« Insert-coin, du jeu vidéo en veux-tu, en voilà | Page d'accueil | Comment savoir si j'ai modifié le template HTML de mon blog Hautetfort ? »
lundi, 30 mars 2009
Distinguer ses réponses au sein des commentaires
En ce lundi, une nouvelle fonctionnalité fait son apparition sur votre plateforme Hautetfort.
Il s'agit de distinguer vos réponses, au sein des commentaires de votre blog, par l'application d'un fond coloré.
Cette fonctionnalité est très utile pour les blogs qui recueillent beaucoup de commentaires, et rend les fils de commentaires plus digestes, et plus lisibles.
La mise en place nécéssite quelques menues manipulations de votre part pour mettre vos template à jour, je vous recommande donc vivement de cliquer sur Lire la suite !
Pour finir, sachez que cette fonctionnalité fonctionne par reconnaissance de l'adresse mail que vous avez renseignée dans votre interface d'administration. Pensez-bien à saisir la même lorsque vous répondez à vos commentaires ;)
Plusieurs cas de figure vont se présenter :
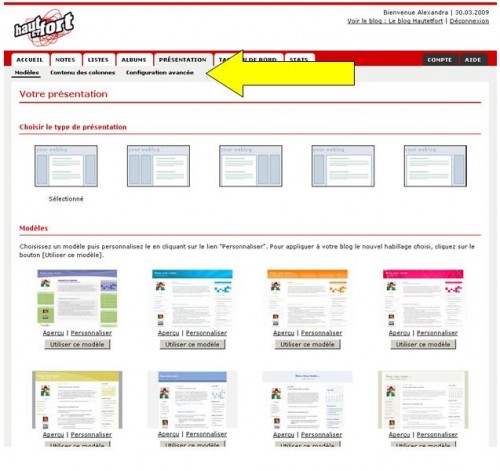
1. Vous n'avez jamais changé votre design, ou vous avez juste personnalisé votre bannière
Il s'agit du cas où vous n'êtes jamais entré dans la configuration avancée de votre blog.
Comment savoir si vous avez déjà touché à votre configuration avancée ?
Eh bien, tout simplement en vous souvenant si vous avez déjà modifié votre code en passant par là :
ONGLET PRESENTATION - Configuration avancée

Nous sommes bien d'accord que pour ce premier cas de figure, nous partons du principe que vous n'avez pas touché au code.
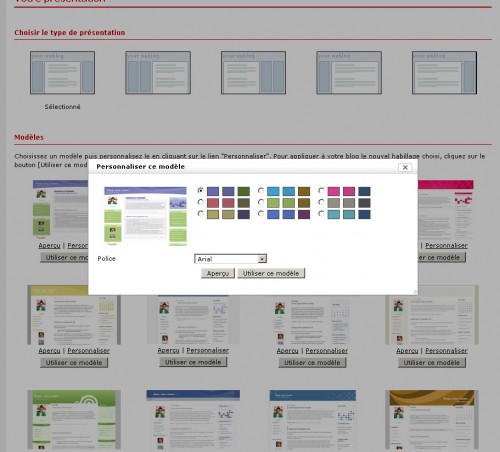
Et donc nous vous demandons de mettre à jour votre template, soit en sélectionnant un nouveau design, soit en resélectionnant votre design actuel.

Vous pouvez en profiter pour personnaliser votre design avec les couleurs de votre choix.
N'oubliez pas de remettre votre bannière en place.
Surtout, faites attention aux éléments suivants :
- Si vous changez de design et que vous aviez mis en place une bannière personnalisée, une retouche en largeur sera peut-être nécessaire.
- L'action UTILISEZ CE MODELE est irréversible, vous ne pourrez plus revenir en arrière
- Si vous avez modifié votre configuration avancée, reportez vous IMPERATIVEMENT aux paragraphes deux et trois, et ne suivez pas la procédure ci-dessous au risque de perdre toutes les modifications apportées au design.
C'est bon, c'est fait ?
Vos commentaires s'affichent désormais automatiquement sur un fond coloré ;)
2. Vous avez modifié votre design AU NIVEAU DE LA FEUILLE DE STYLE
Vous êtes entrés dans la configuration avancée, et vous avez modifié l'élément "feuille de style".
Il va vous falloir copier coller le code suivant en toute fin de feuille de style, et en remplaçant l'élément surligné en jaune avec le code couleur choisi.
Vous ne connaissez pas le code de la couleur de votre choix ? Rendez-vous sur la page suivante : http://www.colorschemer.com/blog/2008/03/21/120-crayons-o...
.commentparent, .commentchild {
line-height: 150%;
margin: 10px 0px;
padding: 0px;
-moz-border-radius: 1% 1% 1% 1%;
-webkit-border-radius: 1% 1% 1% 1%;
background: none; border-bottom: none; }
.commentparent.author, .commentchild.author {
background-color: #dddddd;
}
.commentparent .gravatar, .commentchild .gravatar {
float: left;
margin: 0 5px 5px 0;
}
.commentparent p.posted, .commentchild p.posted {
border-bottom: none; background: none;
margin: 5px 5px 5px 0;
padding: 0;
}
.commentparent p, .commentchild p {
margin-top: 0px;
margin-bottom: 0px;
}
.commentparent {
padding: 3px;
}
.commentchild {
margin: 4px 0px 4px 40px;
padding: 3px;
}
Une fois validé, c'est bon : vos commentaires s'affichent désormais automatiquement sur un fond coloré ;).
3. Vous avez modifié votre design AU NIVEAU DU TEMPLATE HTML
Dans ce cas, je vous invite à me contacter rapidement à l'adresse suivante : contact@hautetfort.com, afin que nous nous chargions de la mise en place.
Vous pouvez également laisser un commentaire ci-dessous, et nous nous en chargeons sous 8 jours.
A très vite sur Hautetfort.com !



Commentaires
Pour ceux qui ont modifié leur feuille de style, tu as oublié de montrer ou est le code couleur à changer, en jaune.
sinon, je viens de faire la manip et je n'ai pas réussi a faire fonctionner le système.
Est-ce que c'est rétroactif sur toutes mes anciennes réponses de commentaires, ou c'est uniquement pour les nouveaux com ?
Biz
Écrit par : Ludovic | lundi, 30 mars 2009
Répondre à ce commentaireBen moi j'y arrive pas!!! :)
Écrit par : littledaewoo | lundi, 30 mars 2009
Répondre à ce commentaireUne petite aide ? :)
Écrit par : Gasp' | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : Pierre, du blog Plusbellelavie.hautetfort.com | lundi, 30 mars 2009
Répondre à ce commentairePour les autres : êtes-vous certains de ne pas avoir modifié vos template en insérant un tag Google Analytics par exemple ?
Écrit par : Alexandra du blog Hautetfort | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : littledaewoo | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : Alexandra du blog Hautetfort | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : Mam'zelle Poupée | lundi, 30 mars 2009
Répondre à ce commentaireoui, pour m'a part j'ai ajouté google analytics... Que dois-je faire pour utiliser cette nouvelle fonctionnalité ? Merci ;)
Écrit par : Pierre, du blog Plusbellelavie.hautetfort.com | lundi, 30 mars 2009
Répondre à ce commentaire@Pierre @Gasp & @Ludovic : Nous nous en occupons pour vous.
Écrit par : Alexandra du blog Hautetfort | lundi, 30 mars 2009
Répondre à ce commentaireça fonctionne et "ça fait bien" je trouve , très bonne idée, y a pas hautetfort plus fort que le transistor !
Écrit par : Lenia | lundi, 30 mars 2009
Répondre à ce commentairePour le code couleur j'aimerai beaucoup mettre le bleu comme dans mon menu sous la bannière ;)
Merci encore Alexandra, passez une bonne soirée ;)
Écrit par : Pierre, du blog Plusbellelavie.hautetfort.com | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : Pierre, du blog Plusbellelavie.hautetfort.com | lundi, 30 mars 2009
Répondre à ce commentaireÉcrit par : Mam'zelle Poupée | lundi, 30 mars 2009
Répondre à ce commentaireSi vous pouvez aussi arranger ça.... :)
Écrit par : Rose | lundi, 30 mars 2009
Répondre à ce commentaireC'est effectivement un proposition intéressante que vous faites avec cette nouveauté. Toutefois j'ai appliqué votre méthode via la feuille de style et voici les difficultés que je rencontre :
- je ne trouve pas la référence de la couleur de la colonne de droite de mon modèle, que j'aimerais utiliser,
- le code fait disparaitre la démarcation entre les différents messages, quand ceux qui se suivent sont en fond blanc... démarcation qui étaient commodément rendue par le fond grisé des information du type "écrit par", etc. et qui disparaît en mettant l'intégralité du commentaire sur fond de couleur.
J'aimerais donc savoir à quoi correspond le vocabulaire employé, afin d'exploiter votre code par moi-même :
.commentparent, .commentchild => ?
line-height: 150%;
margin: 10px 0px;
padding: 0px;
-moz-border-radius: 1% 1% 1% 1%; => je suppose que cette ligne et la suivante permettent de faire les coins ronds ?
-webkit-border-radius: 1% 1% 1% 1%;
background: none; border-bottom: none; } => de quel background s'agit-il ? Qu'est-ce que border-bottom ?
.commentparent.author, .commentchild.author { => ?
background-color: #dddddd;
}
.commentparent .gravatar, .commentchild .gravatar { => .gravatar ?
float: left;
margin: 0 5px 5px 0;
}
.commentparent p.posted, .commentchild p.posted { => p.posted ?
border-bottom: none; background: none;
margin: 5px 5px 5px 0;
padding: 0;
}
.commentparent p, .commentchild p { => p ?
margin-top: 0px;
margin-bottom: 0px;
}
.commentparent { => pourquoi à nouveau .comment parent, quelle différence avec le premier ?
padding: 3px;
}
.commentchild { => idem précédente, pour .commentchild
margin: 4px 0px 4px 40px;
padding: 3px;
}
=> où intervenir pour remettre le fond gris sous "posté par", ou bien insérer une ligne ?
Merci de vos conseils et éclairages !
Écrit par : PersonnelJS | mardi, 31 mars 2009
Répondre à ce commentaireHelp :-)
Écrit par : David | mardi, 31 mars 2009
Répondre à ce commentaireÉcrit par : David | mardi, 31 mars 2009
Répondre à ce commentaire1. tu annonçais qu'il fallait mettre un code à la place de ce qui était surligné en jaune, et RIEN n'était surligné en jaune, à part ta consigne.
2. J'ai quand même collé mon code couleur : #76FF7A
à la place de tous les D : #dddddd
Le résultats, mes coms ne sont plus encadrés, ce qui n'est pas laid, mais pas ce que je recherchais. Mais pas de couleur de fond pour mes coms.
3. Ne me réponds pas avec trop de jargon. Je me débrouille avec ce que j'ai appris toute seule, mais là, dans les explications plus haut, je ne comprends pas grand chose.
Merci d'avance.
Écrit par : Ed | mardi, 31 mars 2009
Répondre à ce commentaireIl me semblait bien avoir vu quelque chose de bizarre dans mon code Html depuis quelques jours... Merci Hautetfort, c'était attendu avec une certaine impatience ;-)
Malgré toutes les modifications que j'ai pu faire dans mes pages, l'actualisation de la CSS a suffi. Je l'ai à peine retouchée avant de pouvoir me l'approprier dans quelques temps.
Bon courage à l'équipe H&F qui aura fort à faire à soutenir tous ceux qui rencontrent des difficultés.
Écrit par : Gee Mee | mardi, 31 mars 2009
Répondre à ce commentairePar exemple, ce serait plus facile de retrouver les tutoriaux, les membres pourraient apporter leurs solutions avec des captures d'écran, et plein d'autres possibilités encore...
Je pourrai alors proposer un sondage pour soumettre cette idée au vote des utilisateurs !
Écrit par : PersonnelJS | mardi, 31 mars 2009
Répondre à ce commentaireÉcrit par : Ferocias du Blog Les Peuples du Soleil | mardi, 31 mars 2009
Répondre à ce commentaireJ'utilise Google Analytics depuis peu, et les stats sont différentes de mon interface d'admin...
Exemple pour la journée d'hier sur mon interface il y a écrit : 5665 visites, et sur Google Analytics j'ai 6000.
Il y a 335 visites de différence... Quel est le plus précis ? Hautetfort ou Google Analytics ?
Merci d'avance... :)
Écrit par : Pierre, du blog Plusbellelavie.hautetfort.com | mardi, 31 mars 2009
Répondre à ce commentaire@Pierre : Nous nous en occupons.
@Mamzelle Poupée : C'est noté, nous nous en occupons.
@Rose : C'est noté, nous nous en occupons.
@PersonnelJS : Nous vous répondons dans un commentaire qui suit ;)
@David : Tout s'arrange donc !
@Ed : C'est surligné depuis hier (j'avais un peu oublié lors de la mise en ligne ;) ). Il ne faut modifié que le code couleur surligné.
@GeeMee : Merci !
PersonnelJS : Nous réfléchissons à cette possibilité.
Ferocias : En effet, un petit souci technique rend indisponible les statistiques pour ce jour. Nous nous en excusons.
Écrit par : Alexandra du blog Hautetfort | mardi, 31 mars 2009
Répondre à ce commentaireVotre blog a un design par défaut, le plus simple pour avoir un code qui correspond à votre design est de le reselectionner dans la page des choix de design, vous aurez ainsi un code css qui sera fait pour votre thème.
Sinon les informations gravatar, commentparent et commentchild sont pour des fonctionnalitées qui arriveront prochainement et ont été incorporées pour éviter de retoucher une nouvelle fois la feuille de style lorsque celles-ci sortiront.
Les styles p et p.posted sont le paragraphe du commentaire et le pied du commentaire.
Si le code fournit actuellement est un peu long c'est qu'il a été fait de manière générique pour être compatible avec le maximum de design de Hautetfort, il y a des lignes qui ne sont donc pas utilisées avec votre design mais ce n'est pas un problème.
Écrit par : Damien | mardi, 31 mars 2009
Répondre à ce commentaireÉcrit par : Mam'zelle Poupée | mardi, 31 mars 2009
Répondre à ce commentaireDe mon côté ça marche nickel :-)
Par contre, quelle est la manip' à faire pour que le texte "Ecrit par" et "Date" s'affiche en gras, comme c'est le cas ici ?
Merci d'avance pour ta réponse, et bonne continuation.
Écrit par : Anouchka | mardi, 31 mars 2009
Répondre à ce commentaireRajoute le code suivant en fin de feuille de styles :
.commentlist p.posted {
font-weight: bold;
}
Écrit par : Damien | mardi, 31 mars 2009
Répondre à ce commentaireBonne soirée.
Écrit par : Mlleeli | mercredi, 01 avril 2009
Répondre à ce commentairej'ai mis à jour mon template... et catastrophe : la moitié de mes albums photos ont disparu !
Ils sont bien là côté admin, mais deux albums "fantômes" (pas de nom, pas de photo) sont apparus, et la moitié de mes albums n'est plus visible sur mon blog...
Au secours !
Écrit par : Léticia | mercredi, 01 avril 2009
Répondre à ce commentairePour le design "par défaut" je ne me souviens plus trop comment j'ai fait mon choix. Je crois que j'ai simplement choisi un thème et ensuite une sélection de couleurs. D'ailleurs j'aimerais bien savoir quel est le code du beige clair de ma colonne de droite (je n'ai pas réussi à le retrouver dans le CSS) ?
Mais comme j'ai trituré ce blog dans tous les sens, j'ai peur de sélectionner à nouveau le thème et que tout se casse la figure :o
C'est certain que cela ne modifiera que le CSS ?
Sinon j'aime beaucoup votre nouveau thème, et j'espère que vous nous en proposerez d'autres de ce genre, cela me donnera peut-être du courage pour faire la bascule...
En tout cas merci pour les avancées de ces derniers temps !
Écrit par : PersonnelJS | jeudi, 02 avril 2009
Répondre à ce commentairej'ai toujours le même problème ! La moitié de mes photos n'apparaît plus sur le blog... que faire????
Écrit par : Léticia | vendredi, 03 avril 2009
Répondre à ce commentaireÉcrit par : Asuka | vendredi, 03 avril 2009
Répondre à ce commentaireSeul problème que je n’ai pas encore réussi à résoudre : Comment intercaler nos commentaires de réponse lorsque plusieurs personnes laissent un commentaire simultanément ? Je suis obligé de répondre à tous dans la même réponse.
J’ai posé plusieurs fois la question à Hautetfort sans obtenir de réponses.
Merci par avance.
Écrit par : Alain | samedi, 04 avril 2009
Répondre à ce commentaireBonjour, en fait ce n'est pas possible de répondre à chaque commentaire à la suite comme vous dîtes...
Mais une petite astuce. Dans votre interface d'Admin, vous pouvez aller dans vos commentaires et cliquer sur "Modifier" et laissez en bas du commentaire :
"Réponse d'Alain, + votre message", et cliquer sur "Enregistrer".
Bon week-end à tous ;)
Écrit par : Pierre, du blog http://plusbellelavie.hautetfort.com | samedi, 04 avril 2009
Répondre à ce commentaireToutes ces initiatives sont positives, les blogs sont de plus en plus beaux et pratiques, grâce à vous, merci :) !
Écrit par : Shopgirl | dimanche, 05 avril 2009
Répondre à ce commentairej'ai rajouté la code, pas de changement mais à la lecture des commentaires j'ai google analytics donc voilà ...je n'y arrive pas seule (oo rage ooo desespoir :-), can u help me?
un tout grand merci
la couleur sélectionnée pour le fond est déjà insérée dans mon code ajouté à la CSS.
dine
Écrit par : dine | lundi, 06 avril 2009
Répondre à ce commentaireLa couleur du commentaire est si foncée qu'elle cache le texte. Que faire?
Écrit par : Mart. | lundi, 06 avril 2009
Répondre à ce commentaireLa seule chose qui change c'est que je n'ai plus de délimitation entre les commentaires :/
Pouvez vous faire quelque chose?
Écrit par : Pando | lundi, 06 avril 2009
Répondre à ce commentaireÉcrit par : Pando | mardi, 07 avril 2009
Répondre à ce commentaireComment faire désormais?
Écrit par : Ferocias du Blog Les Peuples du Soleil | samedi, 02 mai 2009
Répondre à ce commentaireJe n'ai pas la même chose que ce que tu as mis plus haut, cela vient-il du fait que ce soit un photoblog ? bref !
J'ai essayé qq bidouilles, ça ne marche pas, du moins pas là où je le souhaite. J aimerais un bleu comme ça : 1A4876
Est ce que tu pourrais m'aider ? merci d'avance
Écrit par : lafailli | lundi, 11 mai 2009
Répondre à ce commentaireÉcrit par : mlaure | jeudi, 21 mai 2009
Répondre à ce commentaireÉcrit par : mlaure | vendredi, 05 juin 2009
Répondre à ce commentaireCe post commence à dater un peu, mais à l'époque, tout fonctionnait pour le mieux sur mon blog au niveau des commentaires.
Seulement, depuis que j'ai installé ma nouvelle bannière ainsi qu'une image de fond, il y a quelques jours, rien ne va plus :
- il n'y a pratiquement aucun espace entre chaque commentaire, et même, entre l'image gravatar et les premières lettres,
- mes réponses n'ont plus de fond coloré et ne sont pas "décalées" par rapport aux autres commentaires,
- et enfin, en essayant vos explications, rien ne change.
Dans l'absolu, j'aurais aimé que mes réponses redeviennent comme avant l'installation de l'image de fond, avec pour simple changement, que le fond coloré de mes commentaires soit de couleur #DE5D83.
Est-il possible d'avoir la marche à suivre pour que tous ces petits changements aient lieu ? Ou bien puis-je demander votre aide ? :)
Merci d'avance.
Écrit par : Fifi | mardi, 14 juillet 2009
Répondre à ce commentaireMerci !
Écrit par : Océane | mardi, 28 juillet 2009
Répondre à ce commentaireÉcrit par : See Mee | mercredi, 29 juillet 2009
Écrit par : Océane | jeudi, 30 juillet 2009
Répondre à ce commentaireje ne trouve pas mon le paragraphe à modifier pour nos commentaires plus voyant .
Que faire ?
Écrit par : lecourrierdusport | lundi, 02 novembre 2009
Répondre à ce commentaireLes commentaires sont fermés.