« Les photos en tête de l'Automne | Page d'accueil | Concours de style 2011, spécial bijoux »
jeudi, 21 octobre 2010
Ajouter une bannière sur son blog.
La semaine dernière, je vous expliquais comment redimensionner les colonnes de votre blog.
Cette semaine, nous allons nous atteler à quelque chose de bien plus facile: changer ou ajouter une bannière à son blog.
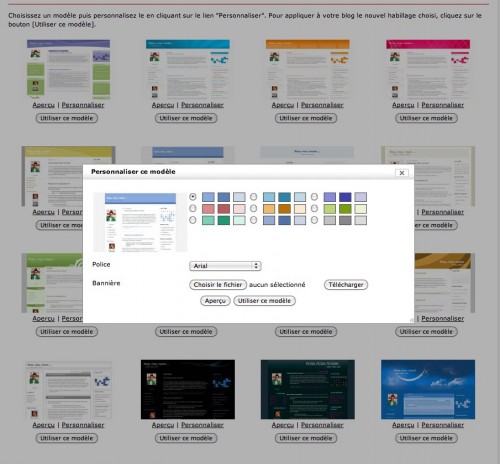
C'est un des premier éléments que vous souhaitez tous personnaliser lorsque vous créez votre blog, arrêtons nous donc sur cette personnalisation
Un des premiers éléments que l'on voit lorsqu'on accède à votre blog, c'est votre bannière.
Et vous êtes nombreux à déjà avoir votre propre bannière. Grâce à la personnalisation possible des modèles de présentation, vous n'avez qu'à charger votre bannière, et on s'occupe de tout !

Mais rien ne dit qu'à l'avenir, vous ne souhaiterez pas modifier cette bannière, ou simplement en ajouter une, si vous n'en possédez pas encore.
Pour cela, nous allons travailler avec la feuille de style.
(Vous remarquerez que la feuille de style va vite devenir votre meilleur amie quand il s'agira de modifier l'aspect de votre blog).
PETIT RAPPEL SUR LA FEUILLE DE STYLE :
La feuille de style, c'est le plan de l'architecte. Sur votre plan d'architecte, vous indiquez les dimensions de vos pièces. Et bien sur la feuille de style, vous indiquez la dimension de vos éléments.
Mais la feuille de style ne sert pas qu'à cela ! Grâce à elle, vous pouvez personnaliser:
- La taille des éléments de votre blog
- La couleur de tous les textes de votre blog
- La couleur de tous les liens de votre blog
- La police utilisée pour tous les textes de votre blog
- La bannière de votre blog
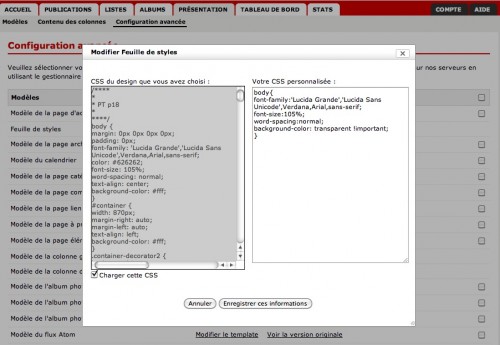
Concentrons nous aujourd'hui sur le premier point, et pour voir cette mystérieuse feuille de style, rendez vous dans votre interface d'administration, dans la section 'Configuration avancée' de l'onglet 'Présentation' et cliquez sur 'Modifier le Template', face à la ligne 'Feuille de Styles'.

Votre feuille de style se présente sur deux colonnes:
La colonne de gauche contient la feuille de style originale, c'est à dire celle qui est utilisée pour présenter votre blog tel qu'il est lorsque vous sélectionnez votre modèle. Vous ne pouvez pas modifier ces lignes.
La colonne de droite est cependant peut être éditée, c'est ici que nous allons déclarer les dimensions que nous souhaitons pour les différentes sections du blog.
Si vous souhaitez modifier les informations de la feuille de style initiale, déclarez dans votre espace de droite la fonction à modifier. Lorsque votre blog sera affiché, vos modifications 'écraseront' la feuille de style initiale, et seront donc pris en compte.
Dans cette capture, vous voyez déjà une déclaration pour l'élément 'Body'
body{
font-family:'Lucida Grande','Lucida Sans Unicode',Verdana,Arial,sans-serif;
font-size:105%;
word-spacing:normal;
background-color: transparent !important;
}
Pour info, le body renferme tous les éléments visibles sur votre blog, il enferme le container
Voici la syntaxe à respecter (et je vous donne même le nom standard des éléments qui composent ce qu'on appelle une règle):
selecteur {
propriete: valeur;
}
Au préalable
Avant de changer la bannière, il vous faut faire deux petites choses:
- Connaitre la taille de votre bannière: la largeur de votre bannière doit être la même que celle du sélecteur qui se nomme #container.
regardez dans la feuille de style par défaut (celle de gauche) la largeur de ce sélecteur. La largeur s'exprime en pixel, avec la propriété width. Par exemple: width: 554px
Votre bannière devra avoir la même largeur. Il vous faut également connaître la hauteur de votre bannière (toujours en pixels). Vous devrez renseigner cette information plus tard. Vous pouvez connaitre ces valeurs en faisant (sur votre ordinateur) un clic droit sur votre bannière, puis en sélectionnant 'propriétés'. Les dimensions vont alors apparaitre sous la forme width x height (par exemple: 800 x 600)
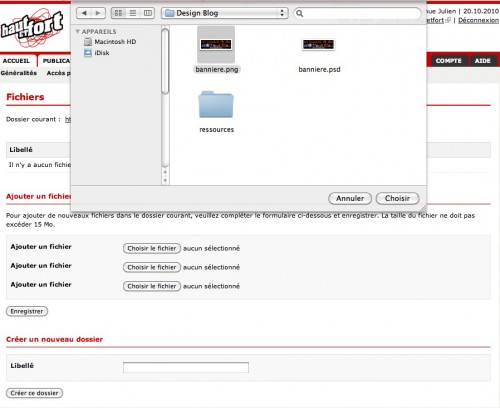
- il vous faut également enregistrer votre future bannière quelque part sur votre blog. Pour cela, rendez vous dans la section 'Fichier' de l'onglet 'Tableau de Bord'.
Choisissez dans la liste des dossier celui dans lequel vous souhaitez enregistrer votre bannière.
Je vous recommande de créer un dossier dans lequel toutes les images liées à votre design seront enregistrées. Ce sera bien plus simple pour les retrouver si un jour vous souhaitez changer la présentation de votre blog.
Rendez vous donc dans le dossier 'Images', puis créez-y le dossier 'Design'.
Vous pouvez à présent y charger votre bannière

Votre bannière est à présent en ligne sur votre compte. En faisant un clic droit sur le titre de l'image, vous pourrez sélectionner 'Copier l'adresse du lien'. Cela vous sera nécessaire pour la suite...
Allez hop, on change la bannière !
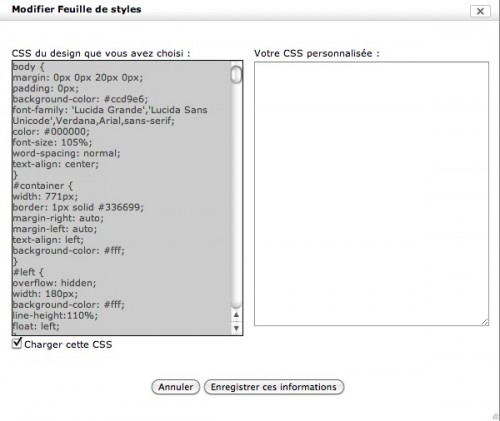
Pour ce faire, rendez vous dans la section 'Configuration avancée' de l'onglet 'Présentation', et cliquez sur 'Modifier le Template' face à 'Feuille de style'
Si vous ne possédez pas encore de bannière, voici ce qui apparaît face à vous:

Si vous possédez déjà une bannière, le code ci dessous sera déjà présent dans la colonne de droite. Effacez le, et suivez la procédure ci dessous.
Voici le code à entrer dans la section de droite, afin d'y faire apparaitre votre bannière:
#banner{
display:none;
}
#banner-img{
background-image:url("http://url-de-votre-banniere.com/image.jpg");
height: la hauteur de votre bannière;
display:block
}
div.img-link a{
height: la hauteur de votre bannière;
}
J'ai rien compris ??
Attendez, je vous explique:
#banner
Le sélecteur 'Banner' est utilisé par défaut, il renseigne le titre de votre blog, et sa description. Or, nous, nous voulons notre bannière, donc nous précisons que nous ne voulons pas le voir affiché.
#banner-img
Voici ne sélecteur qui renseigne l'adresse de notre bannière. Il vous faut donc préciser à quelle adresse elle se trouve. Cela tombe bien, vous l'avez mise en ligne quelques instants plus tôt. Collez ici l'adresse de cette bannière.
La propriété 'width' précise la hauteur de votre bannière. Ainsi, le sélecteur sera exactement à la taille de votre bannière, et ne dépassera pas.
Enfin, la propriété 'display' donne des informations sur la disposition et l'affichage de votre bannière. Cette valeur reste la même pour tous les blogs.
div.img-link a
Cette règle permet de transformer votre bannière en un lien vers la page d'accueil de votre blog. Si vous n'ajoutez pas cette règle, vos visiteurs risquent de ne plus pouvoir retourner sur votre page d'accueil.
Validez vos modification. Il ne vous reste plus qu'à vous rendre sur votre blog pour voir le résultat final !
19:18 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (22) | ![]() Facebook
Facebook



Commentaires
il y a une manière bien plus simple pour installer sa propre bannière sur Haut et Fort : sur la page où on choisit le design de son blog (modèle) il suffit de télécharger un fichier aux bonnes dimensions dans la case bannière...
La seule difficulté c'est en fait de "tailler" une image à la bonne taille...
Vous allez faire peur à la plupart des gens qui n'y connaissent rien avec un mode d'emploi pareil :-(
Écrit par : Luna Part | vendredi, 22 octobre 2010
Répondre à ce commentaireÉcrit par : sois belle et plais toi | vendredi, 22 octobre 2010
Répondre à ce commentaireCependant, certains utilisateurs ont personnalisé tout l'aspect de leur blog (couleurs du texte, décorations des colonnes...). S'ils appliquent la méthode que vous donnez, ils perdront toute la personnalisation. La solution donnée ici leur permet de mettre a jour la bannière sans perdre la personnalisation du blog.
En effet, si vous n'avez pas touche aux templates du blog, il faut appliquer la première solution décrite dans la note: recharger le modèle de présentation et cliquer sur "personnalisée" pour y charger la banniere
Écrit par : Julien | vendredi, 22 octobre 2010
Répondre à ce commentaireÉcrit par : sois belle et plais toi | vendredi, 22 octobre 2010
Répondre à ce commentaireC'est super ce que vous faîtes afin que l'on puisse améliorer notre ou nos sites.
Je vous félicite pour tout.
Je vais personnaliser le mien la semaine prochaine; Mais avant, je vais créer ma page d'accueil.
BONNE JOURNEE !
JCLAVEAU
Écrit par : jclaveau | samedi, 23 octobre 2010
Répondre à ce commentaireÉcrit par : Mystère | dimanche, 24 octobre 2010
Répondre à ce commentaireÉcrit par : Alexandra | lundi, 25 octobre 2010
Répondre à ce commentaireÉcrit par : Claudine Chollet | vendredi, 29 octobre 2010
Répondre à ce commentaireÉcrit par : Cigale | vendredi, 05 novembre 2010
Répondre à ce commentaireEst ce qu'il faut ajouter après le "a" l'adresse de accueil de notre blog ?
Je suis un peu perdue là...
Écrit par : M4elle | lundi, 17 janvier 2011
Répondre à ce commentaire#banner {
display:none;
}
#banner-img{
background-image:url("http://aquariofille.hautetfort.com/media/01/01/1169644021.jpg");
height:157px;
display:block
}
div.img-link a{
height:157px;
}
Et aucun lien ne s'affiche quand on passe sur l'image :s
Merci d'avance pour votre aide !
Écrit par : M4elle | lundi, 17 janvier 2011
Je viens de brancher une note et oh ! Surprise, mes colonnes ont été agrandies.. Mille mercis car comme je ne savais pas le faire, vous avez dû intervenir pour moi. Super hyper sympa... Et c'est beaucoup plus beau.
Merci, merci. Bon sur ce, il est 1 H 30 du matin, je vais dormir.
Nicole Tourneur
Écrit par : Nicole Tourneur | lundi, 24 janvier 2011
Répondre à ce commentaireEst-il possible de centrer sa bannière au sein même de l'élément la contenant ?
Cordialement,
macp
Écrit par : macp | mardi, 15 février 2011
Répondre à ce commentaireÉcrit par : mell-lo | vendredi, 10 juin 2011
Répondre à ce commentaireÉcrit par : mell-lo | vendredi, 10 juin 2011
Répondre à ce commentaireÉcrit par : Julien | mercredi, 20 juillet 2011
Répondre à ce commentaireÉcrit par : Julien | mercredi, 03 août 2011
Répondre à ce commentaireDésolé pour le délai de réponse.
Quel est le blog concerné ?
Merci bonne journée.
Écrit par : Pascal (Hautetfort) | mercredi, 10 août 2011
J'ai essayé de modifier la bannière avec la méthode dite "simple" citée dans les commentaires, mais pas moyen de trouver où charger la bannière dans les modèles.
Merci d'avance pour votre réponse !
Écrit par : EstelleClo | jeudi, 15 décembre 2011
Répondre à ce commentaireCe comportement est lié à la hauteur de l'image que vous avez mentionné.
Vous avez en effet indiqué que votre image faisait 449 pixels de hauteur. En réalité, elle n'en fait que 254 pixels.
Cette hauteur est définie par l'élément "height".
L'espace de la bannière a donc été étiré de la valeur renseignée, et un espace très haut est apparu au bas de votre bannière.
Je viens de corriger ces dimensions sur votre blog, il apparaît normalement désormais.
Écrit par : Julien | jeudi, 15 décembre 2011
Écrit par : EstelleClo | jeudi, 15 décembre 2011
j'ai créé une bannière que je ne parviens pas à insérer. Je n'ai personnalisé l'aspect de mon blog donc je devrai pouvoir utiliser l'option "charger un fichier" dans la présentation des modèles mais cette option n'apparaît pas, est-ce normal ?
Sinon, en ayant créé ma bannière, est-ce que je dois simplement copier le code que vous avez indiqué ?
Merci d'avance.
Écrit par : Emily | dimanche, 17 février 2013
Répondre à ce commentaireLes commentaires sont fermés.