« En avant, marche ! | Page d'accueil | A quoi sert un trackback ? »
mercredi, 02 juillet 2008
Insérer sa propre bannière
Vous êtes très nombreux à nous demander la procédure à suivre pour insérer votre propre bannière sur votre blog.
Ci-dessous un tutorial qui vous expliquera pas à pas comment procéder pour mettre votre bannière à la place de celle qui existait déjà.
A noter : Si vous venez de créer votre blog, ou que vous n'avez apporté aucune modification au design d'origine, ne tenez pas en compte la procédure indiquée ci-dessous, car c'est encore plus simple !
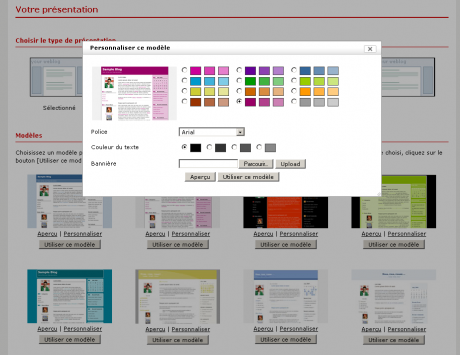
Il vous suffira en effet de vous rendre sur l'onglet Présentation, puis de cliquer sur le lien Présentation correspondant à votre design :

1. Etape préliminaire
Dans un premier temps, il vous faut ajouter votre bannière à vos fichiers.
Récupérez ensuite le lien de votre image en cliquant sur le nom.
Arrive maintenant la partie la plus difficile mais si vous suivez bien les étapes, tout devrait aller.
2. Modification de la feuille de style :
Allez dans les configurations avancées de l'onglet "PRESENTATION" pour accéder à votre feuille de style, puis sauvegarder son contenu dans un éditeur de texte de votre choix avant toute modification (le bloc notes par exemple).
Vous pouvez maintenant de modifier les lignes de code concernant votre bannière. Pour cela, il vous faudra repérer la ligne #banner.
Vous devriez avoir les lignes suivantes:

Les valeurs qui suivent les ":" peuvent différer suivant les modèles.
Dans #banner, ajouter une ligne : display:none;. Si cette ligne existe déjà, modifiez sa valeur par none. Ceci permet de faire disparaître la bannière préexistante sans pour autant les enlever ce qui permet de rester référencé.
A présent, repérez le bloc avec #banner-img et remplacez display:none; par display:block;
Vous pouvez maintenant ajouter votre image en remplaçant la ligne background:#...... par background:#XXXXXX url("url_de_votre_bannière") no-repeat 0% 0%;
(Remplacez XXXXXX par le code hexadecimal de la couleur dominante de votre bannière).
- Ajoutez height: hauteur_de_votre_bannière; dans le bloc précédent et dans le bloc div.img-link a {.
3. Vérification
Votre feuille de style doit maintenant ressemblez à ce qui suit:

Remarques concernant les utilisateurs des design 4 et 5 uniquement :
Pour les modifications portées sur le design 4 (en comptant à partir du haut de la gauche vers la droite):

Au niveau des styles "#container .container-decorator1" : remplacez "90px" dans background: transparent url(http://[...]) no-repeat 0% 90px; par la somme suivante : hauteur de votre image + marge de 9px..
Par exemple, si votre image fait 120px en hauteur, le code à insérer est : "129px"
Enfin, pour les modifications portées sur le design 5 (en comptant à partir du haut de la gauche vers la droite) :

Au niveau des styles "#container .container-decorator1" et ".album-container .container-decorator3" : remplacez "90px" dans background: transparent url(http://[...]) no-repeat 0% 100px; par la somme suivante : hauteur de votre image + marge de 8px..
Par exemple, si votre image fait 120px en hauteur, le code à insérer est : "128px".
Et maintenant, c'est à vous de jouer ;)
17:29 Publié dans Trucs & astuces de blogging | Lien permanent | Commentaires (20) | Tags : bannière, personnaliser son blog, trucs, astuces, blogs | ![]() Facebook
Facebook



Commentaires
Écrit par : Christophe Buffet | lundi, 14 juillet 2008
Répondre à ce commentaireBen moi, j'ai réussi à installer une bannière, mais le seul problème, c'est que je souhaiterai que le titre et la présentation de mon blog apparaissent par dessus la bannière, or, celle-ci les fait disparaitre !
Comment puis-je contourner ce problème?
Écrit par : roiubu | mercredi, 16 juillet 2008
Répondre à ce commentaireroiubu > il faut que tu écrives le titre et le descriptif de ton blog "en dur" directement dans la bannière. Du coup, tu peux mettre une belle typo.
si tu peux aussi allonger ta bannière en rajoutant du noir à gauche pour occuper tout l'espace, ca serait top ! la largeur max est de 759 pixels ;-)
Écrit par : Arno | mercredi, 16 juillet 2008
Répondre à ce commentaireEst-ce que tu connaitrai par hasard des sites où je peux trouver des bannières personnalisables et ce, gratuitement?
Écrit par : roiubu | mercredi, 16 juillet 2008
Répondre à ce commentaireÉcrit par : Ludovic | mercredi, 16 juillet 2008
Répondre à ce commentaireDommage.
Écrit par : roiubu | jeudi, 17 juillet 2008
Répondre à ce commentairePour les polices de caractère, tu peux en télécharger sur dafont http://www.dafont.com/fr/
Écrit par : Lyly June | jeudi, 17 juillet 2008
Répondre à ce commentaireDu contenu et du contenant !
Écrit par : Alexis | vendredi, 29 août 2008
Répondre à ce commentaireje ne comprends pas... du coup ma colonne reste vide, c'est tres moche... En esperant que vous m'apporterez une solution...
Rébecca
Écrit par : Rébecca | mercredi, 03 septembre 2008
Répondre à ce commentairehttp://mindalicious.hautetfort.com/archive/2009/04/26/petite-geekette-deviendra-grande.html
Écrit par : mindaLicious | lundi, 27 avril 2009
Répondre à ce commentaireJe veux modifier ma bannière en suivant pas à pas vos instructions et j'ai deux problèmes :
1) Vous dites 'remplacez XXXXX par le code hexadécimal de la couleur dominante de votre bannière" : je suis censé le trouver OU, ce fameux code hexadécimal......?
2) Vous dites de donner à l'attribut "height" la hauteur de ma bannière en pixels : là aussi, je ne sais absolument pas où je peux trouver cette information.
En d'autres termes, si j'ai envie de mettre une image quelconque dans ma bannière, comment puis-je connaître le "code hexadécimal" de sa couleur dominante, et sa taille en pixels..?
Écrit par : Lancelot | samedi, 19 septembre 2009
Répondre à ce commentairecolor: #fff;
height: 90px;
background: #99cc00;
}
#banner h1 {
padding: 15px;
font-weight: bold;
padding-bottom: 10px;
}
#banner h2 {
font-size: 80%;
padding: 0px 0px 0px 15px;
}
#banner a {
color: #fff;
font-weight: bold;
font-size: 70%;
text-decoration: none;
}
#banner-img {
background: #99cc00;
display: block;
background-color: #99cc00 url ("http://campainaltiani.hautetfort.com/images/banniere160.jpg")
no-repeat 0% 0%;
height: 160px;
}
div.img-link a {
display: block;
text-decoration: none;
width: 100%
height: 160px;
}
ou me suis trompée??????????
Écrit par : casanova | mercredi, 24 novembre 2010
Répondre à ce commentaireA la place de la couleur, du bleu du fond de mon blog par exemple, est-ce qu'en utilisant le modèle de banner img, et en ajoutant un url on peut mettre une photo ?
J'espère que ma question est claire
Écrit par : Ed | mardi, 22 février 2011
Répondre à ce commentaireA la place de la couleur, du bleu du fond de mon blog par exemple, est-ce qu'en utilisant le modèle de banner img, et en ajoutant un url on peut mettre une photo ?
J'espère que ma question est claire
Écrit par : Ed | mardi, 22 février 2011
Répondre à ce commentaireÉcrit par : Alexandra | mardi, 22 février 2011
Oui vous pouvez mettre un fond pour les différents éléments de votre page.
Les propriétés CSS ressembleront à cela :
background-image:url(images/background.png);
background-repeat:no-repeat; (ou repeat)
N'hésitez pas si vous avez des questions plus précises, bonne journée.
Écrit par : Pascal (Hautetfort) | mardi, 22 février 2011
Chez moi, la bannière est large, mais tout autant que le container, je voulais un blog un peu plus grand, car avec mon nouvel écran, l'ancien format se perdait dans l'espace...
Si ce n'est vraiment pas lisible sur un écran plus petit, je réduirai.
Écrit par : Ed | mardi, 22 février 2011
Répondre à ce commentaireÉcrit par : Alexandra | mardi, 22 février 2011
Écrit par : tarot divinatoire gratuit | vendredi, 12 octobre 2012
Répondre à ce commentaireÉcrit par : Aissane | mardi, 13 novembre 2012
Répondre à ce commentaireLes commentaires sont fermés.