« Rejoignez notre groupe Facebook ! | Page d'accueil | La FIAC sur les blogs Hautetfort »
mardi, 21 octobre 2008
Créer un favicon pour son blog
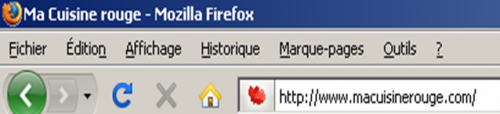
Si à l'image de Patricia, du blog www.macuisinerouge.com, vous souhaitez que figure une petite image (appelée Favicon) dans la barre de navigation, à côté de l'adresse de votre blog, suivez les conseils ci-dessous.


Vous verrez c'est très simple ;)
L'opération va se passer en deux temps :
- La sélection et la création du fichier image favicon
- L'intégration à votre blog
1. Création du favicon
Pour l'exemple, je vous propose d'utiliser l'image ci-dessous :

Cette image figure telle quelle dans mes documents. Le problème est qu'elle n'a pas le format adapté pour devenir mon favicon.
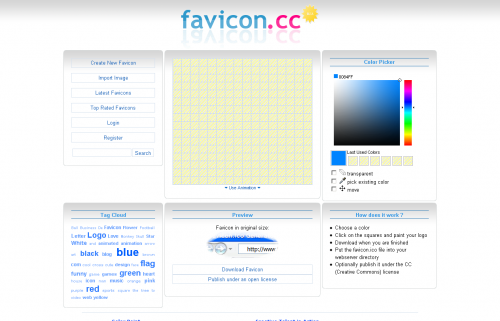
Pour remédier à ce souci, il suffit de se rendre sur ce site magique : Le générateur de Favicon.
En quelques clics, nous allons pouvoir créer notre favicon à partir de n'importe quelle image de notre bibliothèque.

Dans le pavé en haut à gauche, cliquez sur "Import Image".

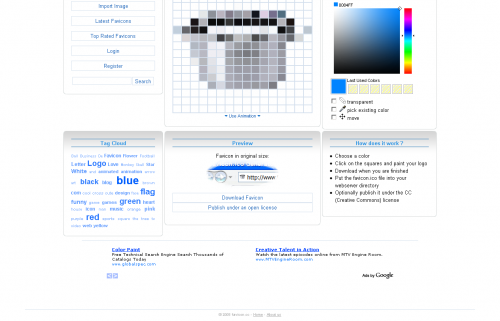
Allez chercher votre image dans vos dossiers en cliquant sur Parcourir.

Téléchargez le favicon.
Et voilà ! Pour la création du favicon, c'est déjà terminé !
2. Intégrer le favicon à son blog
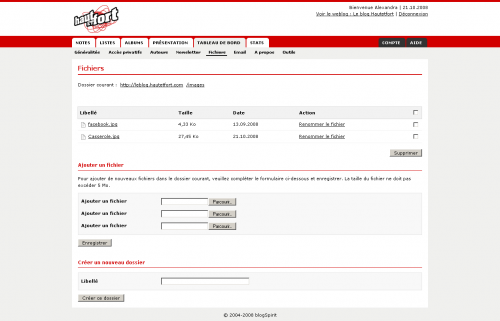
En premier lieu, enregistrer votre favicon au sein des fichiers rattachés à votre blog.
Dans l'onglet Tableau de bord, cliquez sur Fichiers puis sur le dossier Images.
Enregistrez votre favicon.

C'est en cliquant sur son libellé que vous vous trouverez sur l'adresse de votre favicon.
Et c'est cette adresse qu'il vous faut copier pour modifier vos templates.
Pas de souci, là aussi c'est très simple :
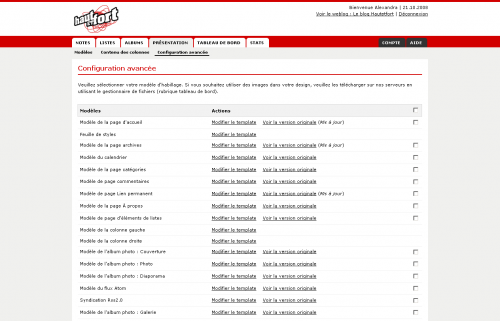
Rendez vous dans l'onglet PRESENTATION, puis Configuration avancée.
Il va vous falloir modifier le template de chaque ligne commençant par "Modèle de la page ...". Cliquez sur Modifier le template.

Une page pleine de code indigeste s'ouvre :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="{$blog.language}" lang="{$blog.language}">
<head>
<link rel="icon" href="{$platform.url}graphics/favicon.ico" type="image/x-icon" />
<title>{$blog.title}</title>
<meta name="description" content="{$blog.description|htmlspecialchars}" />
<meta name="keywords" content="{$blog.keywords|htmlspecialchars}" />
<meta name="abstract" content="{$blog.description|htmlspecialchars}" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="publisher" content="http://www.blogspirit.com/" />
Ajoutez également, juste en dessous, la ligne :
<link rel="shortcut icon"{$platform.url}graphics/favicon.ico"/>
Remplacez alors la partie surlignée en bleu par l'adresse de votre favicon, soigneusement récupérée auparavant, lors de l'enregistrement de votre image au sein des fichiers.
La ligne que vous allez rajouter vous permettra d'afficher votre favicon sous Internet Explorer.
Et pour éviter les mauvaises surprises, ATTENTION A NE PAS TOUCHER AUX AUTRES LIGNES DE CODE.
Et voilà, normalement votre favicon s'affiche automatiquement à côté de l'adresse de votre blog ;)
Et pour les questions, les commentaires n'attendent que vous.
15:45 | Lien permanent | Commentaires (34) | Tags : favicon, trucs et astuces | ![]() Facebook
Facebook



Commentaires
Je viens de créer un favicon en suivant toutes les étapes, j'ai collé l'adresse de l'image au bon endroit mais il ne s'affiche pas.
Pourriez-vous m'aider ?
Merci d'avance,
Bon mardi ;)
Écrit par : Pierre, du blog Plusbell3lavie.hautetfort.com | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : Alexandra | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : Ferocias, du blog Les Peuples du Soleil . hautetfort.com | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : lady | mardi, 21 octobre 2008
Répondre à ce commentaireÉcrit par : laura | mercredi, 22 octobre 2008
Répondre à ce commentaireÉcrit par : Ana | mercredi, 22 octobre 2008
Répondre à ce commentaireLaura : Si vous suivez exactement les instructions, il ne devrait pas y avoir de souci. Mais surtout ne cliquez pas sur "Restaurez la version originale".
Écrit par : Alexandra | mercredi, 22 octobre 2008
Répondre à ce commentaireLe favicon marche t-il sur internet explorer ?
Merci ;)
Écrit par : Pierre, du blog Plusbell3lavie.hautetfort.com | mercredi, 22 octobre 2008
Répondre à ce commentaireEn tout cas, sur Firefox y a pas de problèmes...
Écrit par : Rose | mercredi, 22 octobre 2008
Répondre à ce commentaireÉcrit par : Patricia | mercredi, 22 octobre 2008
Répondre à ce commentaireEt c'est cette adresse qu'il vous faut copier pour modifier vos templates."
Lorsque je clique sur le libellé j'arrive sur une page qui me demande avec quoi je veux ouvrir le fichier.....
C'est grave ou je suis vraiment nulle :-)))))))))))))))))))
Écrit par : Ana | mercredi, 22 octobre 2008
Répondre à ce commentaireÉcrit par : Lephauste | jeudi, 23 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | jeudi, 23 octobre 2008
Répondre à ce commentaireÉcrit par : Ana | jeudi, 23 octobre 2008
Répondre à ce commentairerien vu, suis-je bigleux ou rien n'a été fait..; comme promis ;-(
bonne fin de semaine - d'ici mardi je regarderais à nouveau...
ciao
Doume
Écrit par : Doume | vendredi, 24 octobre 2008
Répondre à ce commentaireÉcrit par : lavande | vendredi, 24 octobre 2008
Répondre à ce commentaireLavande : J'ai cherché cette note sans succès, merci !
Écrit par : Alexandra, du blog Hautetfort | vendredi, 24 octobre 2008
Répondre à ce commentaireJ'ai fait exactement la manip , mais rien ne se passe , je suis donc revenu à la version originale , si quelqu'un peut m'aider .
D'avance merci .
Écrit par : François VERRIELE | vendredi, 24 octobre 2008
Répondre à ce commentaireJe pensais que cela permettait de modifier le bandeau de présentation , pas ajouter une image à coté de l'adresse des pages concernées .
Encore mille excuses.
Écrit par : François VERRIELE | vendredi, 24 octobre 2008
Répondre à ce commentaireMERCI ALEXANDRA !
MERCI ALEXANDRA !
MERCI ALEXANDRA !
MERCI ALEXANDRA !
;-)
I love you
;-)
Écrit par : Doume | samedi, 25 octobre 2008
Répondre à ce commentaireMerci pour le détail de la manipulation.
http://bgr.hautetfort.com
A noter que pour certaines pages, il existe DEUX lignes comportant la description du favicon.
Écrit par : BGR | samedi, 25 octobre 2008
Répondre à ce commentaireMerci ^^
Écrit par : Rose | dimanche, 26 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | lundi, 27 octobre 2008
Répondre à ce commentaireCette fonction n'est pas encore disponible. Elle sera bientôt disponible. Pour le moment, les commentaires postés par l'auteur sont les mêmes que les commentaires postés par les visiteurs du blog.
L'équipe Hautetfort prépare actuellement cette nouvelle fonctionnalité.
à bientôt ;)
Écrit par : Pierre, du site plusbell3lavie.hautetfort.com | lundi, 27 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | lundi, 27 octobre 2008
Répondre à ce commentaireÉcrit par : Rose | lundi, 27 octobre 2008
Répondre à ce commentaireComme le dirait Alexandra, c'est bien dans les tuyaux... ;)
Écrit par : Pierre, du blog Plusbell3lavie.hautetfort.com | lundi, 27 octobre 2008
Répondre à ce commentaireJe n'arrive pas à intégrer de favicon. Lorsque je copie l'adresse dans le premier template celame dit que mes information n'ont PAS été prises en compte.
Pouvez-vous m'aidez SVP??
Écrit par : Alice | lundi, 09 août 2010
Répondre à ce commentaireAvec un peu de persévérances, j'ai réussi à installer mon favicon. Malheureusement, bien que j'ai fait attention de choisir un favicon 16x16 et format ico, il n'apparait pas sur mon internet explorer 8.
J'espère que vous me répondrez.
Merci
Écrit par : Alice | lundi, 09 août 2010
Répondre à ce commentairePour que votre Favicon soit visible sous IE, il faut ajouter le code:
< link rel="shortcut icon" href="http://URL/favicon.ico"/ >
Validez et Hop ! le Favicon apparaît sous IE. Je l'ai fait pour votre blog.
Écrit par : Julien | lundi, 09 août 2010
Répondre à ce commentaireÉcrit par : Alice | lundi, 09 août 2010
Répondre à ce commentaireEn ce qui me concerne, impossible d'insérer un fichier ico dans le blog donc je suis passée par une méthode plus simple et voyez sur le blog http://femmesliberees.hautetfort.com/ ça fonctionne très bien.
LA MANIP :
1. Retailler l'image en 20*20 pixels et sauver en png.
2. La télécharger dans votre blog dans "tableau de bord/fichiers/images
3. Ouvrir l'image dans libellés et copier avec un clic droit, sur l'image, l'url de l'image
4. Se rendre dans la présentation/configuration avancée du modèle de la page d'accueil et le modifier
5. Dans le lien < link rel="icon" href="{$platform.url} graphics/favicon.ico " type=" image/x-icon " /> remplacer {$platform.url}graphics/favicon.ico en collant l'url de votre image
6. Toujours dans ce lien changer le type de l'image, c'est à dire qu'au lieu de voir "ico" écrire png comme ceci type="image/x-png"
7. Enregistrer le nouveau code html de votre page d'accueil. Attention de conserver chaque petit sigle même les " ou / ou > < = par exemple href="http://....votre image.png" ou par exemple type="image/x-png"
8. Rafraîchir la page de votre blog.
Et voilà !
Je n'ai pas essayé jpg !
Écrit par : Vie d'artiste | jeudi, 19 septembre 2013
Répondre à ce commentaireLes commentaires sont fermés.