« Rappel : n'oubliez pas de vous inscrire sur Gravatar! | Page d'accueil | Drôlement chouette, Cocoon en live sur l'Internet Mondial »
mercredi, 13 octobre 2010
Comment élargir les colonnes de son blog Hautetfort ?
Chez moi, j'adore changer les meubles de place, ré-agencer, redécorer, bref, donner vie à mon petit nid douillet.
Cependant, j'aimerais parfois pouvoir pousser les murs, pour ajouter de nouveaux meubles, ou agencer différemment. Sur mon blog, c'est exactement pareil, et je suis certain que vous êtes comme moi.
L'avantage est que sur un blog, on peut pousser les murs.
Et si le vrai luxe, c'était l'espace ??
 Aujourd'hui, je vais vous proposer de personnaliser la taille des colonnes de votre blog, ainsi que la taille centrale.
Aujourd'hui, je vais vous proposer de personnaliser la taille des colonnes de votre blog, ainsi que la taille centrale.
Lorsque l'on connaît la méthode, cela parait simple, mais je vais vous donner le plus de détails possible pour que la gestion des 'width' n'ait plus de secrets pour vous !
Dans cette note, je serais un peu votre Valérie Damidot, on a une demi heure pour tout changer !
Et pour cela, pas besoin de truelles, de parpaings, de ciment... Vos outils ce sont vos mains, soyez votre propre architecte en cliquant sur 'Lire la suite' !
Tout bon architecte connaît les contraintes liées à son activité. Il ne va pas placer un mur au hasard. Il ne va pas non plus démolir un mur porteur.
Alors, avant de pousser les pixels de votre blog, il vous fait également connaitre quelques bases, et notamment sa structure.
Votre blog est divisé en plusieurs section, ce sont vos pièces.
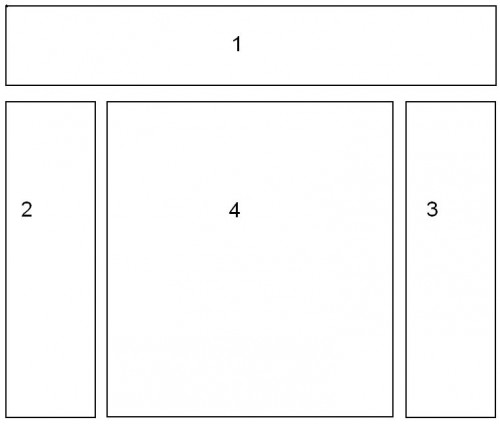
Voici le plan de votre blog:
1. L'en-tête de votre blog ou #banner
C'est ici que se trouve votre bannière. Le banner est présent sur toutes les pages qui constituent votre blog.
2. La colonne de gauche, ou #left
Selon la disposition choisie pour votre blog, cette colonne peut apparaître à différents endroits. Elle peut notamment être placée aux cotés de la colonne de droite, ou même ne pas apparaître. Elle apparait aussi sur toutes les pages qui constituent votre blog
3. La colonne de droite, ou #right
Comme pour la colonne de gauche, l'emplacement de la colonne de droite peut varier. Elle peut aussi être placée aux cotés de la colonne de gauche, ou ne pas apparaitre du tout. Si elle est apparente, comme pour la colonne de gauche, la colonne de droite apparait sur toutes les pages qui constituent votre blog
4. La colonne centrale, ou #center
Cette colonne renferme vos notes, elle apparait toujours, quelque soit le modèle de blog que vous avez choisis. Elle est présente sur toutes les pages qui constituent votre blog, mais, contrairement aux autres points ci dessus, son contenu varie en fonction des pages que vous affichez, des liens que vous cliquez, etc...
5. L'ensemble des points 1,2,3 et 4, ou #container
Il s'agit d'une boite, dans laquelle sont contenus tous les éléments vus ci dessus. Ce sont les murs extérieurs de votre maison.
Comme vous le remarquerez, je vous donne une petite précision dans le titre de ces sections, je vous indique en fait la correspondance de ces sections dans la feuille de style de votre blog.
Une feuille de style ?
La feuille de style, c'est le plan de l'architecte. Sur votre plan d'architecte, vous indiquez les dimensions de vos pièces. Et bien sur la feuille de style, vous indiquez la dimension de vos éléments.
Mais la feuille de style ne sert pas qu'à cela ! Grâce à elle, vous pouvez personnaliser:
- La taille des éléments de votre blog
- La couleur de tous les textes de votre blog
- La couleur de tous les liens de votre blog
- La police utilisée pour tous les textes de votre blog
- La bannière de votre blog
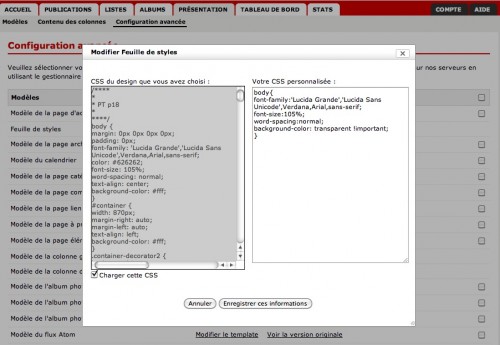
÷ nous aujourd'hui sur le premier point, et pour voir cette mystérieuse feuille de style, rendez vous dans votre interface d'administration, dans la section 'Configuration avancée' de l'onglet 'Présentation' et cliquez sur 'Modifier le Template', face à la ligne 'Feuille de Styles'.

Votre feuille de style se présente sur deux colonnes:
La colonne de gauche contient la feuille de style originale, c'est à dire celle qui est utilisée pour présenter votre blog tel qu'il est lorsque vous sélectionnez votre modèle. Vous ne pouvez pas modifier ces lignes.
La colonne de droite est cependant peut être éditée, c'est ici que nous allons déclarer les dimensions que nous souhaitons pour les différentes sections du blog.
Si vous souhaitez modifier les informations de la feuille de style initiale, déclarez dans votre espace de droite la fonction à modifier. Lorsque votre blog sera affiché, vos modifications 'écraseront' la feuille de style initiale, et seront donc pris en compte.
Dans cette capture, vous voyez déjà une déclaration pour l'élément 'Body'
body{
font-family:'Lucida Grande','Lucida Sans Unicode',Verdana,Arial,sans-serif;
font-size:105%;
word-spacing:normal;
background-color: transparent !important;
}
Pour info, le body renferme tous les éléments visibles sur votre blog, il enferme le container
Voici la syntaxe à respecter (et je vous donne même le nom standard des éléments qui composent ce qu'on appelle une règle):
selecteur {
propriete: valeur;
}
Pour notre besoin, le sélécteur sera soit #container, #banner, #left, #right ou #center
La propriété, ce sera 'width'. C'est le terme utilisé pour indiquer la dimension du sélecteur
la valeur, ce sera un chiffre que vous allez définir, et dont l'ordre de grandeur est exprimé en pixel. Par exemple: 500px .
/! A savoir /!
Comme vous l'avez vu plus haut, le #container comprend #left, #right, #center et #banner.
Si vous augmentez la taille d'un de ces éléments, vous devrez donc augmenter la taille du #container.
La formule est simple pour notre besoin:
Taille du #container = taille du #banner = #left + #right + #center
Un exemple ? Les valeurs de #left et #right sont 150px chacun, #center fait 300px, je dois donc avoir un #container de 150 + 150 + 300 = 600px
Idem pour #banner (ma bannière devra donc faire 600px de largeur)
Ainsi, pour modifier mes colonnes, ma zone de texte (#center), je peux annoncer les règles suivantes:
#right {
width: 150px;
}
#left {
width: 150px;
}
#center {
width: 300px;
}
Et bien sur, je n'oublie pas d'augmenter la taille du container en conséquence, dans notre exemple:
#container {
width: 600px;
}
Validez vos modifications, en cliquant sur 'Enregistrer ces informations', et votre blog prend immédiatement en compte les changements.
Et voila, vous venez de pousser les murs, sans même vous fatiguer !
Astuces, conseils:
Voici pour terminer quelques astuces qui vous seront d'une grande aide lorsque vous créerez plus tard vos propres règles:
- un sélécteur ne peut contenir d'accents, ni d'espaces, ni de caractères particuliers (&, ', §, ...)
- La propriété non plus
- la valeur... non plus !
Selon le modèle de présentation choisis, il est possible que des images soient utilisées pour habiller vos colonnes ou votre zone centrale. Si vous changer la taille des colonnes, ou de la zone centrale, ces images ne seront plus adaptées à vos nouvelles dimensions. Regardez bien dans les règles initiales des #left, #right et #center s'il n'y a pas une propriété du style:
background-image: url(http://blablabla.hautetfort.com/images/left_bg.png);
Dans ce cas, il faudra récupérer cette image, et l'agrandir, ou la rétrécir, au besoin...
Enfin, si vous souhaitez modifier la taille du sélecteur #center, c'est très certainement pour avoir plus d'espace pour vos notes. Or, changer la valeur de #center va influer sur la 'boite' qui contient vos notes, pas vos notes en elles-même. Afin d'agrandir également la zone de texte, il vous faut changer la taille du sélecteur .posttext
Contrairement aux autres sélecteurs de la note, il ne possède pas de # devant son nom, mais un point (.)
Néanmoins, le principe reste exactement le même, il se déclare ainsi:
.posttext{
width: ...px;
}
Vous l'aurez compris, la taille que vous renseignerez doit être inférieure à son contenant, #center (merci à ol pour avoir relevé ce point en commentaire !).
Bon design !
17:34 Publié dans Les réponses à vos questions, Trucs & astuces de blogging | Lien permanent | Commentaires (23) | ![]() Facebook
Facebook




Commentaires
J'ai un problème sur mon blog. Toute la présentation ne s'affiche plus. Je ne vois que mes notes. Il n'y a plus ni photos ni rien. Y'a t'il un bug ou le bug c'est moi? Merci de votre aide
Écrit par : Edna | jeudi, 14 octobre 2010
Répondre à ce commentaireJe pense que cela n'est pas de votre fait, aussi je préviens de suite l'équipe afin que l'on regarde si le problème persiste.
Si d'autres utilisateurs rencontrent le même comportement, et qu'il s'est produit soudainement, n'hésitez pas à nous contacter à l'adresse support@hautetfort.com (si vous bénéficiez de l'abonnement à Hautetfort, vous pouvez également nous écrire depuis votre interface d'administration, à l'onglet 'aide').
Écrit par : Julien | jeudi, 14 octobre 2010
Écrit par : ol | jeudi, 14 octobre 2010
Répondre à ce commentaireLe sélecteur à modifier pour agrandir la zone de texte se nomme .posttext
Contrairement aux autres sélecteurs de la note, il ne possède pas de # devant son nom, mais un point (.)
Néanmoins, le principe reste exactement le même, il se déclare ainsi:
.posttext{
width: ...px;
}
Et bien sur, .posttext doit avoir une taille inférieure à #center
Écrit par : Julien | jeudi, 14 octobre 2010
Écrit par : ol | jeudi, 14 octobre 2010
Répondre à ce commentaireRegardez cependant votre section centrale: on voit que le blanc en fond est remplacé par du gris.
Ceci est lié au fait que ce blanc est en réalité une image, et que sa dimension ne correspond plus à celle de vos colonnes.
La zone grisée devrait être le fond de votre colonne.
Cela s'applique également à votre bannière.
J'ai corrigé cela sur votre blog. jetez donc un oeil... :)
Écrit par : julien | jeudi, 14 octobre 2010
Écrit par : ol | jeudi, 14 octobre 2010
Répondre à ce commentaireSi cependant vous êtes curieux, et souhaitez en savoir plus, une autre note de notre blog proposait quelques outils.
Sous Firefox, il est possible d'installer des plug in, qui vont apporter de nouvelles fonctionnalités à votre navigateur. Je vous recommande:
- Firebug: il vous permet (entre autre) de voir le code source ainsi que la CSS des zones des pages que vous visitez. Pratique pour identifier quel élement modifier sur votre blog !
- ColorZilla: il vous affiche le code couleur de la zone survolée par votre souris, au format héxadécimal et RGB. Indispensable pour connaitre la couleur à renseigner dans vos CSS
- MeasureIt: cet outil vous donne la taille en pixel de votre sélection sur la page.
Vous trouverez enfin de nombreux tutoriels sur le fonctionnement des feuilles de Style, mais ce sera aussi l'occasion d'une autre note sur ce blog.
Écrit par : Julien | vendredi, 15 octobre 2010
Écrit par : Edna | jeudi, 14 octobre 2010
Répondre à ce commentaireSympa la combine pour élargir les colonnes !!! ;-)
Seulement, j'ai quelques petits soucis:
Je n'arrive pas à trouver le paramètre
.posttext{
width: ...px;
}
et
Comment puis-je faire pour centrer l'image de mon banner ou plus simplement, changer l'image de mon banner ?
Merci pour votre réponse et bravo pour tout ce que vous faites.
Cordialement
Écrit par : La Rédaction de la Gazette | jeudi, 14 octobre 2010
Répondre à ce commentaireJe vous propose de nous écrire à support@hautetfort.com en nous précisant l'adresse de votre blog, je vous dirais quel est le sélecteur concerné.
Écrit par : Julien | vendredi, 15 octobre 2010
Alors voilà, je voudrais élargir ma bannière et la colonne centrale (mais si, la N°4...) mais j'ai quelques petits soucis ! La seule chose que j'ai réussi à faire, c'est à rendre ma bannière moins haute... Un p'tit coup de main, s'il vous plaît ? ^^'
P.S. : merci pour toutes les astuces que vous nous donnez ! =D
Écrit par : Administrateur QSE | samedi, 23 octobre 2010
Répondre à ce commentaireÉcrit par : Julien | mardi, 26 octobre 2010
Écrit par : Administrateur QSE | mardi, 26 octobre 2010
Répondre à ce commentaireÉcrit par : Christophe BUFFET | dimanche, 12 décembre 2010
Répondre à ce commentaireÉcrit par : Christophe BUFFET | dimanche, 12 décembre 2010
Bon WE
Nicole T
Écrit par : Nicole Tourneur | dimanche, 09 janvier 2011
Répondre à ce commentaireÉcrit par : tinou | mercredi, 27 avril 2011
Répondre à ce commentaireÉcrit par : tinou | mercredi, 27 avril 2011
Répondre à ce commentaireÉcrit par : tinou | jeudi, 28 avril 2011
Répondre à ce commentaireJe souhaiterais modifier la largeur de ma colonne centrale, celle où apparaissent les notes.
Lorsque je fais tout bien comme tu dis, je ne peux accéder à ma "feuille de style" (en fait, je ne peux faire aucune modification).
Par ailleurs, ma rubrique "RECHERCHER" ne fonctionne plus depuis pas mal de temps. Que faut-il faire ?
Merci de ta réponse. La plus rapide possible, je suis en pleine restructuration bloguesque !
Écrit par : Pascale | mardi, 18 octobre 2011
Répondre à ce commentaireJ'ai bien lu avec attention votre article, mais je suis (quand même) perdue : je ne suis sûrement juste pas très douée...
J'aime l'accueil de mon blog. Néanmoins, j'aimerais que lorsque je rentre dans une note, la colonne de gauche disparaisse pour laisser toute la largeur à la note.
Sauriez-vous m'indiquer comme je dois procéder ?
Un grand merci par avance pour votre aide.
Ni Nette
Écrit par : Ni Nette | vendredi, 13 juillet 2012
Répondre à ce commentaireMon template est "cube" et je souhaite juste élargir la colonne centrale qui est trop petite quand je mets une vidéo youtube dedans par exemple. comment puis-je faire en gardant le même aspect au blog ?
merci infiniment
Écrit par : gedvincent | vendredi, 28 juin 2013
Répondre à ce commentaireLes commentaires sont fermés.