Créér un fil d'ariane pour mes pages
Un breadcrumb en anglais ou "fil d'Ariane" en français ou "petit poucet", "chemin de fer" est désormais très populaire sur tous les site internet. Bien que très imagé, vous n'en n'avez jamais vu ? Il s'agit en fait d'un sous menu qui indique la position de la page dans l'arborescence.
Exemple :
 Quelles sont donc les vertus d'un fil d'Ariane ?
Quelles sont donc les vertus d'un fil d'Ariane ?
- ce peut être esthétique.
- cela améliore l'expérience utilisateur. Chaque lien est cliquable pour accéder plus rapidement à la rubrique.
- cela a un intérêt sensible pour le référencement. Nous verrons comment.
Dans cette note, nous allons voir pas à pas comment modifier ses templates HTML/CSS pour créer un fil d'Ariane sur ses pages indépendantes. Nous verrons a cette occasion à quoi elles servent, leur logique et un belle façon d'enrichir votre blog !
NB : Si vous souhaitez obtenir directement le code à ajouter pour mettre en place un fil d'ariane, vous pouvez vous rendre directement à la rubrique Résumé.
1. Etude et design
Parcequ'hautetfort ce n'est pas que des geeks sauvages qui ne jurent que par le code HTML (quoique...), prenons le temps de se dire ce que l'on veut mettre en place. Pour faire notre fil d'Ariane demandons à Maïté les ingrédients dont nous avons besoin :
- une blanquette de veau /AS/ une maquette graphique
- un couteau à désosser /AS/ un template html "page"
- un bouquet de ciboulette /AS/ un peu de css
- sel et poivre du moulin /AS/ un assaisonnent adéquat
Notre liste de connaissances étant faites, passons aux pages.
Contrairement aux notes, les pages n'ont pas de catégories. Mais on peut tout de même créer une arborescence à deux niveaux grâce au concept de sous page. Nous allons donc créer un fil d'Ariane comme suit : Si nous sommes sur une page de niveau 1 : Accueil > Titre de la page Si nous sommes sur la page de niveau 2 : Accueil > Titre de la page parente > Titre de la page enfant
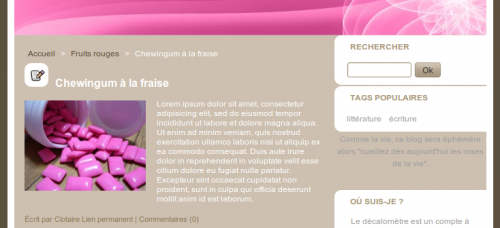
Je vous propose de prendre comme exemple le design suivant pour installer notre fil d'ariane.

Nous allons commencer par montrer le résultat que l'on attend
Voici ce que propose hautetfort.com par défaut. Un simple retour à la page d'accueil.

Nous souhaitons mettre en place un fil d'Ariane à la place du lien « Page d'accueil ». Les liens « accueil » et « Fruits rouges » sont des liens. En général, on ne met pas de lien sur la page en cours.
Nous utilisons le chevrons > comme séparateur de page. Pour cette page nous avons l'arborescence :
2. Créer ma boucle {post}
 Hautetfort met à disposition par défaut une « boucle » qui contient une tableau avec la liste des pages du blog. Hautetfort donne aussi un exemple d'utilisation simple avec le widget « Page ».
Hautetfort met à disposition par défaut une « boucle » qui contient une tableau avec la liste des pages du blog. Hautetfort donne aussi un exemple d'utilisation simple avec le widget « Page ».
Voici le code du widget que l'on retrouve dans le template « Toutes les archives » :
{posts assign="page" pages="pages"}
{if $page.first}
{assign var="prevpage" value="parent"}
<div class="content"> <h2>
{t}Pages{/t}</h2>
<ul class="category-list">
{/if}
{if !$page.page_parent && $prevpage=='child'}</li></ul>{/if}
{if !$page.first}{if !$page.page_parent || $prevpage=='child'}</li>{/if}{/if}
{if $page.page_parent && $prevpage=='parent'}<ul class="subcat">{/if}
<li><a href="{$page.post_permalink}">{$page.post_title}</a>
{if $page.last}
{if $page.page_parent}</li></ul>{/if}
</ul>
{/if}
{if $page.page_parent}
{assign var="prevpage" value="child"}
{else}
{assign var="prevpage" value="parent"}
{/if}
{if $page.last}
</div>
{/if}
{/posts}
C'est une boucle posts qui sur hautetfort permet d'afficher la liste des pages.
{posts assign="page" pages="pages"}{/posts}
Le terme assign="page" permet de nommer le tableau de résultats. Par exemple pour avoir l'url de la page courrante de la boucle il faut écrire : {$page.post_permalink}.
Dans le template « Page », nous auront de même un tableau avec les données la page affichée qui s'appelle $post.
Que contient le tableau page ou post ?
post_id => identifiant numérique de la page
post_permalink => url de la page
post_parent => identifiant numérique de la page parente (vide si c'est une page parente)
post_title => titre de la page
Ce qui veut dire que si nous mettons dans un template :
{posts assign="page" pages="pages"}
{$page.post_id} -
{/posts}
Nous afficherons les identifiants des titres des pages.
Maintenant, {$post.parent_id} va afficher l'identifiant de la page affichée ($post et non $page).
Voyez-vous où je veux en venir ? Pouvez vous maintenant afficher le titre de la page parente ?
Je vous aide, il nous faut faire le tour du tableau page et n'afficher le titre que si le parent_id de la page courante est égal à l'dentifiant de la page {if $page.post_id eq $post.parent_id}
Ce qui donne :
{posts assign="page" pages="pages"}
{if $page.post_id eq $post.parent_id}
{$page.post_title}
{/if}
{/posts}
Je vous laisse essayer...
Il nous faut mettre un lien :
{posts assign="page" pages="pages"}
{if $page.post_id eq $post.parent_id}
<a href="{$page.post_permalink}">{$page.post_title}</a>
{/if}
{/posts}
Ajoutons la page courante, le chevron et l'accueil :
<div class="breadcrumb">
<a href="{$blog.url}">Accueil</a>
{posts assign="page" pages="pages"}
{if $page.post_id eq $post.page_parent}
><a href="{$page.post_permalink}">{$page.post_title}</a>
{/if}
{if $page.post_id eq $post.post_id}
> $page.post_title}
{/if}
{/posts}
</div>
Voilà notre première version fonctionnelle. Mais où mettre ce code ?
Dans votre onglet « Présentation > configuration avancée » Modifier le template « Page Template ».
Chercher et remplacer l'élément par la boucle post ci dessus :
<p align="right" class="nav">
<a class="navup" href="{$blog.url}">{t}HomePage{/t}</a>
</p>
Enfin éditer le template feuille de style CSS et ajouter :
.breadcrumb{
padding: 5px 0 5px 0;
margin:0 0 20px;
}
3. Optimisation pour le référencement
Toute évolution qui apporte un confort pour l'utilisation d'un site, Google l'accueille favorablement ! Ainsi votre fil d'ariane à lui seul aidera Google à se retrouver dans votre blog. Vous pourrez ainsi poursuivre vos autres templates pour ajouter sur tout votre blog un fil d'ariane.
Mais depuis quelques temps, Google travaille à l'amélioration de la présentation de ses résultats, c'est ce que l'on appelle les « Rich snippets ». Sur l'image ci dessous, vous voyez qu'apparait le fil d'ariane. Attention, rien ne dit que Google prendra en compte votre syntaxe, car Google doit avoir confiance dans votre site pour afficher ces informations « préstigieuses ». De même pour un faible nombre de pages, Google ne prend pas la peine d'afficher les « Rich snippets ».

Nous vous invitons à lire cet article pour poursuivre votre lecture :
Nous allons appliqué ici la modification du code suggéré par Google (microdonnées). Vous retrouverez dans le résumé ci dessous tout le code nécessaire à la mise en place de votre fil d'ariane.
4. Résumé
Modification du template "Page" :
a) localiser le code
<p align="right" class="nav">
<a class="navup" href="{$blog.url}">{t}HomePage{/t}</a>
</p>
b) remplacer ce code par :
<div class="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{$blog.url}" itemprop="url"><span itemprop="title">Accueil</span></a>
</div>
{posts assign="page" pages="pages"}
{if $page.post_id eq $post.page_parent}
>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{$page.post_permalink}" itemprop="url">
<span itemprop="title">{$page.post_title}</span>
</a>
</div>
{/if}
{if $page.post_id eq $post.post_id}
>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<span itemprop="title">{$page.post_title}</span>
</div>
{/if}
{/posts}
</div>
Modification du template "Feuille de styles CSS" :
.breadcrumb{
padding: 5px 0 5px 0;
margin:0 0 20px;
}
.breadcrumb div{
display: inline;
margin:5px 5px 0px;
font-size:12px;
}
Conclusion
Hautetfort a décidé de mettre à disposition des pages pour compléter la panoplie de nos blogueurs car le besoin de certains blogueurs se déplacent vers un cms (content management system) un outil pour « vrai » site. En effet, tous apprécient la facilité de publier des contenus mais certains contenus sont intemporels et ont besoin d'une structure différente. C'est à cela que servent les pages. Mais les pages permettent de faire tellement de choses qu'il aurait été dommage de les réduire à un usage particulier. Le revers de la médaille, c'est que pour un usage particulier, il faut « mouiller le maillot ».
Le fil d'Ariane est une ouverture de plus pour naviguer autrement sur votre blog. C'est aussi une manière élégante d'apprendre à apprivoiser HTML.Vous pourrez étendre à volonté votre fil d'Ariane à vos notes, catégories, …
Nous espérons avoir ouvert un peu les possibilité offerte par les pages. Notez également que vous pourriez sur le même principe créer des onglets et autres objets facilitants la navigation et la présentation de votre blog.
Écrit par Philippe Lien permanent | Commentaires (1)




Commentaires
Cette fonction a l'air intéressante, je regarderai ça de plus près un de ces quatre, quand j'aurai du temps. Dans un autre registre, savez-vous s'il existe un moyen de proposer une lecture aléatoire des notes au visiteur? Je sais que DotClear permet cela via un greffon, avec Hautetfort y a t il du code pour arriver à ce résultat? L'implémentation de cette fonctionnalité est-elle envisagée?
A bientôt.
Écrit par : Tanguy | dimanche, 10 octobre 2010
Répondre à ce commentaireLes commentaires sont fermés.