« Deux blogueuses Hautetfort invitées spéciales des Gérards du Cinéma (Youhou!) | Page d'accueil | Cannes s'installe sur HautetFort ! »
vendredi, 14 mai 2010
Facebook ? Moi, J'AIME
Tout le monde aujourd'hui s'empresse d'ajouter un bouton Facebook sur son site, sa page, bref, son espace sur le web, alors pourquoi pas vous ? ...
Bon, j'ai vu que mon dernier article sur les CSS et le HTML ont laissé certains d'entre vous un peu perplexes. Résultats, parmi vous, certains se disent 'il est encore allé nous chercher un truc de derrière les fagots, on va rien comprendre' :)
Détrompez vous ! ou presque...
En réalité, le bouton Facebook peut s'ajouter de deux méthodes différentes: en Iframe (méthode simple, 2mn) ou avec un script Facebook (méthode presque-simple, 5mn).
Les avantages et inconvénients des deux méthodes ? Disons que pour la méthode Iframe, il vous faut définir la taille de votre Iframe, alors que le script facebook fait un redimensionnement automatique. Est ce pour autant une raison d'ajouter ce code facebook, sachant qu'il faut ajouter un bout de code additionnel ? Je ne pense sincèrement pas.
Où placer le code
Dans cette note, je vais vous montrer comment placer le code dans le pied de note:

Si vos visiteurs sont déjà identifiés sur Facebook, le bouton apparaîtra dans la langue de leur compte.
En l'absence d'identification, c'est l'anglais qui prime.
La méthode Iframe
Ajouter ce bouton nécessite l'utilisation d'un Iframe.
Utiliser un Iframe revient en fait à montrer une partie de la page d'un autre site. Dans notre cas, votre pied de note ouvre une fenetre vers la page facebook où se trouve ce bouton. Il nous faut juste définir les dimensions de cette ouverture.
Sur votre interface d'administration, rendez vous dans l'onglet 'Présentation' 'Configuration avancée' et éditez le template 'Pied de note'.
En bas de votre pied de note, collez le code suivant:
<iframe src="http://www.facebook.com/plugins/like.php?href={$post.post_permalink|urlencode}&layout=button_count&show_faces=false&width=50&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; height:30px"></iframe>
Validez les modifications et... Vous avez terminé !
Ce code marche pour le modèle layout=button_count. Si vous souhaitez utiliser le code layout=standard. ,alors je vous recommande d'augmenter la largeur de votre iframe, en remplaçant width=50 par width=150.
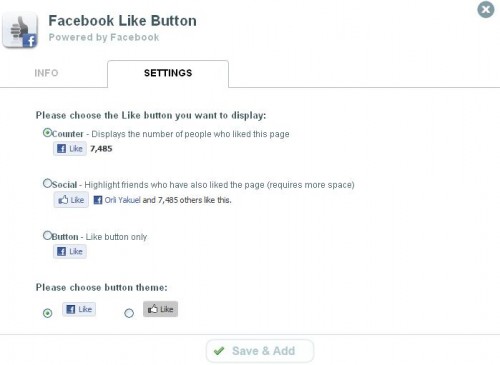
Les paramètres possibles pour votre bouton
Facebook nous propose un choix varié dans la configuration du bouton. Voici un descriptif de chaque paramètres, et du code correspondant:


Oui (défaut):
code: show_faces=true
code: font=verdana
code: colorscheme=dark
Pour les utilisateurs de Wibiya
Si vous avez installé Wibiya sur votre blog (c'est la barre que vous voyez en bas de la page du blog Hautetfort et qui vous dit bonjour à chaque visite :) ), sachez que le bouton 'I Like' a été ajouté aux services proposés par Wibiya.
Rendez vous donc sur le site http://www.wibiya.com et identifiez vous. Cliquez sur 'Add Application' et ajoutez 'Facebook Like Button'.

Une fois configuré, il apparaîtra dans votre barre Wibiya !
15:29 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (6) | Tags : facebook, bouton, aime, blog | ![]() Facebook
Facebook



Commentaires
Écrit par : Maxime | vendredi, 14 mai 2010
Répondre à ce commentaireje vais tester l'installation
merci :-)
Écrit par : la 400 | vendredi, 14 mai 2010
Répondre à ce commentairemerci !
Écrit par : la 400 | vendredi, 14 mai 2010
Répondre à ce commentaireÉcrit par : Pierre | samedi, 15 mai 2010
Répondre à ce commentaireÉcrit par : Charlotte | samedi, 08 janvier 2011
Répondre à ce commentaireÉcrit par : La Rédaction de la Gazette | lundi, 01 août 2011
Répondre à ce commentaireLes commentaires sont fermés.