« Concours Festival International du Film Policier de Beaune 2010 | Page d'accueil | Amenons les lecteurs de vos blog à se promener avec LinkWithin »
mercredi, 24 mars 2010
Snapshot sur mon blog Hautetfort
En ce mercredi, je vous embarque pour un nouveau tutoriel et je remercie au passage Julien, qui travaille avec moi sur Hautetfort, et qui a fortement contribué à la rédaction de cette note. Si d'ailleurs vous souhaitez d'autres tutoriels, n'hésitez pas à nous soumettre des suggestions dans les commentaires ;).
Aujourd'hui nous nous intéressons à Snap-Shot qui est un service très utile vous permettant de personnaliser les liens de votre blog, en y associant un petit aperçu au passage du curseur de la souris. Ainsi, vos visiteurs n'ont parfois même pas besoin de quitter votre blog pour voir ce que contient le lien que vous avez tapé.
Intéressé ? Hop! Je clique sur Lire la suite.
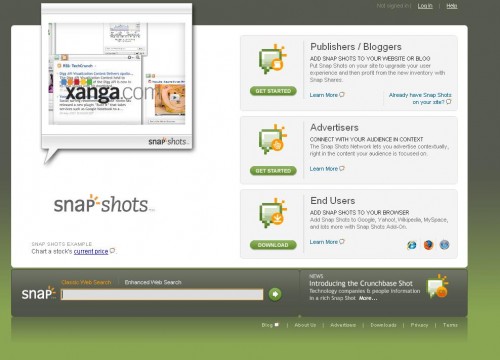
Voici un exemple d'utilisation de SnapShot :

Le curseur est placé sur le lien SnapShot. Une petite fenêtre vous présente ainsi le site vers lequel le lien redirige. Vous pouvez personnaliser complètement cette fenêtre, en y ajoutant des couleurs, ou votre logo par exemple.
Ce widget n'est pas très compliqué à mettre en place. Commençons par créer un compte sur le site de Snap.
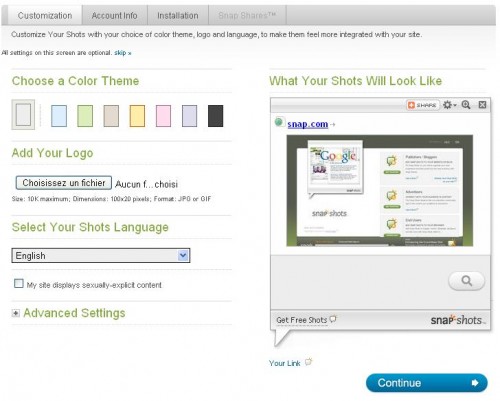
Cliquez sur la première case 'Publishers / Bloggers', puis, sur la nouvelle page, sur 'Get Started'. Un petit apercu sur la droite de la page prend vos modifications en compte en temps réel. Pratique !

Vous avez la possibilité de choisir la couleur de l'encadré, afin qu'il s'intègre bien à votre blog.
Votre logo est également le bienvenu ! Il apparaitra en bas à gauche de la fenêtre SnapShot.
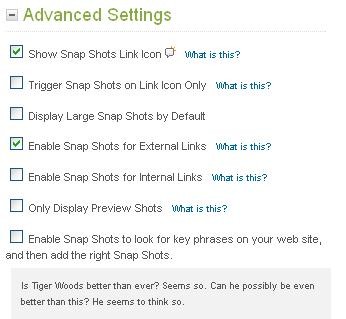
Après avoir sélectionné la langue, configurez le comportement de votre widget avec les paramètres avancés:

Certaines options méritent que l'on développe un peu.
« Enable Snap Shots for External Links »: Snap Shot s'affichera pour les liens qui amènent sur un nouveau site.
C'est un peu la raison pour laquelle vous installez ce Widget, non ?
Le cas échéant, cochez « Enable Snap Shots for internal links » et le widget n'apparaitra que pour les liens qui réfèrent à d'autres pages ou contenus de votre blog.
La dernière fonction « Enable Snap Shot to look for key phrases » est également interessante. Le widget va ajouter automatiquement un lien vers certains mot-clé. Ce lien redirigera vers un site descriptif type Wikipedia, ou bien vers des articles référents.
Vous n'avez pas besoin d'ajouter de lien, SnapShot le fait pour vous !
On regrette cependant l'impossibilité de voir et d'éditer cette nébuleuse liste de mots-clés...
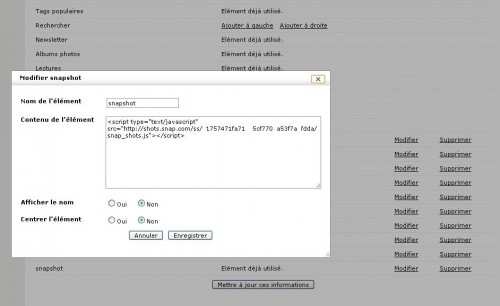
Lorsque vous en avez terminé avec la personnalisation, vous accédez au code de votre Widget.
Placez ce code dans une nouvelle case pour vos colonnes :

Dès lors, SnapShot sera actif sur votre blog, et y ajoutera une touche d'intéractivité ;).
Un petit conseil : Pour l'avoir testé, je peux vous assurer qu'activer toutes les options du widget (gérer les liens extérieurs, intérieurs, et les mots-clé) risque de le rendre envahissant. L'intéret est que les liens gérés par SnapShot soient les plus pertinents, et pas forcément les plus nombreux.
SnapShare :
Vous remarquerez certainement quelques liens promotionnels au bas des aperçus générés par Snap Shot.
Vous avez la possibilité de personnaliser ces publicités, en ajoutant vos propres bandeaux de pub et annonces, ou bien en utilisant des régies publicitaires indépendantes (Google Adsense par exemple) qui vous permettront d'être rémunéré,
Vous pouvez également choisir de laisser Snap Shot choisir ses propre publicités, et ainsi reverser une part des revenus de ces publicités à des associations caritatives, comme Save the Children.
Snap Shot vous propose enfin de ne pas utiliser le Snap Share. Ainsi, Snap Shot gère lui même les publicités. Autant dans ce cas utiliser l'option caritative, et aider les associations humanitaires !
A vos claviers, nous vous disons à demain !
17:41 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (8) | ![]() Facebook
Facebook



Commentaires
Snapshot est pourtant très intéressant. Je vais peut-être me laisser tenter. (mais seulement quand la structure de mon blog sera remise à jour parce que je n'en suis plus content).
Écrit par : Ferocias | mercredi, 24 mars 2010
Répondre à ce commentaireÉcrit par : Alexandra | jeudi, 25 mars 2010
En tout cas, merci pour les tuto en général.
Écrit par : Mam'Julie | jeudi, 25 mars 2010
Répondre à ce commentaireMerci d'avance :D
Écrit par : Mam'Julie | jeudi, 25 mars 2010
Répondre à ce commentaireÉcrit par : Alexandra | jeudi, 25 mars 2010
Je ne sais pas pourquoi ça marche pas, j'ai créé la nouvelle case dans mes colonnes dans la rubrique "présentation", j'ai copié-collé le code et j'ai validé tout ça... c'est koa le problème ? :'(
(et désolée Alexandra, je t'embête toutes les 2 minutes aujourd'hui ! promis après j'arrête !)
Écrit par : Diablita | jeudi, 01 avril 2010
Répondre à ce commentaireJe l'ai fait, ça marche.
Bonne soirée ;).
Écrit par : Alexandra | jeudi, 01 avril 2010
Écrit par : Diablita | vendredi, 02 avril 2010
Répondre à ce commentaireLes commentaires sont fermés.