« Photo n°14 : Vuvuzelas marocaines | Page d'accueil | Photo n°15 : Destination Japon! »
jeudi, 19 août 2010
Créer un favicon pour son blog (rappel)
D'ici la rentrée, nous nous proposons de publier quelques rediffusions des notes les plus utiles sur ce blog, en termes d'aide et de conseils techniques.
Rendez-vous chaque jour pour un petit rappel utile, jusqu'au 31 août 2010.
Cliquez ici pour retrouver l'ensemble des rediffusions utiles de l'été.
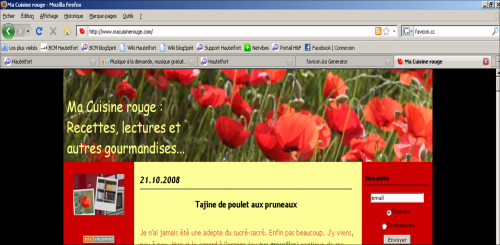
Si à l'image de Patricia, du blog www.macuisinerouge.com, vous souhaitez que figure une petite image (appelée Favicon) dans la barre de navigation, à côté de l'adresse de votre blog, suivez les conseils ci-dessous.


Vous verrez c'est très simple ;)
L'opération va se passer en deux temps :
- La sélection et la création du fichier image favicon
- L'intégration à votre blog
1. Création du favicon
Pour l'exemple, je vous propose d'utiliser l'image ci-dessous :

Cette image figure telle quelle dans mes documents. Le problème est qu'elle n'a pas le format adapté pour devenir mon favicon.
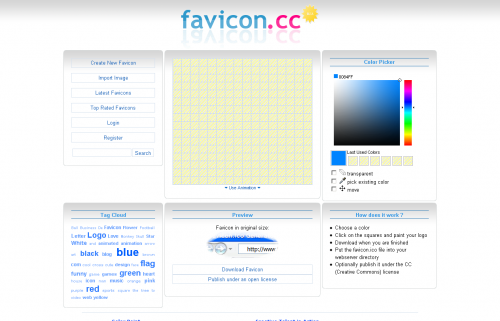
Pour remédier à ce souci, il suffit de se rendre sur ce site magique : Le générateur de Favicon.
En quelques clics, nous allons pouvoir créer notre favicon à partir de n'importe quelle image de notre bibliothèque.

Dans le pavé en haut à gauche, cliquez sur "Import Image".

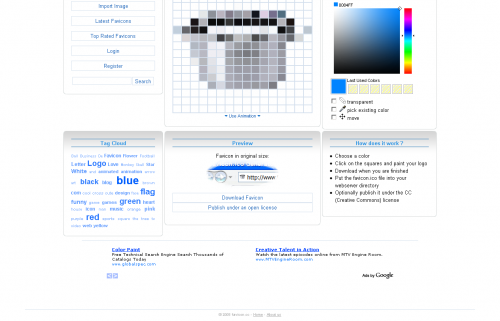
Allez chercher votre image dans vos dossiers en cliquant sur Parcourir.

Téléchargez le favicon.
Et voilà ! Pour la création du favicon, c'est déjà terminé !
2. Intégrer le favicon à son blog
En premier lieu, enregistrer votre favicon au sein des fichiers rattachés à votre blog.
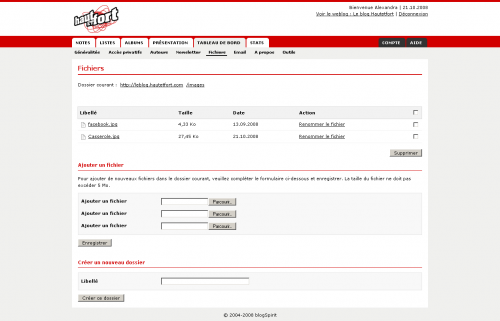
Dans l'onglet Tableau de bord, cliquez sur Fichiers puis sur le dossier Images.
Enregistrez votre favicon.

C'est en cliquant sur son libellé que vous vous trouverez sur l'adresse de votre favicon.
Et c'est cette adresse qu'il vous faut copier pour modifier vos templates.
Pas de souci, là aussi c'est très simple :
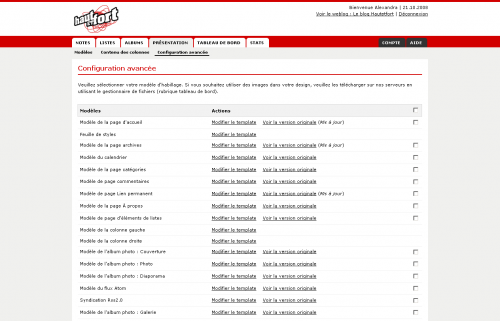
Rendez vous dans l'onglet PRESENTATION, puis Configuration avancée.
Il va vous falloir modifier le template de chaque ligne commençant par "Modèle de la page ...". Cliquez sur Modifier le template.

Une page pleine de code indigeste s'ouvre :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="{$blog.language}" lang="{$blog.language}">
<head>
<link rel="icon" href="{$platform.url}graphics/favicon.ico" type="image/x-icon" />
<title>{$blog.title}</title>
<meta name="description" content="{$blog.description|htmlspecialchars}" />
<meta name="keywords" content="{$blog.keywords|htmlspecialchars}" />
<meta name="abstract" content="{$blog.description|htmlspecialchars}" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="publisher" content="http://www.blogspirit.com/" />
Ajoutez également, juste en dessous, la ligne :
<link rel="shortcut icon"{$platform.url}graphics/favicon.ico"/>
Remplacez alors la partie surlignée en bleu par l'adresse de votre favicon, soigneusement récupérée auparavant, lors de l'enregistrement de votre image au sein des fichiers.
La ligne que vous allez rajouter vous permettra d'afficher votre favicon sous Internet Explorer.
Et pour éviter les mauvaises surprises, ATTENTION A NE PAS TOUCHER AUX AUTRES LIGNES DE CODE.
Et voilà, normalement votre favicon s'affiche automatiquement à côté de l'adresse de votre blog ;)
Et pour les questions, les commentaires n'attendent que vous.
15:13 | Lien permanent | Commentaires (1) | ![]() Facebook
Facebook



Commentaires
Écrit par : Juliette | vendredi, 20 août 2010
Répondre à ce commentaireLes commentaires sont fermés.