« N'utilisez pas le mot Casino dans le titre de vos notes | Page d'accueil | Vous êtes un étudiant parisien ? Cette plateforme pourrait vous intéresser... »
lundi, 16 novembre 2009
De la question des templates sur Hautetfort
Nous entendons et lisons souvent ceci : "vous n'avez pas assez de templates". C'est à la fois vrai et faux. Sur hautetfort, il y a deux offres. L'une gratuite, qui comporte seulement une quinzaine de modèles (à une et deux colonnes), et l'offre pro, qui en comporte une trentaine. Cette trentaine de blogs, elle est "made in" Hautetfort, contrairement à Wordpress (pour citer celle qui est sur toutes les lèvres) qui s'appuie sur les compétences et la "générosité" de beaucoup de webdesigners qui les fournissent gratuitement. A partir de ces 30 blogs, 5 ou 6 déclinaisons de couleurs viennent s'y greffer, donnant un éventail de plus d'une centaine de possibilités de personnalisation...
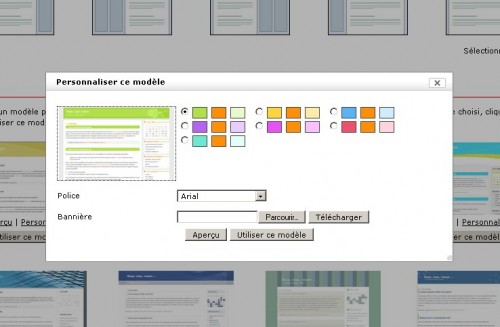
L'interface d'un compte à 39 euros propose cette liste de templates (cliquez pour agrandir) :

18:02 | Lien permanent | Commentaires (16) | ![]() Facebook
Facebook




Commentaires
Écrit par : Titam | lundi, 16 novembre 2009
Répondre à ce commentaireBen faut croire qu'ils ne sont pas si convaincants que ça, ces bien plus sympathiques templates ! :-)
Allez, Hautetfort, assez de méthode Coué et un petit effort de design ! ;-)
Thierry
Écrit par : Thierry | mardi, 17 novembre 2009
Répondre à ce commentaireÉcrit par : Rose | mardi, 17 novembre 2009
Répondre à ce commentaireÉcrit par : Shopgirl | mercredi, 18 novembre 2009
Répondre à ce commentaireMerci de nous indiquer la marche à suivre, quitte à rentrer dans le code.
Écrit par : Maxime | mercredi, 18 novembre 2009
Répondre à ce commentaireJe met ce com ici bien qu'il n'y ai pas de rapport mais j'aimerai que l'on me réponde parce que cela me tient à coeur...
j'ai ouvert un ticket sur mon blog le 12 novembre et toujours pas de réponse... je voudrais savoir combien de mois on doit patienter pour avoir une réponse
merci
Écrit par : Joyce | jeudi, 19 novembre 2009
Répondre à ce commentaireQuand à WP, le choix le plus vaste se paie aussi... en hébergeant son blog soi-même.
Écrit par : See Mee | vendredi, 20 novembre 2009
Répondre à ce commentaireCe n'est pas si difficile, il suffit d'un peu de rigueur et de patience.
See Mee et Gee Mee sont des aides précieuses.
Et on se sent bien chez H&F.
Écrit par : Ferocias | samedi, 21 novembre 2009
Répondre à ce commentaireY a-t-il un truc pour les éviter?
Écrit par : Dave | jeudi, 26 novembre 2009
Répondre à ce commentaireC'est assez facile de pallier cet inconvénient, par exemple en revenant sur le permalien.
Vous trouverez des précisions sur une note en référence.
En espérant avoir été utile.
Écrit par : Gee Mee | vendredi, 27 novembre 2009
Ce qui serait chouette, c'est de pouvoir (facilement) mettre des photos en fond (comme sur myspace). Bon, comme j'y connais rien, peut-être que c'est hyper difficile et cher à mettre en place.
J'ai du mal à passer à 39 euros, parce que la pub, finalement je m'en fous et que les designs, c'est vrai, sont pas plus beaux que sur la version gratuite.
Écrit par : Ed | mercredi, 09 décembre 2009
Répondre à ce commentairetu viens de me passer en pro, c'est super merci je n'ai plus de bandeau de pub, par contre je n'ai pas accès aux nouveaux templates, c'est dommage ;-)
Écrit par : Luna Part | jeudi, 17 décembre 2009
Répondre à ce commentaire(J'apporte l'alcool, le dîner et Scarlett en échange.)
Écrit par : Pau | dimanche, 31 janvier 2010
Répondre à ce commentairehttp://geemee.hautetfort.com
Écrit par : See Mee | dimanche, 31 janvier 2010
Répondre à ce commentaireÉcrit par : Pau | dimanche, 31 janvier 2010
Mon blog existe pour ceux qui veulent personnaliser le leur, n'hésitez pas à en abuser sans modération.
Écrit par : Gee Mee | dimanche, 31 janvier 2010
Les commentaires sont fermés.