La dernière étape consiste à développer une compatibilité de thèmes développés pour d'autres plates-formes à la plate-forme Hautetfort et permettre le partage de vos thèmes / créations uniques entre vous de façon simple.
Nous avons bien compris que les thèmes graphiques sont importants dans le choix d'un service de blogs. Nous avons bien compris également que le choix de migration vers d'autres plates-formes se faisait souvent sur ce critère. Plutôt que de nous spécialiser dans la création de thèmes (ce qui n'est pas vraiment notre job), nous préférons travailler sur des compatibilités comme décrit ci-avant. C'est un choix ambitieux et en même temps courageux car la modification des styles est toujours un exercice périlleux à grande échelle (+100 000 utilisateurs). Nous l'avons fait, nous allons gérer les effets de bords éventuels pour ceux et celles qui ne s'y retrouvent pas dans ces changements. Et on avance!
Merci à tous de votre fidélité et de vos suggestions qui nous ont guidé dans ces développements.
Écrit par : Philippe PINAULT | dimanche, 31 janvier 2010
Répondre à ce commentaireÉcrit par : BELEM | dimanche, 31 janvier 2010
Répondre à ce commentaireLe futur s'annonce donc excellent.
Écrit par : David | dimanche, 31 janvier 2010
Répondre à ce commentaireAh tiens, puisqu'on en est à l'habillage graphique et que je suis sans réponse, sur cette question, depuis... quelques mois, pouvez-vous me dire, Osmani et Philippe, si les choses avancent ?
Bien à vous.
Écrit par : Stalker | jeudi, 04 février 2010
Répondre à ce commentaireÉcrit par : osmany | jeudi, 04 février 2010
Sauf erreur de ma part, il me faut beaucoup plus de temps pour me connecter à mon interface depuis quelques jours, je ne sais si je suis le seul à éprouver ces difficultés que je n'avais pas jusqu'alors.
Cordialement derechef.
Écrit par : Stalker | jeudi, 04 février 2010
Répondre à ce commentaire@ Stalker : la connexion à mes interfaces sont bien longues moi aussi... et je me demande en toute innocence si ce n'est pas une manière de nous obliger à consommer de la pub...
Écrit par : Thierry | vendredi, 05 février 2010
Voici une adresse où vous ne devriez rencontrer aucun problème : asensioj2001@yahoo.fr
Cordialement.
Écrit par : Stalker | jeudi, 04 février 2010
Répondre à ce commentaireÉcrit par : laura | vendredi, 05 février 2010
Répondre à ce commentaireÉcrit par : frieda l'écuyère | vendredi, 05 février 2010
Répondre à ce commentaireÉcrit par : elle | dimanche, 07 février 2010
Répondre à ce commentaireJe passais par là pour redimensionner les colonnes... passer d'une largeur de 800 à 1000pxl... C'était bien... Ne peux plus !
Et si ne peux plus... M'en va partir...
Écrit par : Alva | samedi, 13 février 2010
Répondre à ce commentairePouvez vous agrandir ma bannière dans sa largeur ? il m'est impossible de le faire ou donner un tuto (pour les novices) a ce sujet serait la bienvenue !
Je suis nouvelle sur hautetfort et je constate qu'il n'est pas facile de faire sa propre présentation !!! Votre publicité : 4 bonnes raisons de rejoindre Hautetfort ? Je me pose des questions, à savoir si je reste ou pas sur hautetfort !!!!!
merci de m'avoir lu
Sixtine
Écrit par : Sixtine | samedi, 13 février 2010
Répondre à ce commentairemerci
Écrit par : Sixtine | samedi, 13 février 2010
et j'aimerai aussi changer ma page (le fond)
je crains de perdre mes articles et photos...
pas facile cette plate forme je trouve , restrictive.
et je me demande si je vais rester
Écrit par : BELEM | samedi, 13 février 2010
Répondre à ce commentairecela fait 2 jours que mon blog est sur une colonne et encore tout ne s'y trouve pas
pourtant je n'ai jamais modifier ma page qui est sur 2 colonnes avec article au centre...
comme souvent et oui !
les modifs ne se voient pas en temps réel,ce qui complique tout.
j'aurais voulu élargir la page car je ne peu y mettre certaines choses à causes du format de cette dernière.
je ne suis pas technique donc le langage codé si l'on peut dire ne m'aide pas.
pas si simple cette plate forme en fin de compte mais comme on ne répond jamais aux messages "contactez nous"
on peut se demander qui est là ???
est si dur de laisser le membre adapter son blog,à sa guise?
sans que ce qui s'y trouve ne disparaisse à jamais?
personnaliser ,sans avoir des restrictions qui pour les non pros sont impossible à mettre en place.
mon blog n'est pas un jouet,il est utile à divers points de vues,sérieux et loisirs,
mes amis et visiteurs ne doivent pas s'y ennuyer,ni voir que la moitié de la page du blog ça arrive souvent...
décevant tout ça !!!
Écrit par : BELEM | dimanche, 21 février 2010
Répondre à ce commentaireTu fais comme moi tu pars ! J'ai trouvé un super blog facile et ludique et de surcroit sans pub !
bon courage
Sixtine
Écrit par : Sixtine | dimanche, 21 février 2010
c'est le bâteau que je préfère avec Penduick
tu es chez qui maintenant ?
si tu ne peu le dire ici vas sur mon blog (la pergola de belem)
bonne soirée
Écrit par : BELEM | dimanche, 21 février 2010
Répondre à ce commentairetu peux aller sur mon blog, il y a le nouveau lien !
Écrit par : Sixtine | dimanche, 21 février 2010
Répondre à ce commentaireje garde ton lien,et je suivrai la route...
merci
kénavo
Écrit par : BELEM | dimanche, 21 février 2010
Répondre à ce commentaireÉcrit par : kielut | jeudi, 25 février 2010
Répondre à ce commentaireIl faut créer un élement de colonne dans ton blog et y coller le code fourni par le service. Ensuite, il n'y aplus qu'à regarder flotter le nuage ;)
Écrit par : kielut | jeudi, 25 mars 2010
Répondre à ce commentaireÉcrit par : yableo | vendredi, 20 août 2010
Répondre à ce commentaireLes commentaires sont fermés.